本文给大家介绍PC端移动端不同屏幕大小下响应式布局,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
先上效果图:
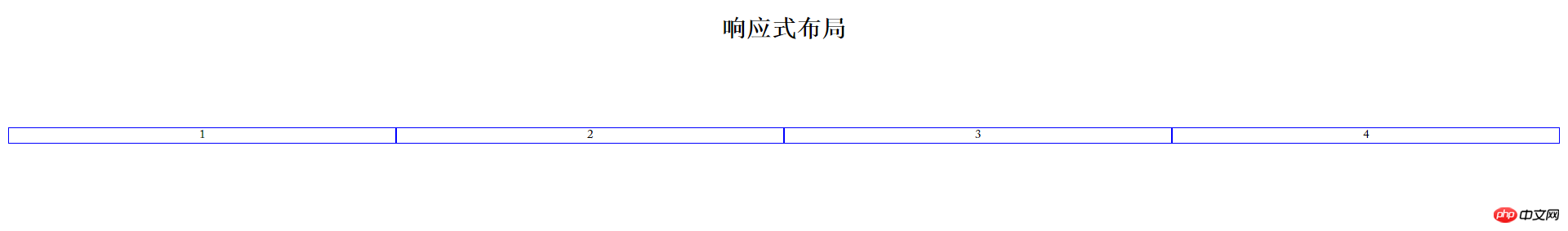
PC端效果:
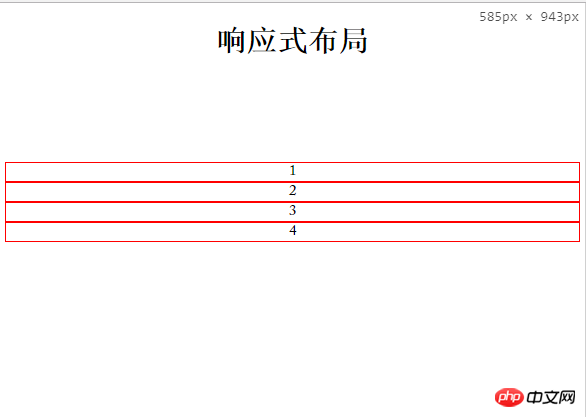
移动端效果:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title></title> <link rel="stylesheet" href="pc.css" media="screen and (min-width:700px)" /> <link rel="stylesheet" href="mobile.css" media="screen and (max-width:699px)" /> </head> <body> <h1 style="margin-top:20px;text-align:center;">响应式布局</h1> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </body> </html>
pc.css 样式代码:
*{margin:0;padding:0;}
ul{width:calc(100% - 20px);padding:0 10px;margin:100px auto;height:auto;overflow:hidden;}
ul li{list-style:none;border:1px solid blue;width:calc(25% - 2px);height;100px;float:left;text-align:center;}mobile.css 样式代码:
*{margin:0;padding:0;}
ul{margin:100px auto;padding:0 5px;height:auto;overflow:hidden;}
ul li{list-style:none;border:1px solid red;width:calc(100% - 2px);height;100px;float:left;text-align:center;}我设置的临界点是699px,实际项目中大家可根据项目需求来设置更为精准的不同屏幕下的css,一般考虑PC端,Pad,手机端 三种就可以了!
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
以上是PC端移动端不同屏幕大小下响应式布局的详细内容。更多信息请关注PHP中文网其他相关文章!




