微信小程序-配置请求域名合法的问题以及经常遇到的豆瓣api请求403问题,首先要进入在微信公众平台官网首页,然后点击右下角设置,紧接着看开发设置里面的AppID和服务器域名进行后续操作。
一.配置请求域名合法的问题
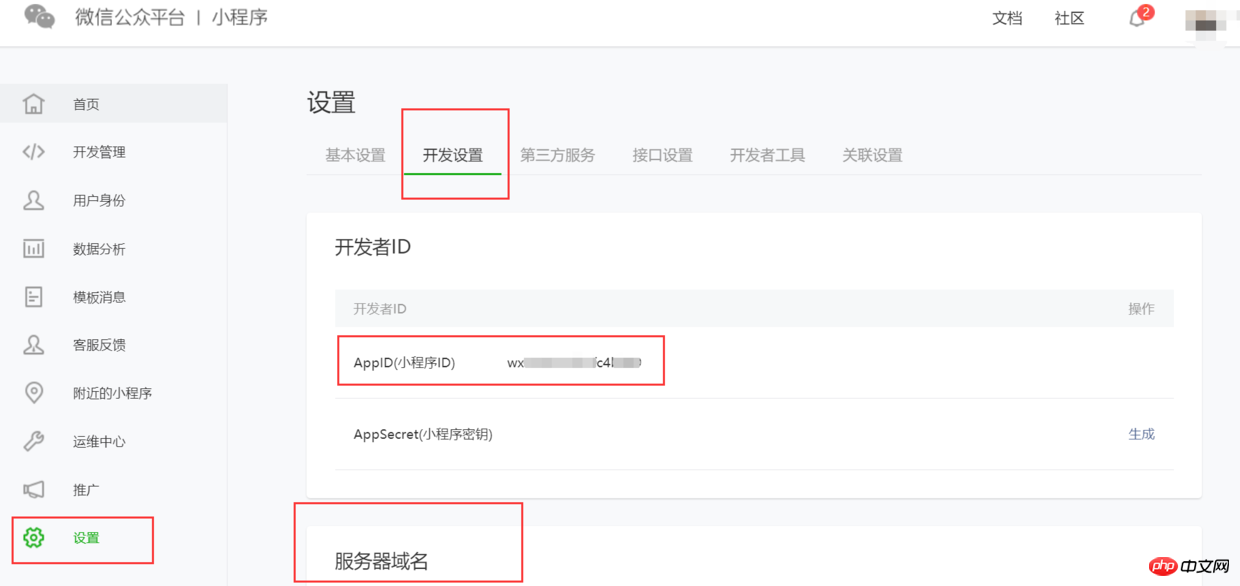
1.进入在微信公众平台官网首页(mp.weixin.qq.com)
微信公众平台|小程序 首页

2.右下角设置
3.开发设置
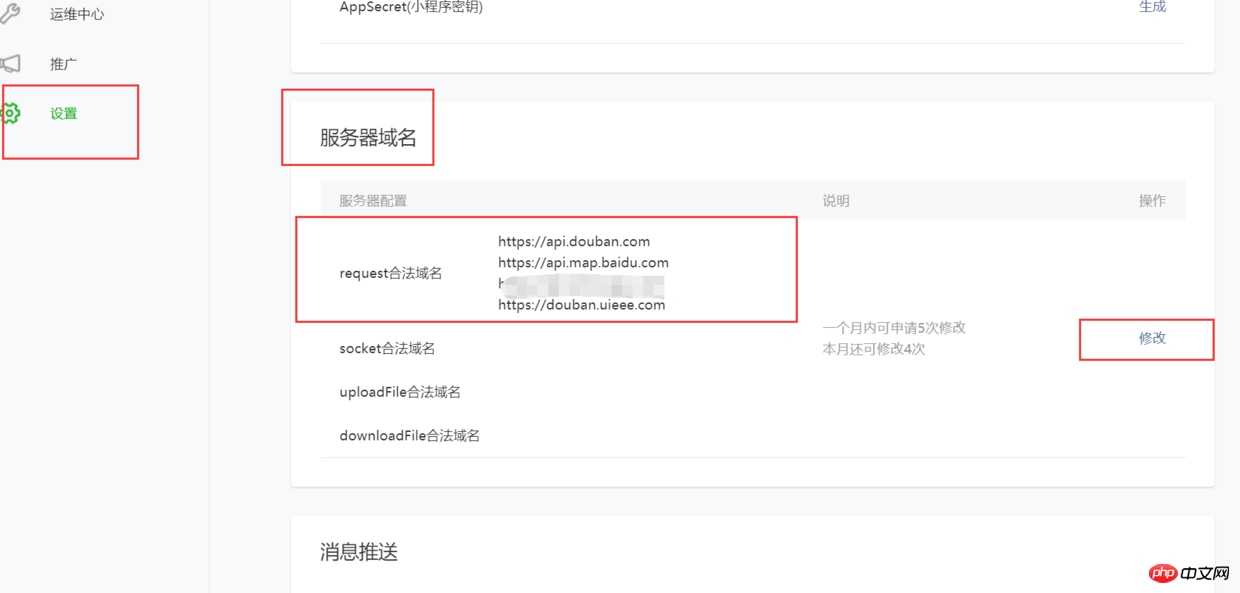
里面有AppID和服务器域名

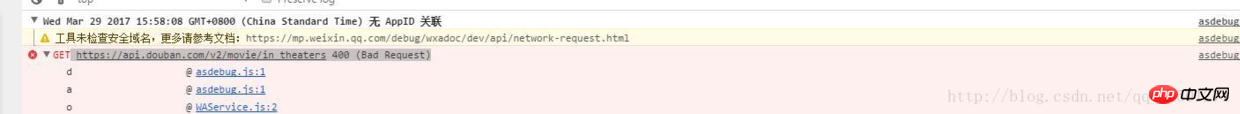
老是遇到豆瓣api请求403问题
https://api.douban.com
(https://api.douban.com/v2/mov...
