下面由sublime教程栏目给大家介绍Mac系统sublime text3安装与使用中遇到的问题以及解决办法,希望对需要的朋友有所帮助!
官网:http://www.sublimetext.com/3

从这里进入,输入下文的破解码即可
----- BEGIN LICENSE ----- sgbteam Single User License EA7E-1153259 8891CBB9 F1513E4F 1A3405C1 A865D53F 115F202E 7B91AB2D 0D2A40ED 352B269B 76E84F0B CD69BFC7 59F2DFEF E267328F 215652A3 E88F9D8F 4C38E3BA 5B2DAAE4 969624E7 DC9CD4D5 717FB40C 1B9738CF 20B3C4F1 E917B5B3 87C38D9C ACCE7DD8 5F7EF854 86B9743C FADC04AA FB0DA5C0 F913BE58 42FEA319 F954EFDD AE881E0B ------ END LICENSE ------
链接点这里:https://packagecontrol.io
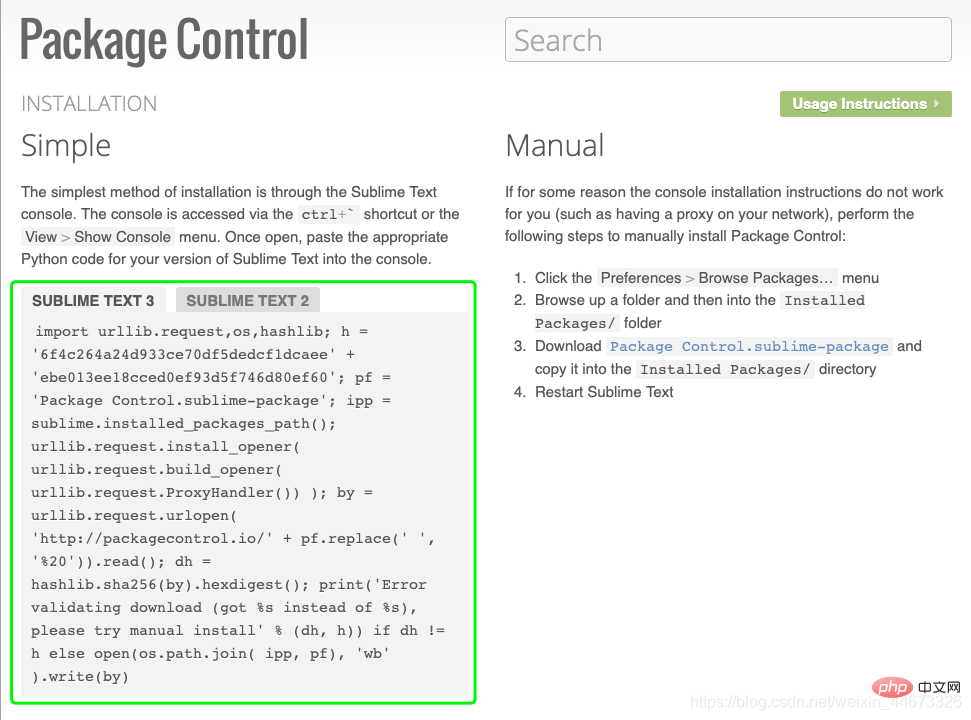
根据你的需要复制对应的代码~
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
然后进入到你的sublime,打开控制台~
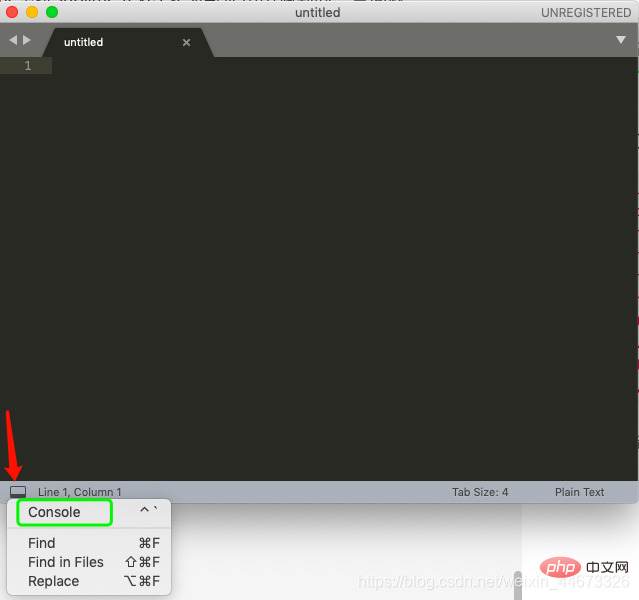
点击左下角这个小图标会弹出来console、或者更方便一点control/command+~ 键快捷键调出控制台~
(这个~是左上角esc下面的那个)
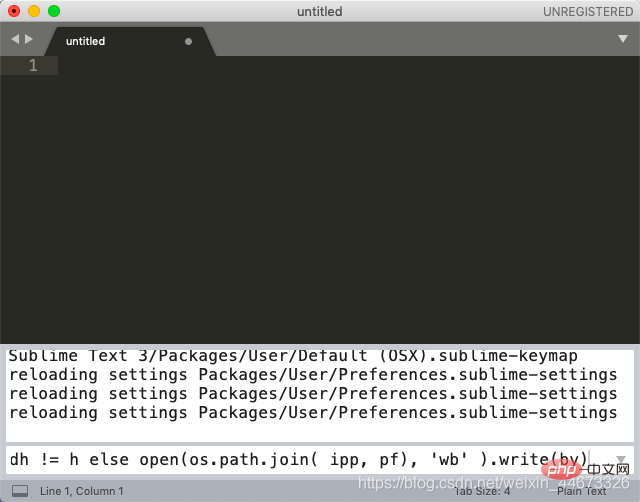
然后打开控制台后直接把复制的代码粘贴进去回车就OK啦~
然后重启sublime text3
进入你的sublime–>点击左上角sublime Text–>Preferences–>Package Control(或者快捷键 Command+Shift+P)启动 Package Control,有则说明安装成功~
