
vscode怎么打开浏览器?
vscode设置在浏览器中查看html页面
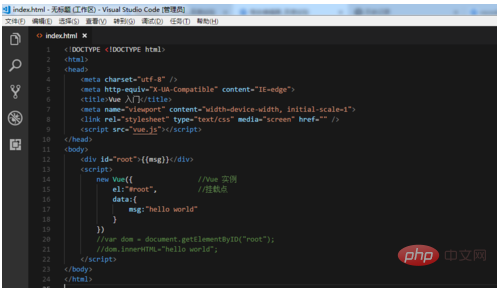
首先打开程序,编写好一个html程序。

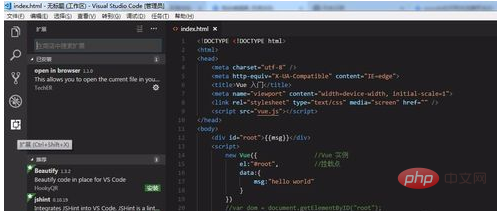
然后点击左侧第五行的扩展,或者使用快捷键ctrl+shift+X打开扩展栏。
推荐教程:vscode教程

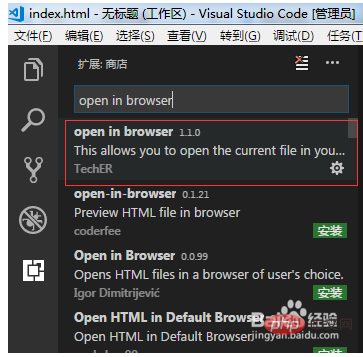
在扩展栏的搜索栏中输入“open in browser”,然后就可以找到open in browser这款插件,插件右下角会显示安装字样。
因为这里我已经安装了,所以没有显示安装。

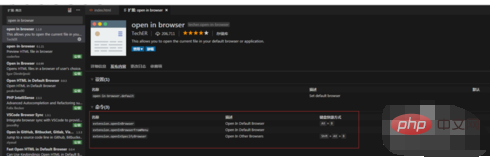
安装完成后,可以查看一下文档,里面有插件使用的快捷键。在默认浏览器中显示是Alt+B;在其他浏览器中显示是Shift+Alt+B。

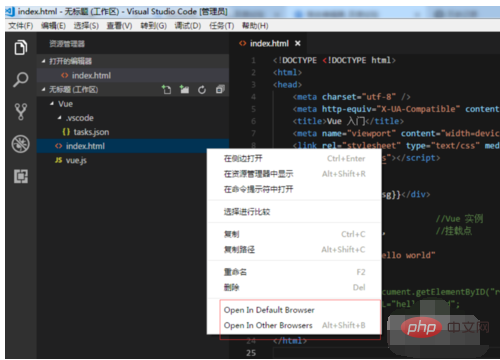
回到开始创建的html文档,可以使用快捷键运行。也可以对着html文档右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开。

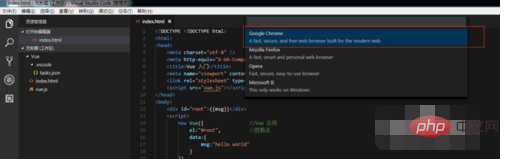
如果是选择在其他浏览器中打开,中间的命令框会显示可以使用的浏览器,选择自己需要的浏览器名称即可,这里我们使用chrome试试。

可以看到成功在浏览器中运行了程序。

以上是vscode怎么打开浏览器的详细内容。更多信息请关注PHP中文网其他相关文章!




