
The content of this article is about the code (below) of the dynamic API implemented in the WeChat mini-program mall development to realize the product details page. It has certain reference value. Friends in need can refer to it. I hope it will be useful to you. Helps.

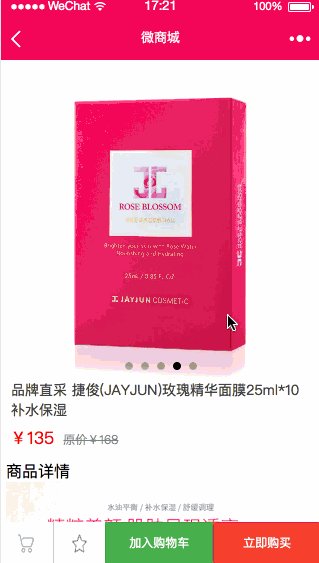
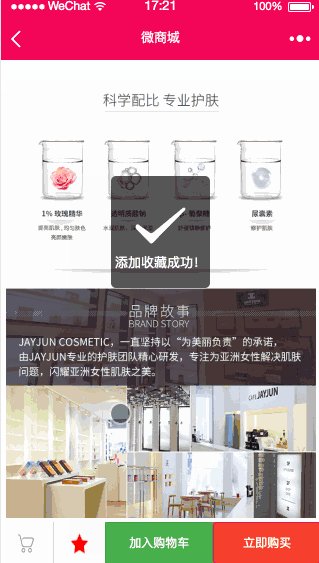
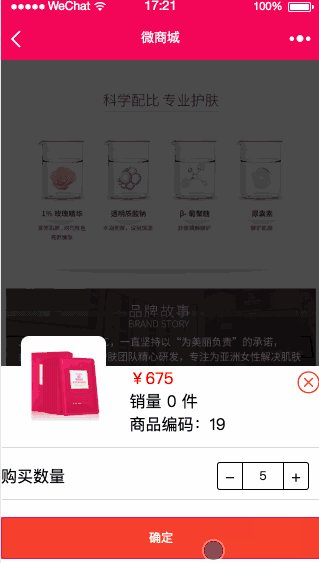
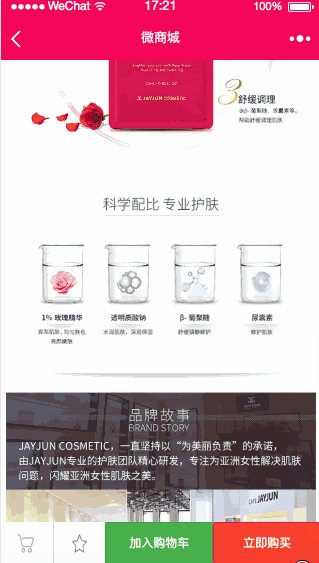
Add to shopping cart.gif
1. Add to shopping cart floating box, Product quantity, price calculation, collection and add to shopping cart function development
2. Call the add to shopping cart API to add to the shopping cart
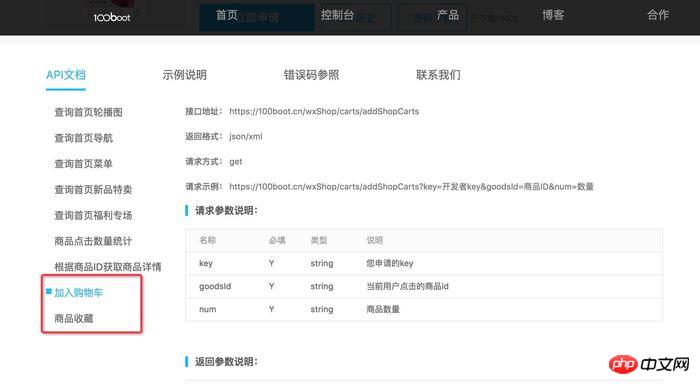
Visit: https ://100boot.cn/ Select the micro-mall case, as shown below:

Add to shopping cart and product collection API.jpg
There is also a detailed data model below that you can view!
