
如何制作WordPress主题语言包(汉化主题)
经过这次yHtml5主题的制作,我学会了怎么给主题制作语言包,就是一般的汉化主题啦。需要的朋友可以了解下,废话不多说,看步骤
推荐:《wordpress教程》
首先,得用到poedit,下载地址http://www.poedit.net/download.php官方的。
其次,在主题目录下新建一个languages文件夹,这是将语言包保存在此。
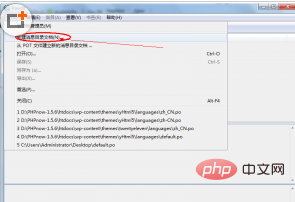
第三,打开poedit,新建一个消息目录文档;

新建消息目录文档
第四,配置路径、关键词,这步很关键,我先前就不懂,折腾了一夜。。。
工程信息什么的,按你自己的填就好了。

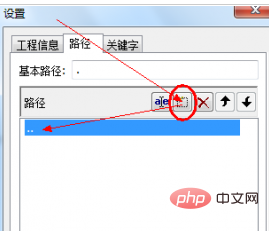
配置路径
我研究好多,也搜索了不少答案,最后总结,如果你先前设置的languages目录是这样的话,那这边路径只需添加“..”两点即可,然后最好保存为zh_CN.po(主题会根据本地化来检测)。

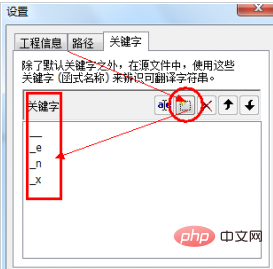
配置关键词
配置关键词这步,一般只需要“__”(双下划线,注意,是双下划线),”_e”即可,另外两个也可以添加,以备不时之需。
第五,这步就需要把主题里所有的文件,需要被翻译的部分以和表示。
这两个函数我是这么理解的,一般的单独的英文输出用;比如:
代码如下:
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
而如果是存在于函数里的打印输出格式用;比如:
代码如下:
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
这是我根据WordPress官方主题里的情况,自己这么想的。
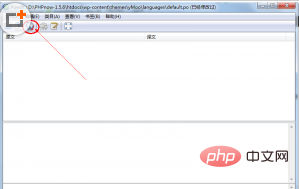
第六,完成之前5步,下面点击一个按钮即可自动显示全部需要被翻译的部分。

最后一步
O了!!!
P.s.昨天忘了一个最关键的一步,没这一步,前面的白搭,就是在主题调用语言包,就是在functions.php文件添加下面一段代码:
代码如下:
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}以上是如何制作WordPress主题语言包的详细内容。更多信息请关注PHP中文网其他相关文章!

