这篇文章主要介绍了vue cli构建的项目中请求代理与项目打包问题,需要的朋友可以参考下
在上篇文章给大家介绍了vue-cli webpack模板项目搭建及打包时路径问题的解决方法,可以点击查看。
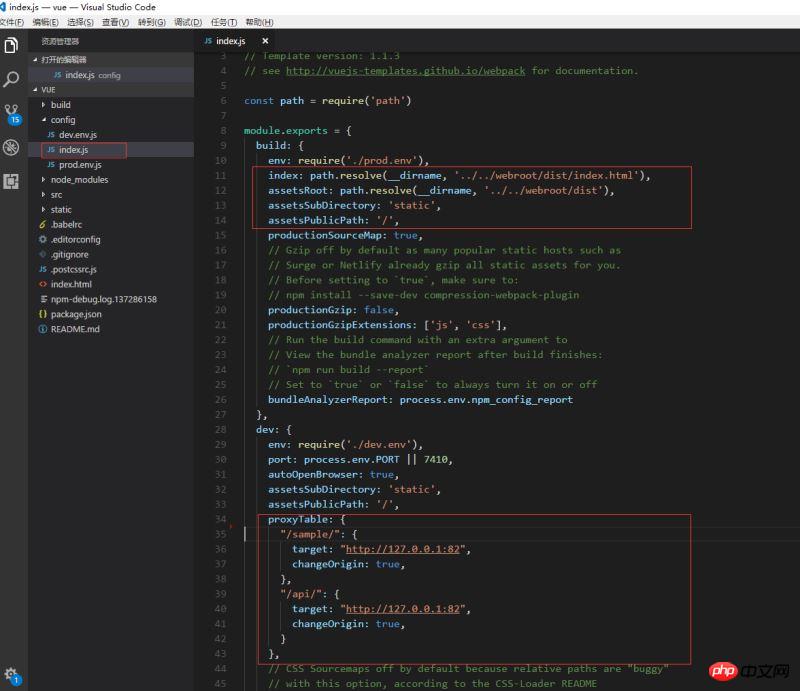
vue-cli构建的项目中,生产模式下的打包路径、与生产模式下的请求代理简单示意

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue.js的computed,filter,get,set的用法及区别详解
以上是在vue中如何使用cli请求代理与项目打包方面的问题的详细内容。更多信息请关注PHP中文网其他相关文章!




