本篇文章给大家带来的内容是关于微信小程序商城开发之动态API把商品进行分类(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
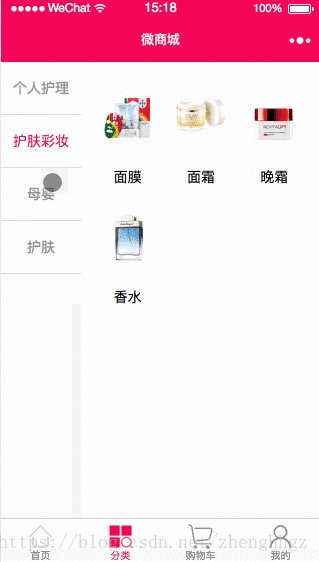
看效果

商品分类.gif
开发计划
1、商品分类页面布局
2、调用动态API获取数据并加载
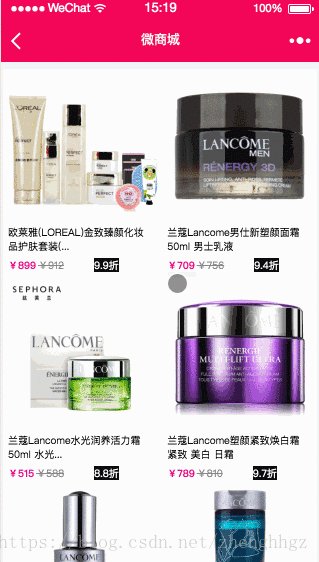
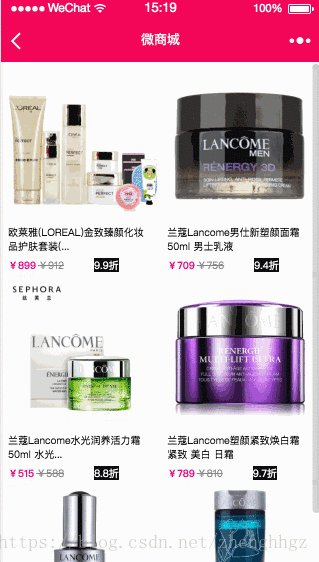
3、点击商品分类跳转相关商品集合
根据商品ID获取商品详情API数据模型
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

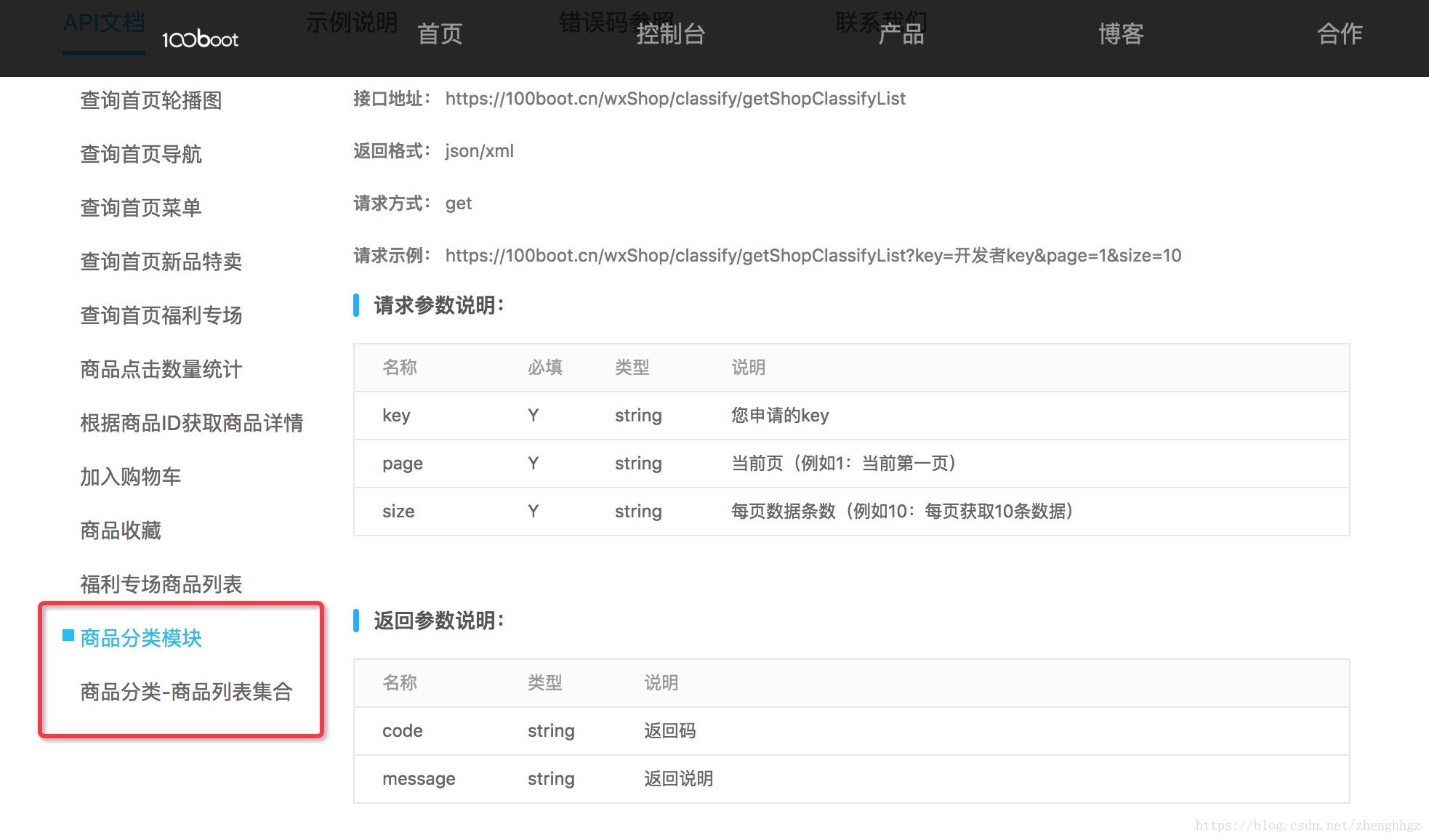
商品分类API.jpg
下方还有详细的数据模型可以查看哦!
classify.wxml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!--主盒子-->
<view class="container">
<!--左侧栏-->
<view class="nav_left">
<block wx:for="{{classifyItems}}">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开2级页面使用-->
<view class="nav_left_items {{curNav == item.id ? 'active' : ''}}" bindtap="switchRightTab" data-index="{{index}}" data-id="{{item.id}}">
{{item.name}}
</view>
</block>
</view>
<!--右侧栏-->
<view class="nav_right">
<!--如果有数据,才遍历项-->
<view wx:if="{{classifyItems[curIndex].ishaveChild}}">
<block wx:for="{{classifyItems[curIndex].shopClassifyDtoList}}">
<view class="nav_right_items">
<!--界面跳转 -->
<navigator url="/pages/classifyGoods/classifyGoods?classifyId={{item.id}}">
<image src="{{item.imgUrl}}"></image>
<text>{{item.name}}</text>
</navigator>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nodata_text" wx:else>该分类暂无数据</view>
</view>
</view>
|
登录后复制
classify.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | page{
background: #f5f5f5;
}
.container {
position: relative;
width: 100%;
height: 100%;
background-color: #fff;
color: #939393;
}
.nav_left{
position: absolute;
width: 25%;
height: 100%;
background: #f5f5f5;
text-align: center;
left: 0;
top:0;
}
.nav_left .nav_left_items{