第一步:进入你的sublime–>点击左上角sublime Text–>Preferences–>Package control(或者快捷键 Command+Shift+P)启动 Package Control
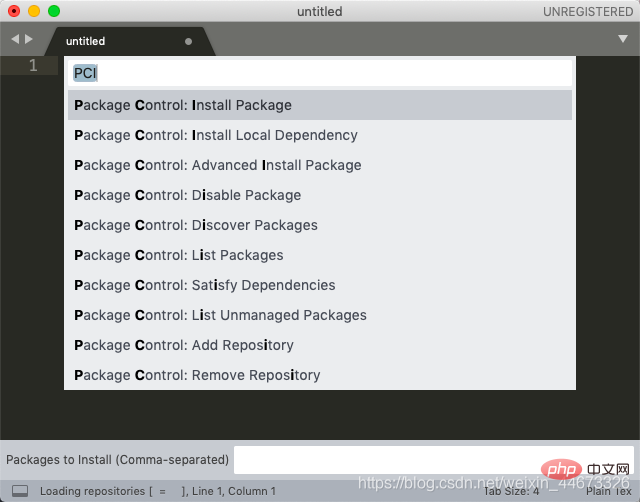
第二步:在Package control输入框中输入PCI(快速匹配到Package Control:Install Package 命令)点击执行
等待几秒钟~
重新弹出的输入框中输入emmet,然后点击安装即可
安装完成后可通过Perferences–>Package Settings–>Emmet查看是否成功,如果Emmet在说明安装成功了
如果有需要其他插件,这个输入框中 输入你想要的插件即可~
1、
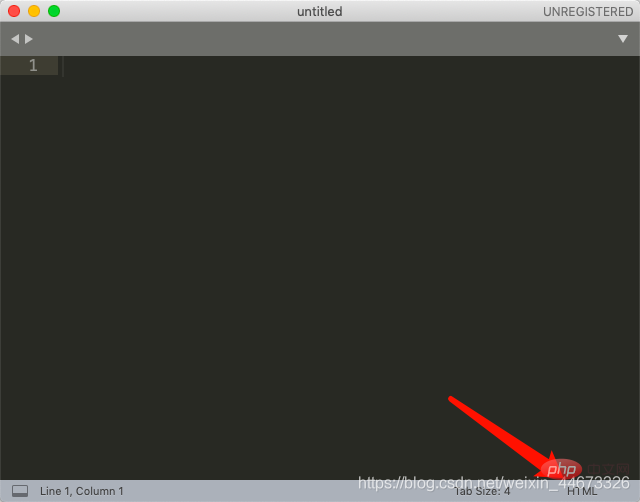
进入sublime text3 后,把它切换到html模式
点击右下角的这个按钮可以切换
2、
使用快捷键ctrl+n,创建一个新文件
3、
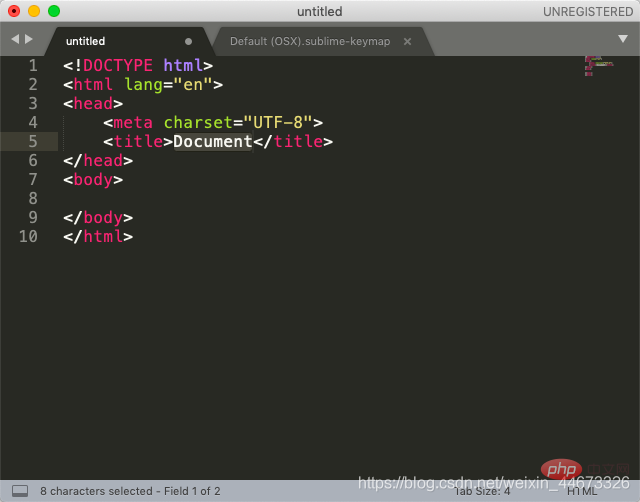
输入 !(英文符号),或html:5,然后按Tab键或control+E,就可以生成html骨架啦~
如图
解决方案:
在菜单栏选择Preferences–>PackageSettings–>Emmet–>KeyBindings–>User,将以下信息粘贴进去即可:
[{"keys": ["tab"], "args": {"action": "expand_abbreviation"}, "command": "run_emmet_action", "context": [{"key": "emmet_action_enabled.expand_abbreviation"}]}]重启Sublime Text3,此时我们便可以进行代码补全操作了~
以上是Mac系统sublime text3安装与使用中遇到的问题的详细内容。更多信息请关注PHP中文网其他相关文章!