Vue是一套构建用户界面的渐进式框架,下面由sublime使用教程栏目为大家介绍Sublime 添加vue模板的方法,非常简单,希望对需要的朋友有所帮助!

Sublime 添加vue模板
第一步:
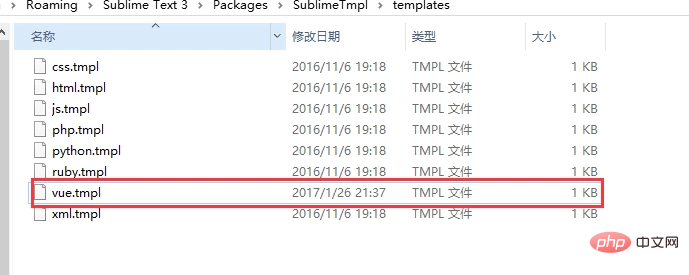
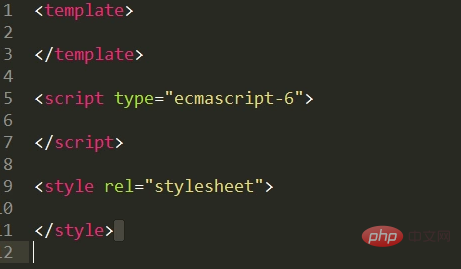
在路径:Sublime Text 3PackagesSublimeTmpltemplates下新建vue.tmpl文件:

<template>
</template>
<script type="ecmascript-6">
</script>
<style rel="stylesheet">
</style>第二步:打开 Default.sublime-commands,复制粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}第三步:添加快捷键Default.sublime-keymap
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
}第四步:使用ctrl+alt+e就可以建立新的vue模板了

以上是Sublime添加vue模板的详细内容。更多信息请关注PHP中文网其他相关文章!




