
vscode无法用jq怎么办?vs code 添加jquery的智能提示

相关教程推荐:vscode教程
1、安装node.js
2、新建VCodeTestApp文件夹,用vs code打开这个文件夹
3、打开cmd,进入TestApp文件夹所在盘符,然后cd进入TestApp
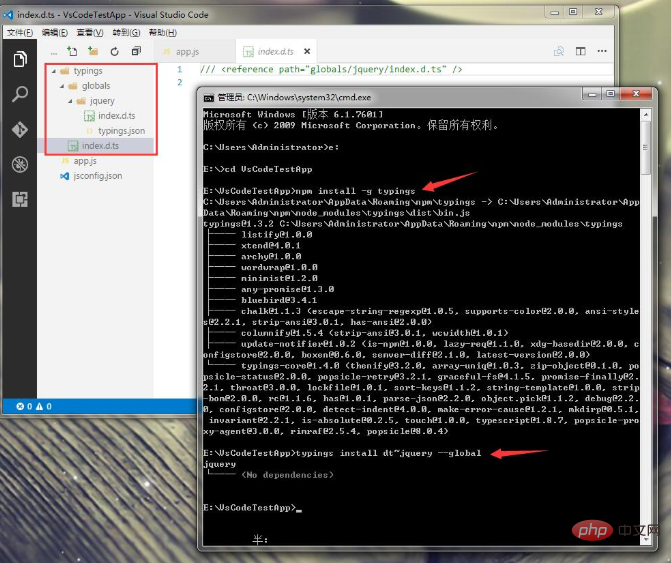
C:\Users\Administrator>e: E:\>cd VsCodeTestApp
4、通过NPM安装Typings (cmd输入下面命令,下同)
E:\VsCodeTestApp>npm install -g typings
5、安装相关提示信息文件(这里以jquery为例)
E:\VsCodeTestApp>typings install dt~jquery --global
这里解释下dt~是什么意思。dt~是指从DefinitelyTyped下载jquery的提示文件:jquery.d.ts。如果不加dt~,安装不上。。不知道为啥
6、删除安装过的ts提示文件
E:\VsCodeTestApp>typings remove jquery --global
其他的js框架的智能提示安装跟这个类似
以上是vscode无法用jq怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!




