oncopy事件在用户拷贝元素上的内容时触发,也就是当用户复制元素中存在的内容时,将触发oncopy事件。oncopy可以与img、input、p等元素一起使用。

oncopy接受在oncopy调用时运行的单值脚本。(更多oncopy内容可以参考:HTML教程手册)
有三种方式可以拷贝元素和内容:
按下Ctrl C
在你的浏览器的 Edit(编辑) 菜单中选择 "Copy(复制)"
右键鼠标按钮,在上下文菜单中选择 "Copy(复制)" 命令。
oncopy的语法如下:
<element oncopy = "script">
我们来看具体的示例
代码如下
<!DOCTYPE oncopy事件么使用>
<oncopy事件么使用>
<head>
<title>oncopy attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h2>oncopy事件</h2>
<p oncopy="Geeks()">php中文网: php编程的学习网站</p>
<p id="sudo"></p>
<script>
function Geeks() {
document.getElementById("sudo").innerHTML = "Copied Text"
}
</script>
</body>
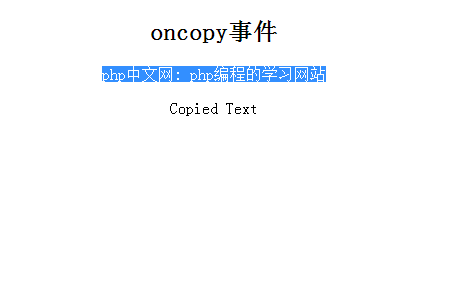
</oncopy事件么使用>效果如下

本篇文章到这里就全部结束了,有关前端的更多精彩内容大家可以关注php中文网的相关栏目教程!!!
以上是oncopy事件么使用的详细内容。更多信息请关注PHP中文网其他相关文章!



