
如果我们需要获取所有title里的内容该如何做呢?
正则表达式后面加g表示多次匹配
方式一:match
返回数组
方式二
exec
实例如下:
<script>
var str='<a href="//www.aliexpress.com/store/product/OOOT-BAORJCT-174296-22mm-10yard-lot-cartoon-Ribbons-Thermal-transfer-Printed-grosgrain-Wedding-Accessories-DIY-handmade/2349150_32810795709.html" rel="external nofollow" rel="external nofollow" title="OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons Thermal transfer Printed grosgrain Wedding Accessories DIY handmade material">OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons...</a><a href="//www.aliexpress.com/store/product/OOOT-BAORJCT-174296-22mm-10yard-lot-cartoon-Ribbons-Thermal-transfer-Printed-grosgrain-Wedding-Accessories-DIY-handmade/2349150_32810795709.html" rel="external nofollow" rel="external nofollow" title="999OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons Thermal transfer Printed grosgrain Wedding Accessories DIY handmade material">OOOT BAORJCT 174296 22mm 10yard/lot cartoon Ribbons...</a>';
var reg=/title="(.*?)">/g;
var res = str.match(reg);
console.log(str.match(reg));
while( res = reg.exec(str))
{
console.log(res[1]);
}
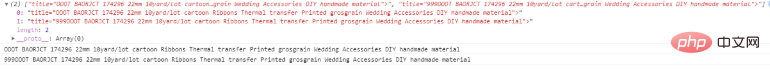
</script>效果如下:

相关教程推荐:js教程
以上是js中如何利用正则匹配多个全部数据的详细内容。更多信息请关注PHP中文网其他相关文章!



