HTML对于新手小白来说,应该都耳有所闻。HTML就是超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 “超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
那么本篇文章主要给大家介绍下html文档的基本结构。
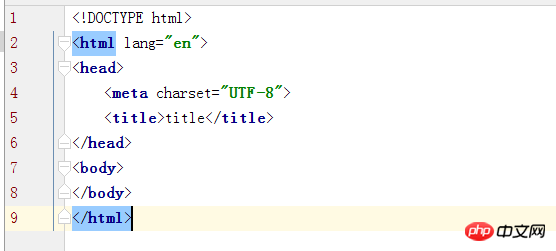
一、html文档的标记,也称html开始标记
二、
html文件头标记,也称html头信息开始标记功能:用来包含文件的基本信息,比如网页的标题。
注:在
标记内的内容不会在浏览器中显示。该标签内可以放三、
功能:页面的“主题”显示在浏览器窗口的左上方。
注:网页的标题不能太长,要短小精干,能够反映页面的内容。

四、
HTML的主体标记功能:该标记是网页的主体部分,在标记之间可包含如:
,常见属性:bgcolor(背景颜色)、text(设置文本颜色)、link(设置链接颜色)、vlink(已访问链接的颜色)、alink(正点击链接的颜色)
<body alink="red"></body>
五、页面的元信息(meta-information)
功能:提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键字。
必要的属性:content 值 some text 定义name属性相关的元信息。
常见name属性:author(网页作者) keyword(网页关键词) description(网页描述) others(其他语言信息)
注:必须放在head元素里面。
希望本篇文章html文档结构的总结,对有需要的朋友有所帮助!
以上是html文件制作主要是那些结构构成的?的详细内容。更多信息请关注PHP中文网其他相关文章!




