css圆角边框的效果通常会用在前端网页设计中的导航栏或者提示框等部分。通过css设置圆角边框或者圆角图片的效果实现,能使整体网页页面显得更加丰富。
本篇文章就给大家介绍如何使用css设置圆角边框的效果。下面我们通过具体的代码示例给大家进行相关知识详解。
css圆角边框代码示例如下:
示例1:css单边圆角边框效果
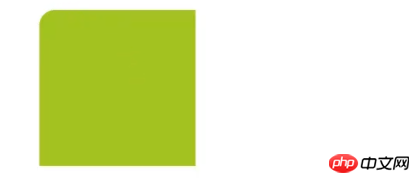
上述代码中,我们创建了一个边长为200的正方形。当我们只添加一个css样式border-top-left-radius为20px时,则会实现这个div左上圆角效果。如下图:

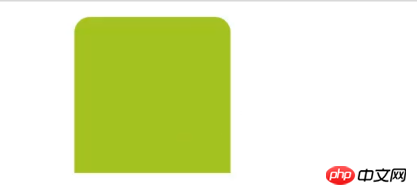
当我们再继续添加一个css样式border-top-right-radius为20px时,则会实现只给上面添加圆角的效果。如下图:

然后我们再继续添加两个css样式分别为border-bottom-left-radius和border-bottom-right-radius后,即上述代码在浏览器实现的最终效果就如下图:

那么通过上述一系列的描述,大家是否发现了关于css圆角边框重要的知识点?那就是border-radius 属性!这个属性是一个简写属性,它是用于设置四个 border-*-radius 属性。此属性就是为元素添加圆角边框的!
示例2:css圆形边框效果
/*同时实现四个边圆角*/ border-radius: 100px;
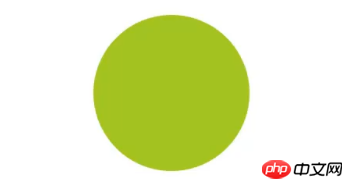
在示例1的html代码基础上,我们给边长200px的正方形div块只添加一个css border-radius样式属性,并设置值为100px即表示半径设为100px。则呈现效果如下图所示:

本篇文章就是关于css设置圆角边框的具体介绍,希望对需要的朋友有所帮助!更多HTML/css知识,可以关注PHP中文网HTML视频教程和CSS视频教程
以上是css怎么实现圆角边框和圆形效果?(图文+视频教程)的详细内容。更多信息请关注PHP中文网其他相关文章!




