HTML中的rowspan属性指定单元格应跨越的行数。也就是说,如果一行跨越两行,则意味着它将占用该表中两行的空间。它允许单个表格单元格跨越多个单元格或行的高度。rowspan属性与Excel中的电子表格的“合并单元格”有相同的功能。

rowspan属性可以与HTML表中的 rowspan属性与 当rowspan属性与 下面我们来看具体的示例 与 代码如下 效果如下 与 代码如下 效果如下 本篇文章到这里就全部结束了,更多前端精彩内容大家可以关注php中文网相关栏目教程!!! 和
元素一起使用。
标签一起使用时,rowspan属性决定了它应跨越的标准单元格数。
标签一起使用时,rowspan属性确定它应该跨越的标题单元格的数量。 标签一起使用 <!DOCTYPE rowspan属性怎么使用>
<rowspan属性怎么使用>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
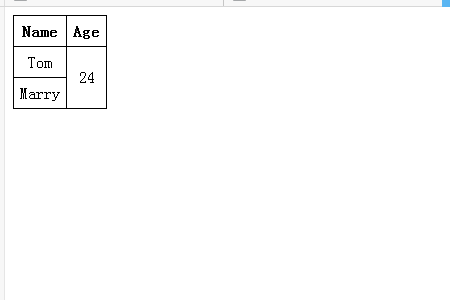
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Tom</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Marry</td>
</tr>
</table>
</body>
</rowspan属性怎么使用>
标签一起使用时 <!DOCTYPE rowspan属性怎么使用>
<rowspan属性怎么使用>
<head>
<title>HTML rowspan</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 6px;
}
</style>
</head>
<body style = "text-align:center">
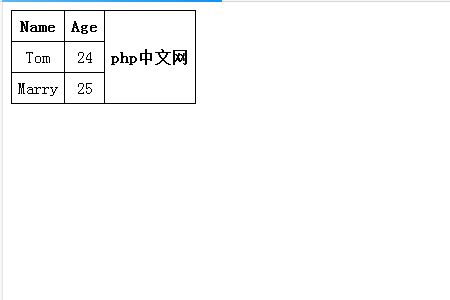
<table>
<tr>
<th>Name</th>
<th>Age</th>
<!-- This cell will take up space
in 3 rows -->
<th rowspan="3">php中文网</th>
</tr>
<tr>
<td>Tom</td>
<td>24</td>
</tr>
<tr>
<td>Marry</td>
<td>25</td>
</tr>
</table>
</body>
</rowspan属性怎么使用>
以上是rowspan属性怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!



