
微信如何将小程序放入聊天顶部?
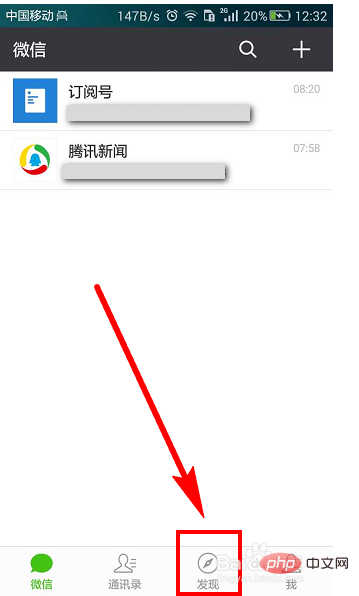
首先打开微信客户端,点击底部的【发现】按钮,步骤截图如下所示:

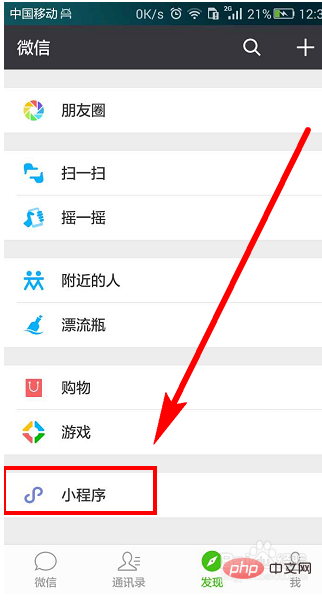
点击【小程序】,步骤截图如下所示:

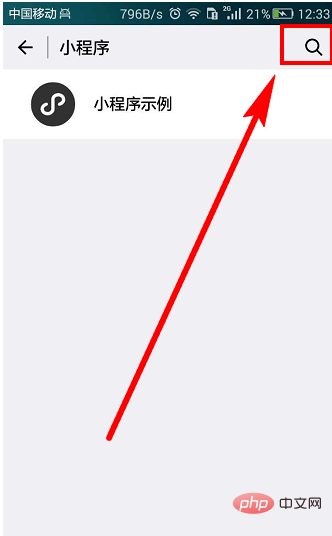
点击右上角的【搜索】按钮,步骤截图如下所示:

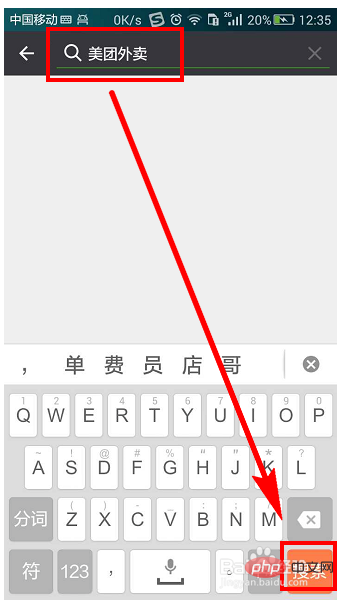
小编这里以“美团外卖”为例来演示操作。输入“美团外卖”后点击键盘右下角上的【搜索】按钮,步骤截图如下所示:

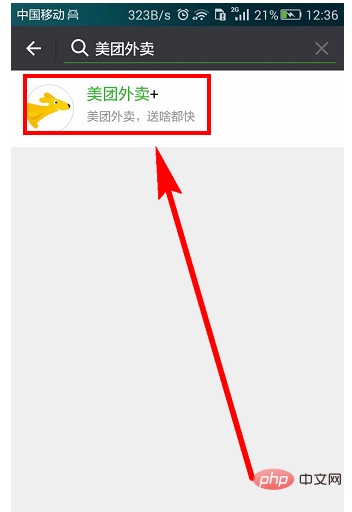
点击搜索到的小程序,进入小程序界面,步骤截图如下所示:

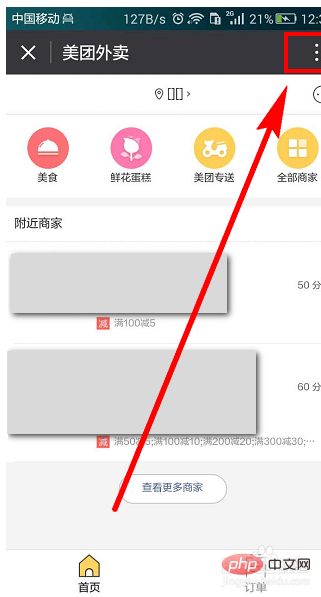
进入小程序后,点击界面右上角的【自定义】按钮,步骤截图如下所示:

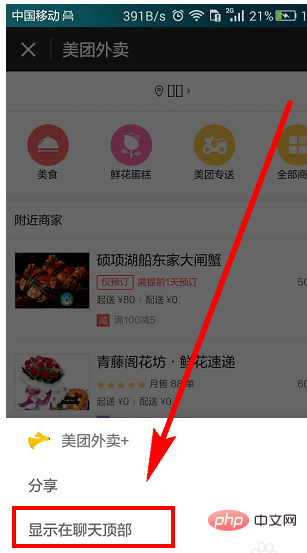
点击【显示在聊天顶部】,步骤截图如下所示:

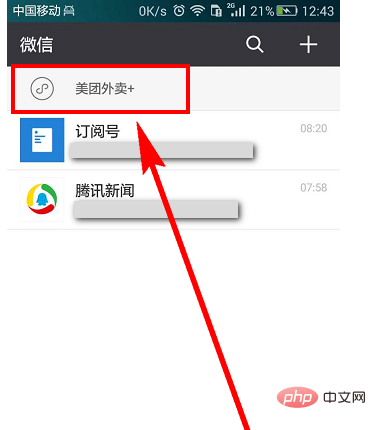
可以看到小程序直接显示在了聊天界面,而且还是置顶显示,以后再次使用该小程序,就非常的方便了,步骤截图如下所示:

以上是微信如何将小程序放入聊天顶部的详细内容。更多信息请关注PHP中文网其他相关文章!