使用不成功
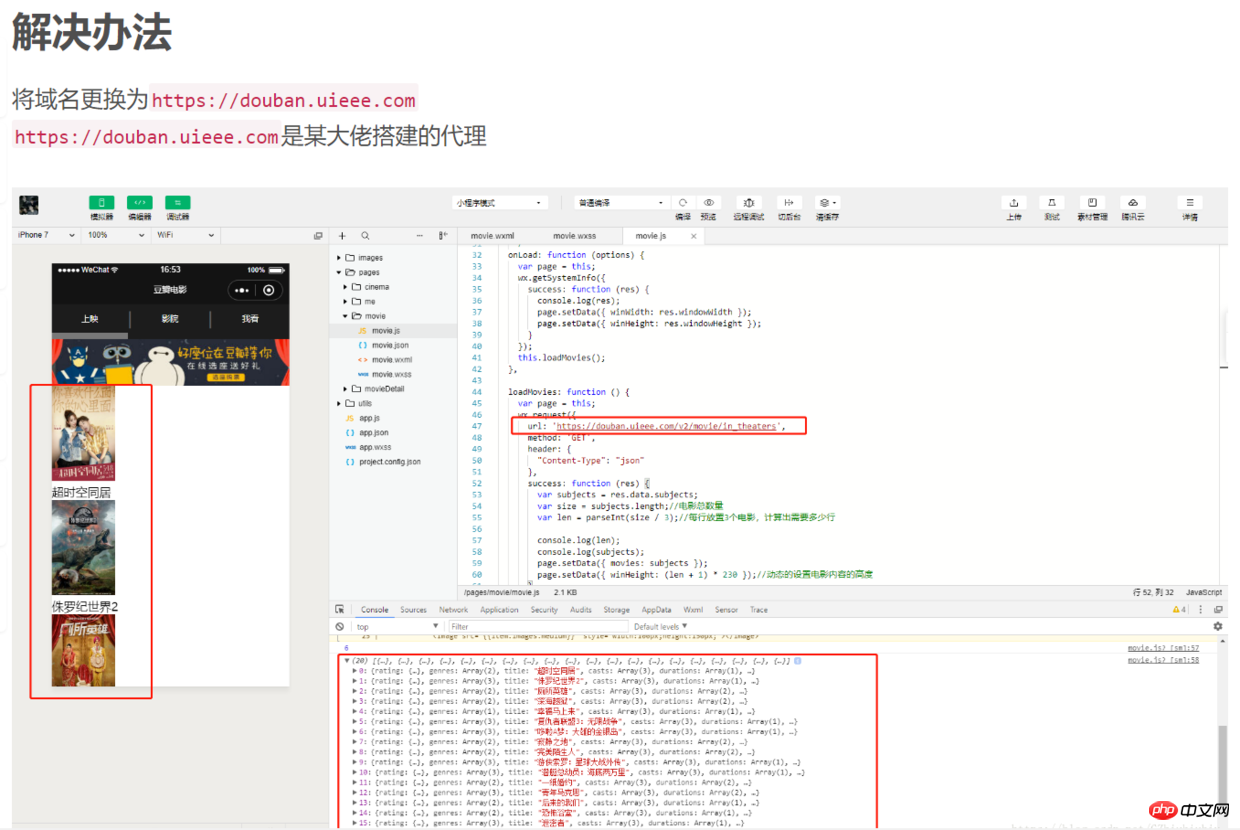
网友的解决方法是用下面的网址替代原来的豆瓣api
https://douban.uieee.com 和 http://t.yushu.im/v2/movie/to...
