
vscode如何测试html?
运行Html页面
今天跟大家聊一聊如何使用VsCode去运行Html页面,不喜勿喷,如有建议欢迎补充、讨论!
相关推荐:vscode入门教程
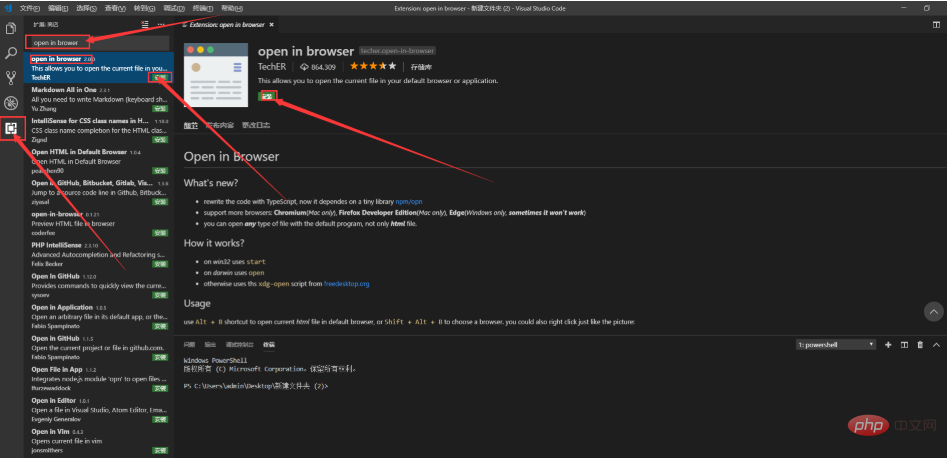
第一步:安装插件
第一步:点击扩展,第二步输入:open in brower,第三步点击安装,关于汉化可以观看博主的这篇文章《下载安装及汉化 》,安装完毕重启VsCode!

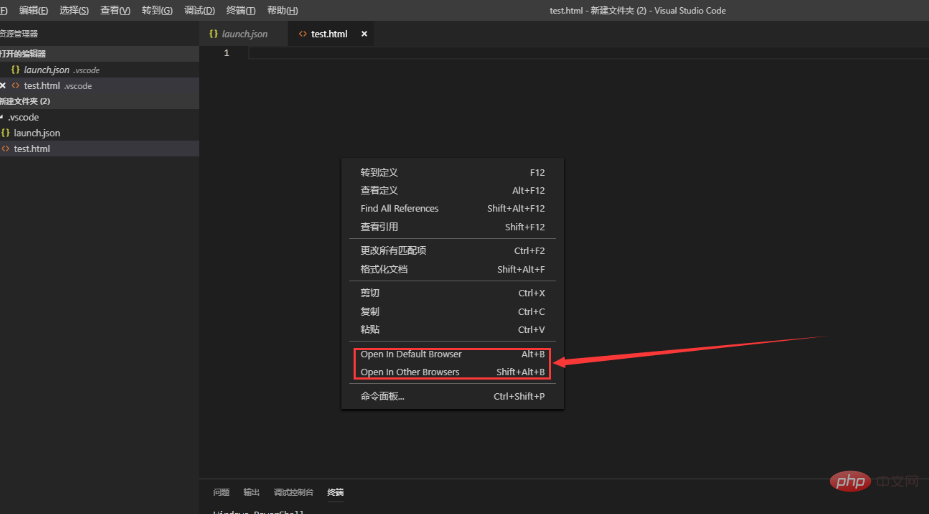
第二步:运行Html页面
开启你要运行的Html页面,右键鼠标发现多了如下两个选项,点击第一个:Open In Default Browser即可运行当前页面。

到这里如何使用VsCode去运行Html页面就介绍完毕了!
以上是vscode如何测试html的详细内容。更多信息请关注PHP中文网其他相关文章!




