
bootstrap icon不显示的解决办法:首先找到fonts文件夹下的指定文件;然后保证该文件和bootstrap.css文件的相对路径正确即可。

本教程操作环境:windows10系统、bootstrap3.0,本文适用于所有品牌的电脑。
推荐:《bootstrap视频教程》
bootstrap glyphicon图标不显示的问题。
今天在用bootstrap写轮播图的时候用到了左右两个箭头的图标。
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
但是效果确是这个样子(Firefox) 在别的浏览器上甚至什么都没有。

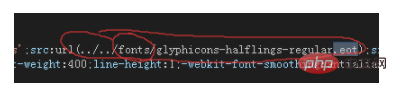
后来发现在bootstrap.css文件中有对字体路径的引用。

所以要吧这个文件夹拷过来,并且保证和 bootstrap.css文件的相对路径正确。图标就能正确显示。

以上是bootstrap icon 不显示怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!



