html meter标签用于定义已知范围或分数值内的标量测量,

html meter标签怎么用?
作用:定义已知范围或分数值内的标量测量。
说明:
注释:
html meter标签使用示例
<!DOCTYPE html> <html> <body> <p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter> <p><b>注释:</b>Internet Explorer 不支持 meter 标签。</p> </body> </html>
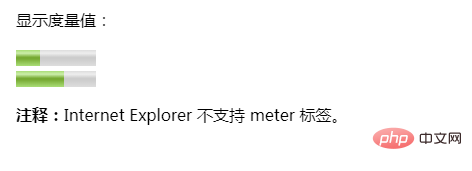
效果:

以上是html meter标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!




