jQuery判断input是否被禁用的方法:1、使用函数【is(":disabled")】判断;2、使用函数【prop("disabled")】判断;3、使用函数【attr("disabled")】判断。

本教程操作环境:windows10系统、jquery2.2.4,本文适用于所有品牌的电脑。
推荐:《jquery视频教程》
jQuery判断input是否被禁用的方法:
判断input是否被禁用,可用的方法有:
● is(":disabled")
● prop("disabled")
● attr("disabled")
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <script src="jquery.min.js"></script>
<br/><input type="text" id="first" disabled>first
<br/><input type="text" id="second" disabled <br/><input type="text" id="third">third
<script>
var v1, v2, v3;
v1 = $("#first").is(":disabled");
v2 = $("#first").prop("disabled");
v3 = $("#first").attr("disabled");
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled");
v2 = $("#second").prop("disabled");
v3 = $("#second").attr("disabled");
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled");
v2 = $("#third").prop("disabled");
v3 = $("#third").attr("disabled");
console.log(v1);
console.log(v2);
console.log(v3);
</script>
|
登录后复制
页面结果:

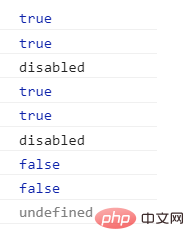
控制台输出:

使用prop设置禁用与解除禁用:
1 2 3 4 | $("#first").prop("disabled",true);
$("#first").prop("disabled",false);
$("#first").prop("disabled",“disabled”);
$("#first").prop("disabled",“”);
|
登录后复制
使用attribute设置禁用与解除禁用:
1 2 3 4 5 | $("#first").attr("disabled",true);
$("#first").attr("disabled",false);
$("#first").attr("disabled","disabled");
$("#first").attr("disabled","");
$("#first").removeAttr("disabled");
|
登录后复制
相关免费学习推荐:JavaScript(视频)
以上是jQuery如何判断input是否被禁用的详细内容。更多信息请关注PHP中文网其他相关文章!