html summary标签包含details元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。请与

html summary标签怎么用?
作用:包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息。
说明:
注释:请与 标签。
html summary标签使用示例1
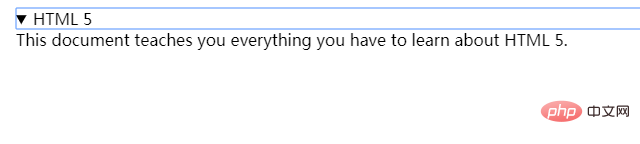
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>
效果输出:

html summary标签使用示例2
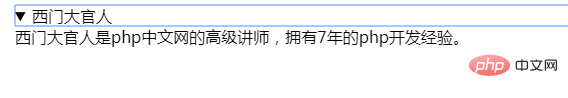
<!DOCTYPE HTML> <html> <body> <details> <summary>西门大官人</summary> 西门大官人是php中文网的高级讲师,拥有7年的php开发经验。 </details> </body> </html>
效果输出:

以上是html summary标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!