#template模板引用 ¥{{goods.totalMoney}} 销量 {{goods.buyRate}} 件 商品编码:{{goods.goodsId}} 购买数量
#template 模板引用 @import "../template/template.wxss"; /* sku选择 */ .dialog__mask { position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10; background: rgba(0, 0, 0, 0.7); display: none; } .dialog__container { position: fixed; bottom: 0; width: 100%; background: white; transform: translateY(150%); transition: all 0.4s ease; z-index: 11; } .dialog--show .dialog__container { transform: translateY(0); } .dialog--show .dialog__mask { display: block; } .image-sku { width: 200rpx; height: 200rpx; z-index: 12; position: absolute; left: 20px; top: -30px; border-radius: 20rpx; } .image-close { width: 40rpx; height: 40rpx; position: fixed; right: 20rpx; top: 10rpx; } .column { display: flex; flex-direction: column; } .row { display: flex; flex-direction: row; align-items: center; } .border-line { width: 100%; height: 2rpx; display: inline-block; margin: 30rpx 0rpx; background-color: gainsboro; text-align: center; } .sku-title { position: relative; left: 300rpx; margin: 1rpx; } .sku-price { color: red; position: relative; left: 300rpx; margin: 1rpx; } .row .quantity-position { position: absolute; right: 30rpx; display: flex; justify-content: center; flex-direction: column; }
// 收藏-修改收藏状态 addLike() { this.setData({ isLike: !this.data.isLike }); ajax.request({ method: 'GET', url: 'collection/addShopCollection?key=' + utils.key + '&goodsId=' + goodsId, success: data => { console.log("收藏返回结果:" + data.message) wx.showToast({ title: data.message, icon: 'success', duration: 2000 }); } }) }, // 立即购买-待开发 immeBuy() { wx.showToast({ title: '购买成功', icon: 'success', duration: 2000 }); }, // 跳到购物车-待开发 toCar() { wx.navigateTo({ url: '../cart/cart' }) }, /** * sku 弹出 */ toggleDialog: function () { this.setData({ showDialog: !this.data.showDialog }); }, /** * sku 关闭 */ closeDialog: function () { console.info("关闭"); this.setData({ showDialog: false }); }, /* 减数 */ delCount: function (e) { console.log("刚刚您点击了减1"); var count = this.data.goods.count; // 商品总数量-1 if (count > 1) { this.data.goods.count--; } // 将数值与状态写回 this.setData({ goods: this.data.goods }); this.priceCount(); }, /* 加数 */ addCount: function (e) { console.log("刚刚您点击了加1"); var count = this.data.goods.count; // 商品总数量-1 if (count < 10) { this.data.goods.count++; } // 将数值与状态写回 this.setData({ goods: this.data.goods }); this.priceCount(); }, //价格计算 priceCount: function (e) { this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count; this.setData({ goods: this.data.goods }) }, /* 减数 */ delCount: function (e) { console.log("刚刚您点击了减1"); var count = this.data.goods.count; // 商品总数量-1 if (count > 1) { this.data.goods.count--; } // 将数值与状态写回 this.setData({ goods: this.data.goods }); this.priceCount(); }, /* 加数 */ addCount: function (e) { console.log("刚刚您点击了加1"); var count = this.data.goods.count; // 商品总数量-1 if (count < 10) { this.data.goods.count++; } // 将数值与状态写回 this.setData({ goods: this.data.goods }); this.priceCount(); }, //价格计算 priceCount: function (e) { this.data.goods.totalMoney = this.data.goods.price * this.data.goods.count; this.setData({ goods: this.data.goods }) }, /** * 加入购物车 */ addCar: function (e) { var count = this.data.goods.count; ajax.request({ method: 'GET', url: 'carts/addShopCarts?key=' + utils.key + '&goodsId=' + goodsId + '&num=' + count, success: data => { console.log("加入购物车返回结果:" + data.message) wx.showToast({ title: '加入购物车成功', icon: 'success', duration: 2000 }); } }) }
due to the addition of template The source code is too long, you can just download the source code and use it.
Related recommendations:
Development of WeChat mini program mall Dynamic API implements code for product details page (Part 1)The above is the detailed content of WeChat mini program mall development's dynamic API implements code for product details page (below). For more information, please follow other related articles on the PHP Chinese website!




