vue组件是什么?组件是可复用的 Vue 实例。本质上是一个对象,该对象包含data、computed、watch、methods、filters以及vue组件生命周期钩子等成员属性,下面本文将给大家具体说一说vue组件的内容。
我们先来看一下组件结构:
{
data(){
return {
//
}
},
computed:{
displayName(){
return '';
}
},
methods:{
onClickHandler(params){
// do something
}
}
}基础知识:
data属性
data属性维护一个组件内部状态,其余组件正常情况下不可见。
目前不知道如何监听其变化;
因为计算属性computed和侦听属性watch只能监听 响应式依赖 的变化,而$refs非响应式。
可以通过props传递给子组件;
可以通过$emit的方式传递给父组件;
可以通过this.$refs.ref.$data在mounted生命周期内获取子组件的内部状态;
一个组件的 data 选项必须是一个函数。
data选项有两种定义方式:
一、对象形式:
```
data:{
//引用该组件的地方,共用一个状态的引用,以至于,只要有一处修改了$data中的某一属性值,其它引用该组件的地方也跟随着改变该属性值(其实,不是跟随,本来就是同一个指向)。
}
```
二、函数形式:
```
data(){
return {
//引用该组件的地方,每一个组件都会获得独立的引用,互不干扰。
}
}
```computed属性、methods属性、filter
| 区别 | method | computed | filter |
|---|---|---|---|
| 类型 | 函数 | 数据变量 | 函数 |
| 用途 | 作事件处理函数 | 作数据 | 作管道符 |
| 作用范围 | 组建内 | 组建内 | 组建内(局部注册)、全局(全局注册) |
| 参数 | 可以带参 | 不带参(非函) | 带参 |
| 返回值 | 不要求 | 必须有 | 必须有 |
| 触发 | 交互时触发 | 在它的相关依赖发生改变时才会重新求值 | 传入的数据变化时执行 |
注意:
Vue中并不是所有的属性都是响应式的,如$refs无法监听它的变动;
组件构建的主要区别在于模板的生成方式。
模板定义方式
template选项
字符串模板
以HTML标签结构组成的字符串;
示例:
{
template: '<h1 v-if="level === 1">简单示例</h1>',
props: {
level: {
type: Number,
required: true
}
}
}以id标识的一段script标签包裹的HTML片段;
示例:
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
简单示例
</h1>
</script>
{
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
}render
发挥JavaScript最大的编程能力,该函数接收一个createElement方法作为第一个参数用来创建VNode;
createElement接收三个参数:组件根节点类型、组件配置对象、子节点(官方关于组件配置对象的说明);
示例:
{
render: function (createElement) {
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
},
props: {
level: {
type: Number,
required: true
}
}
}vue单文件组件
单文件组件将模板、逻辑、样式在结构上分离,保存在同一个文件中。
<template>
<div>
...
</div>
</template>
<script>
...
export default{
...
}
...
</script>
<style>
...
</style>方案选择
| template | 单文件 | render |
|---|---|---|
| 一行的简单结构 | 常规的选择 | 前边两种方案解决不了时候的选择(灵活性高) |
注意:不论选择哪一种方案,定义模板时,一定要有一个非template标签元素作根DOM,有且仅有一个。
vue组件注册方式
局部注册
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求只在另一个组件(假设变量名为App)内使用:
App组件的配置对象:
{
components:{
'tab-bar': TabBar,
}
}这样就是局部注册,该组件TabBar只能在App模板中使用<tab-bar></tab-bar>,其它组件对TabBar不可见。
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求项目内任何组件可使用:
一般在项目的入口文件(如:脚手架搭建项目的main.js)中:
Vue.component('tab-bar',TabBar);
这样就是全局注册,该组件TabBar能在整个项目内使用<tab-bar></tab-bar>,所有组件对TabBar可见。
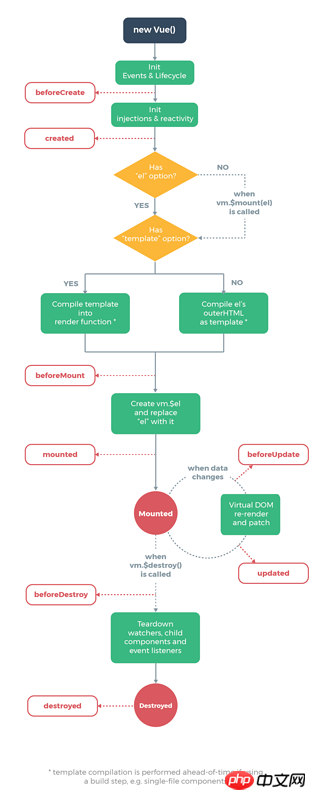
vue组件生命周期钩子
以下用自己的语言将生命周期钩子表述一下:

beforeCreate
在这个时候,生命周期函数已经准备好。
组件实例已经构建,但本组件实例的数据、方法还没有注入;
可以在各个生命周期内通过组件实例this调用根实例上注入的$router、$store等对象。
可以在本生命周期内进行数据初始化;
created
在这个时候,当前组件实例this上的属性($data、props、$methods...)已经注入绑定,可以调用本实例上的成员属性;
beforeMount
在进入本生命周期之前,会进行以下判断:
是否有el选项(指定挂载目标):
有el选项的是根实例;
没有el选项的是非根实例(默认挂载元素为组件调用的位置);
是否有template选项:
有template选项的是内联模板;
没有template选项的是单文件组件;
个人觉得,还有render选项的判断;
最终这些模板都会转换为render函数进行渲染!!!
这个生命周期在解析模板,不知道有什么实际用途。
mounted
在本生命周期之前,已经将模板渲染为真实DOM,其中vm.$el为组件实例的根DOM元素;
本生命周期是初始化第三方插件的场所;
必要时候,可以在本生命周期内对DOM进行操作;
本生命周期是获取this.$refs.ref的场所;
相关文章推荐:
以上是vue组件是什么?Vue组件的的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




