vue.js判断对象是否为空的方法:1、使用json判断,代码为【JSON.stringify(xxx)=='{}'】;2、使用Object判断,代码为【Object.keys(xxx).length==0】。

vue.js判断对象是否为空的方法:
1.使用json判断
JSON.stringify(xxx)=='{}'2.使用Object判断
Object.keys(xxx).length==0
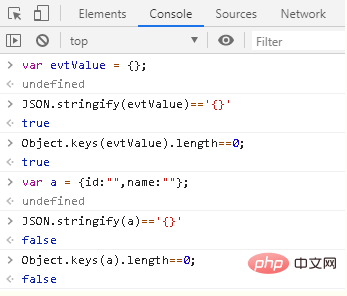
验证结果如下:

相关免费学习推荐:JavaScript(视频)
以上是vue.js如何判断对象是否为空的详细内容。更多信息请关注PHP中文网其他相关文章!


