本文给大家分享css3代码实现鼠标悬停显示要扩展的内容,在空间过于拥挤时需要隐藏部分内容使用此功能比较好,下面小编给带来了具体实现代码,一起看看吧
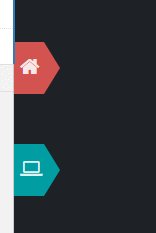
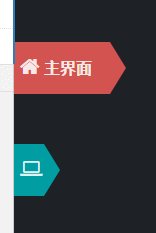
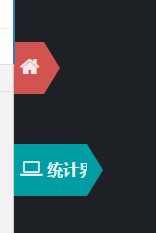
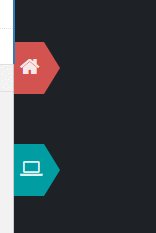
我们在做导航标签的时候,有时会出现空间过于拥挤需要隐藏部分内容的情况,所以在这里我自己写了一个鼠标悬停显示扩展内容的效果,如下图所示。

总的来说效果还是比较好实现,但是比较头疼的是三角部分使用了伪元素::after,而对父元素设置 over-flow:hidden 时也会把伪元素给隐藏掉。最后想的办法是把文字和图标用一个 包裹住然后对其设置over-flow属性。
HTML代码:
<p id="nav">
<a id="nav-main"><span><i class="icon-home"></i> 主界面</span></a>
<a id="nav-sum"><span><i class="icon-laptop"></i> 统计界面</span></a>
</p>
CSS代码:
/*******************************************************************************/
/*********************************** nav **************************************/
/*******************************************************************************/
#nav{
box-sizing:border-box;
width:200px;
height:100%;
position:fixed;
padding-top:80px;
}
#nav a{
display:block;
width:30px;
height:52px;
position:relative;
margin-top:50px;
}
#nav a span{
display:inline-block;
width:46px;
height:50px;
font-size:1em;
font-weight:600;
color:rgba(255,255,255,0.9);
text-indent:3px;
line-height:52px;
cursor:pointer;
overflow:hidden;
}
#nav a span i{
font-size:1.3em;
}
#nav a::after{
content:'';
display:block;
width:0;
height:0;
position:absolute;
rightright:-32px;
bottombottom:0;
border-top:26px solid transparent;
border-right:16px solid transparent;
border-bottom:26px solid transparent;
}
#nav-main{
background-color:rgb(211,83,80);
}
#nav-sum{
background-color:rgb(0,158,163);
}
#nav-main::after{
border-left:16px solid rgb(211,83,80);
}
#nav-sum::after{
border-left:16px solid rgb(0,158,163);
}
#nav a:hover{
-webkit-animation:extend-a 0.5s;
-moz-animation:extend-a 0.5s;
animation:extend-a 0.5s;
width:100px;
}
#nav a span:hover{
-webkit-animation:extend-span 0.5s;
-moz-animation:extend-span 0.5s;
animation:extend-span 0.5s;
width:116px;
}
/******************* a扩展效果 ******************/
@-webkit-keyframes extend-a{
0% {
width:30px;
}
100% {
width:100px;
}
}
@-moz-keyframes extend-a{
0% {
width:30px;
}
100% {
width:100px;
}
}
@keyframes extend-a{
0% {
width:30px;
}
100% {
width:100px;
}
}
/******************* span扩展效果 ******************/
@-webkit-keyframes extend-span{
0% {
width:46px;
}
100% {
width:116px;
}
}
@-moz-keyframes extend-span{
0% {
width:46px;
}
100% {
width:116px;
}
}
@keyframes extend-span{
0% {
width:46px;
}
100% {
width:116px;
}
}其中图标使用的是 font-awesome 提供的API,使用时引入它的css文件即可。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是CSS3实现鼠标悬停显示扩展内容的详细内容。更多信息请关注PHP中文网其他相关文章!