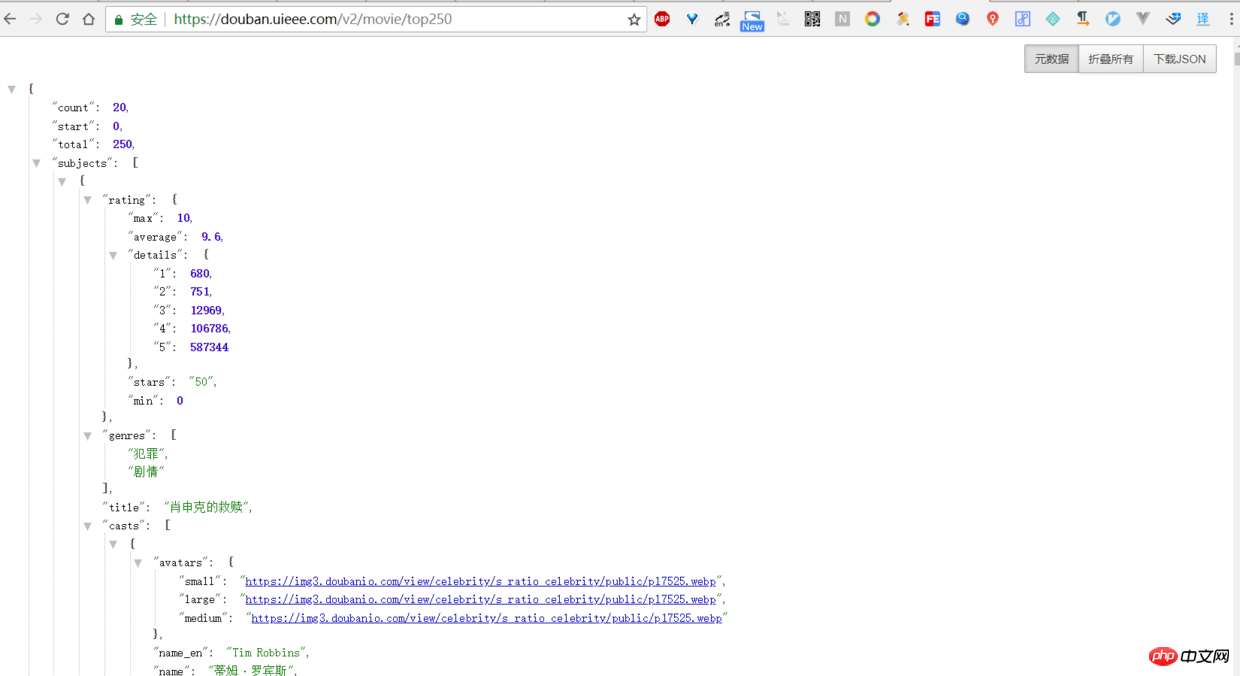
比如豆瓣电影top250的接口:
(https://douban.uieee.com/v2/m...
(http://t.yushu.im/v2/movie/to... 这各域名没有安全验证不是https.所以在小程序的合法域名里添加不了.所以我只用了第一个https://douban.uieee.com.


