jquery判断元素是否存在的方法:首先新建html文件,并在p标签内使用input标签创建文本框;然后设置input标签的id属性,并创建按钮;接着给button按钮绑定onclick点击事件;最后使用【val()】方法获得要查找的元素。

推荐:《jquery视频教程》
jquery判断元素是否存在的方法:
1、新建一个html文件,命名为test.html,用于讲解jquery怎么判断页面中是否存在某元素。

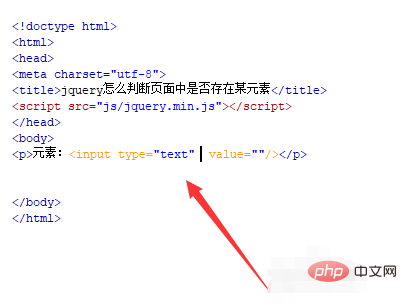
2、在test.html文件内,在p标签内,使用input标签创建一个文本框,用于输入要查找的元素。

3、在test.html文件内,设置input标签的id属性为myinput,主要用于下面获得input对象。

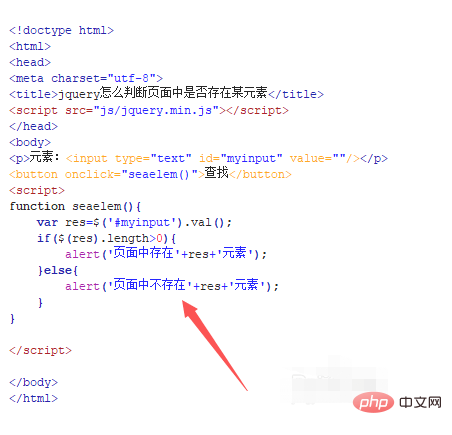
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行seaelem()函数。

5、在js标签中,创建seaelem()函数,在函数内,通过id获得input对象,使用val()方法获得要查找的元素,再通过$获得该元素对象,使用length属性获得元素在页面的个数,通过if语句判断,提示查找的结果。

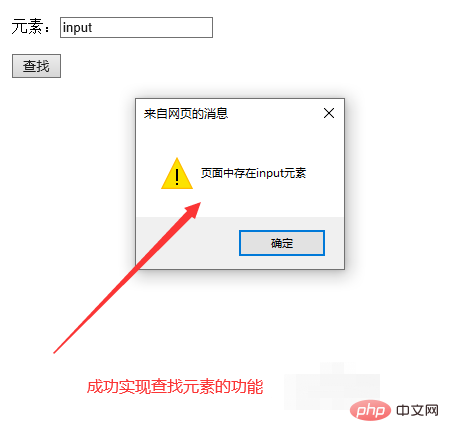
6、在浏览器打开test.html文件,输入查找的元素,点击按钮,查看结果。

相关免费学习推荐:JavaScript(视频)
以上是jquery如何判断元素是否存在的详细内容。更多信息请关注PHP中文网其他相关文章!



