html var标签是一个短语标签,用来定义变量。我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。

html var标签怎么用?
标签定义及使用说明
标签是一个短语标签,用来定义变量。
提示:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
所有短语标签:
呈现为被强调的文本。
定义重要的文本。
定义一个定义项目。
定义计算机代码文本。
定义样本文本。
定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
定义变量。您可以将此标签与 及 <code> 标签配合使用。</p>
<p>HTML 4.01 与 HTML5之间的差异</p>
<p>无。</p>
<p>全局属性</p>
<p><var> 标签支持 HTML 的全局属性。</p>
<p>事件属性</p>
<p><var> 标签支持 HTML 的事件属性。</p>
<p><strong>实例</strong></p>
<p>对文档中的文本进行格式化:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<em>强调文本</em><br>
<strong>加粗文本</strong><br>
<dfn>定义项目</dfn><br>
<code>一段电脑代码</code><br>
<samp>计算机样本</samp><br>
<kbd>键盘输入</kbd><br>
<var>变量</var>
</body>
</html>
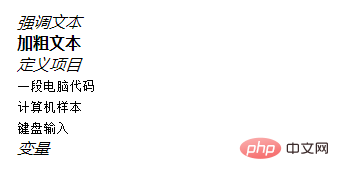
效果输出:

浏览器支持:所有主流浏览器都支持 标签
以上是html var标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!