错误如图:
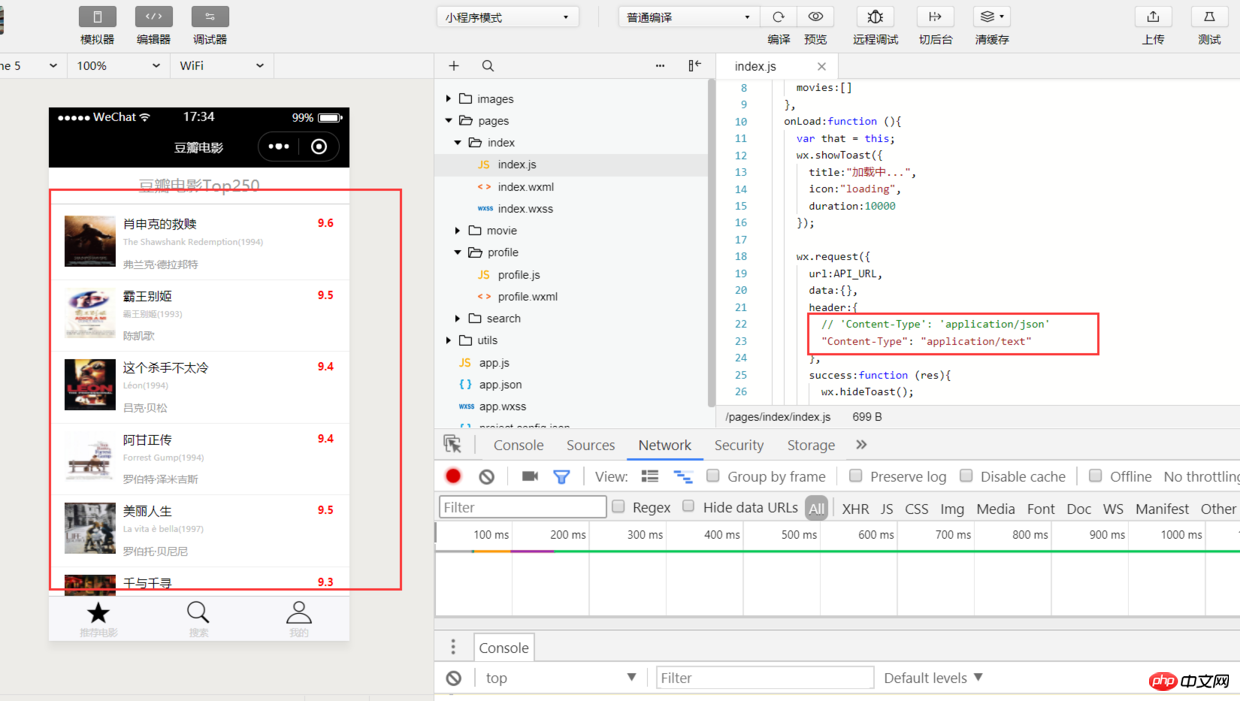
解决方法:
修改wx.request里的header
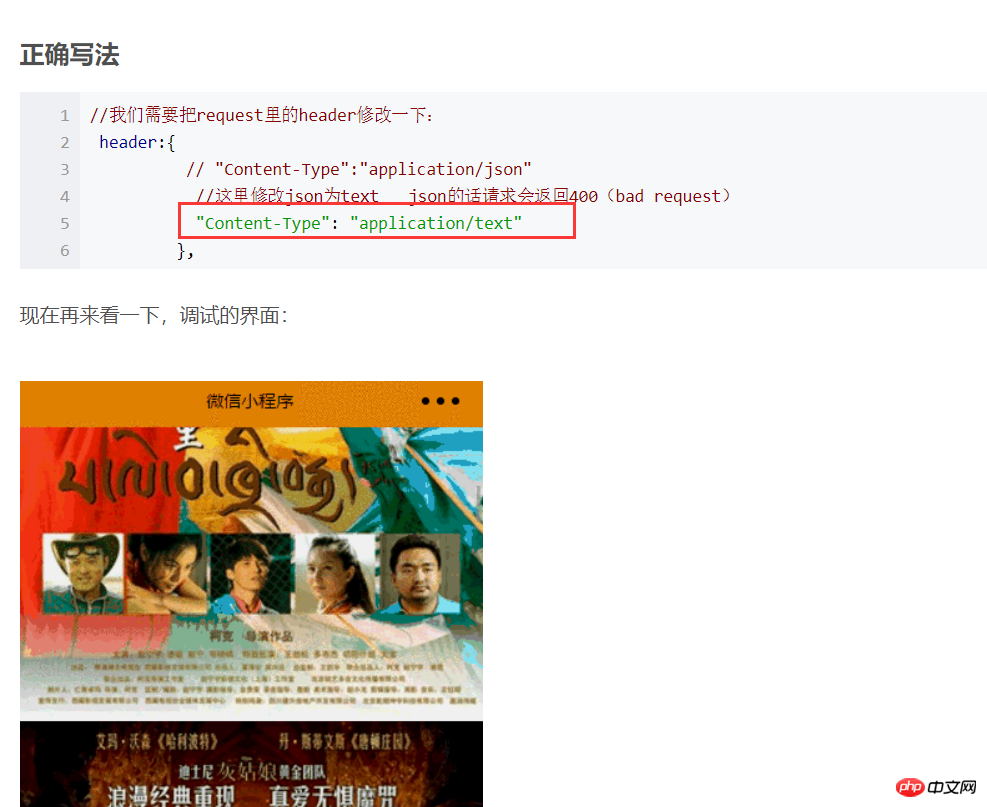
//我们需要把request里的header修改一下:
header:{
// "Content-Type":"application/json" //这里修改json为text ,因为原来json请求会返回400(bad request) **"Content-Type": "application/text"** },

解决成功后效果图:
相关推荐:
以上是微信小程序里在哪里找到配置request合法域名?的详细内容。更多信息请关注PHP中文网其他相关文章!




