css color属性规定文本的颜色,这个属性设置了一个元素的前景色(在HTML表现中,就是元素文本的颜色),光栅图像不受color影响。

css color属性怎么用?
定义和用法
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
要设置一个元素的前景色,最容易的方法是使用 color 属性。
默认值: not specified
继承性: yes
版本: CSS1
JavaScript 语法:
object.style.color="#FF0000"
提示和注释
提示:请使用合理的背景颜色和文本颜色搭配,这样可以提高文本的可读性。
可能的值
color_name,规定颜色值为颜色名称的颜色(比如 red)。
hex_number ,规定颜色值为十六进制值的颜色(比如 #ff0000)。
rgb_number, 规定颜色值为 rgb 代码的颜色(比如 rgb(255,0,0))。
inherit ,规定应该从父元素继承颜色。
实例
为不同元素设置文本颜色:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
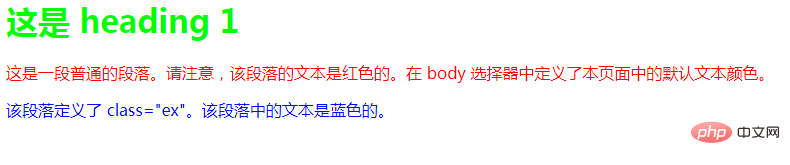
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>效果输出:

浏览器支持:所有浏览器都支持 color 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
以上是css color属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



