HTML 本地存储

HTML 本地存储:优于 cookies。
什么是 HTML 本地存储? ( 推荐学习:html教程 )
通过本地存储(Local Storage),web 应用程序能够在用户浏览器中对数据进行本地的存储。
在 HTML5 之前,应用程序数据只能存储在 cookie 中,包括每个服务器请求。本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。
与 cookie 不同,存储限制要大得多(至少5MB),并且信息不会被传输到服务器。
本地存储经由起源地(origin)(经由域和协议)。所有页面,从起源地,能够存储和访问相同的数据。
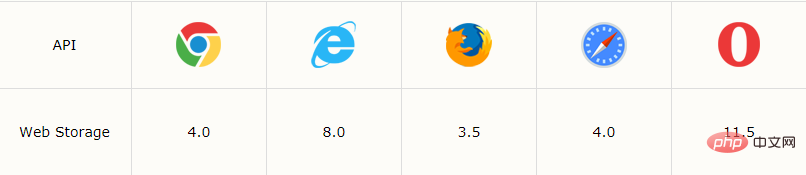
浏览器支持
表格中的数组指示了完全支持本地存储的首个浏览器版本。

HTML 本地存储对象
HTML 本地存储提供了两个在客户端存储数据的对象:
window.localStorage - 存储没有截止日期的数据
window.sessionStorage - 针对一个 session 来存储数据(当关闭浏览器标签页时数据会丢失)
在使用本地存储时,请检测 localStorage 和 sessionStorage 的浏览器支持:
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}以上是HTML 本地存储的详细内容。更多信息请关注PHP中文网其他相关文章!