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
}
.nav_left .nav_left_items.active{
background: #fff;
color: #f0145a;
}
.nav_right{
position: absolute;
top: 0;
right: 0;
flex: 1;
width: 75%;
height: 1000px;
padding: 10px;
box-sizing: border-box;
background: #fff;
}
.nav_right .nav_right_items{
float: left;
width: 33.33%;
height: 120px;
text-align: center;
}
.nav_right .nav_right_items image{
width: 60px;
height: 60px;
margin-top: 15px;
}
.nav_right .nav_right_items text{
display: block;
margin-top: 15px;
font-size: 14px;
color: black;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.nodata_text
{
color: black;
font-size: 14px;
text-align: center;
}
.left_cate {
display: flex;
flex-direction: row;
height: 40px;
line-height: 40px;
padding: 6px 0;
border-bottom: 1px solid #dedede;
font-size: 14px;
background: #fff;
color: #f0145a;
}
.separate {
background-color: #f0145a;
width: 10rpx;
z-index: 10;
}
|
登录后复制
classify.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
Page({
data: {
classifyItems:[],
curNav: 1,
curIndex: 0
},
switchRightTab: function (e) {
let id = e.target.dataset.id,
index = parseInt(e.target.dataset.index);
this.setData({
curNav: id,
curIndex: index
})
},
onLoad: function (options) {
var that = this;
that.classifyShow();
},
classifyShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'classify/getShopClassifyList?key=' + utils.key,
success: data => {
that.setData({
classifyItems: data.result
})
console.log(data.result)
}
})
},
})
|
登录后复制
相关推荐:
微信小程序商城开发之动态API实现特卖商品的流式布局代码
微信小程序商城开发之动态API实现商品的详情页的代码(下)
以上是微信小程序商城开发之动态API把商品进行分类(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!




