这篇文章主要介绍了使用Angular CLI从蓝本生成代码详解,现在分享给大家,也给大家做个参考。
第一篇文章是: "使用angular cli生成angular5项目" :http://www.jb51.net/article/136621.htm
这篇文章主要是讲生成 Components, Directive, Service, class, interface, enum等等.
ng generate <蓝本名> 命令.
该命令的格式是 ng generate <蓝本名> <参数>.
也可以使用--dry-run参数来列出要生成的文件, 而不是真的生成.
例如:
ng generate component person, 就会生成一个person.component.ts.
ng generate service sales-data 就会生成一个sales-data.service.ts.
ng generate class user-model 就会生成一个user-model.ts 里面是UserModel类.
Components.
ng generate xxx xxx的命令还是有点长, 这里angular cli内置了命令的别名, 例如:
ng generate component person 这个命令,
里面的generate 可以使用字母 g 代替,
里面的component 可以使用字母 c 代替.
所以这两个命令是相等的:
ng generate component person ng g c person
可以到这里查看component相关的命令和别名:
https://github.com/angular/angular-cli/wiki/generate-component
可能常用的命令参数有:
--flat 表示是否不需要创建文件夹
--inline-template (-it) 模板是否应该放在ts文件里
--inline-style (-is) 样式是否应该放在ts文件里.
--spec 是否需要创建spec文件(测试文件)
--view-encapsulation (-ve) View Encapsulation策略 (简单理解为样式文件的作用范围策略).
--change-detection (-cd) 变化检查策略.
--prefix 设定这个component的前缀
--dry-run (-d), 打印出生成的文件列表, 而不直接生成.
看下面两对作用相同的命令, 还是使用别名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
下面来试试这些命令:
建立项目: ng new my-app 等npm install结束后再进行操作.
建立好项目后, 进入该目录, 执行命令:
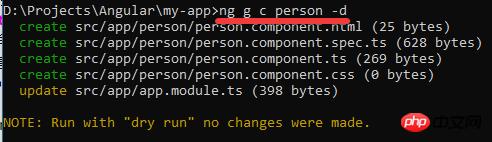
ng g c person -d

该命令将会生成上述4个文件, 并更新app.module.ts.
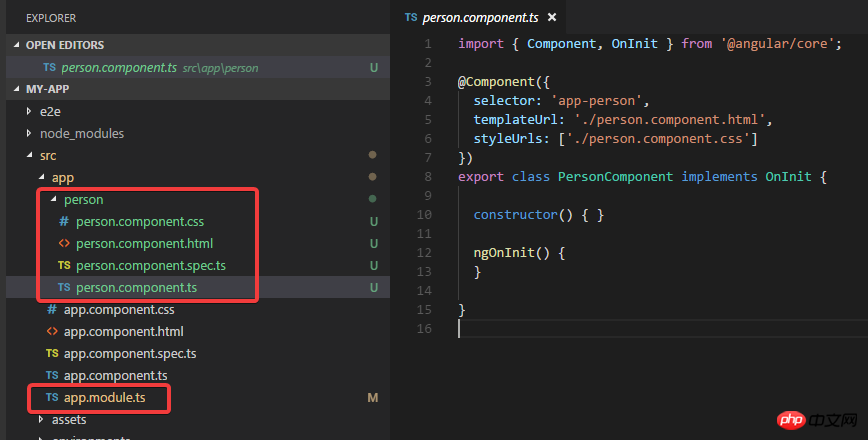
下面把-d参数去掉, 生成文件:


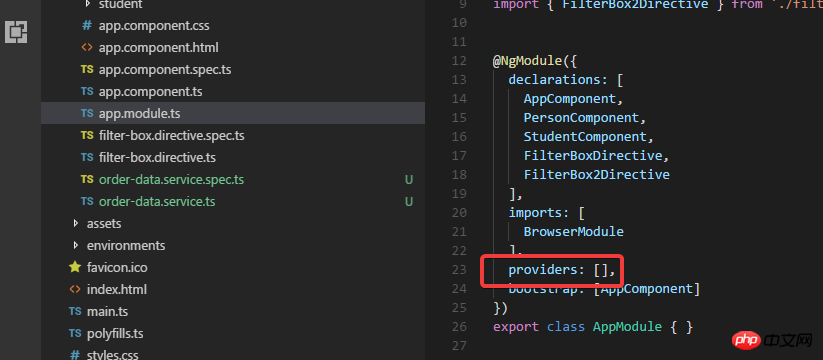
可以看到文件生成在项目里了. 并且更新了app.module.ts, 在里面做了component的声明.
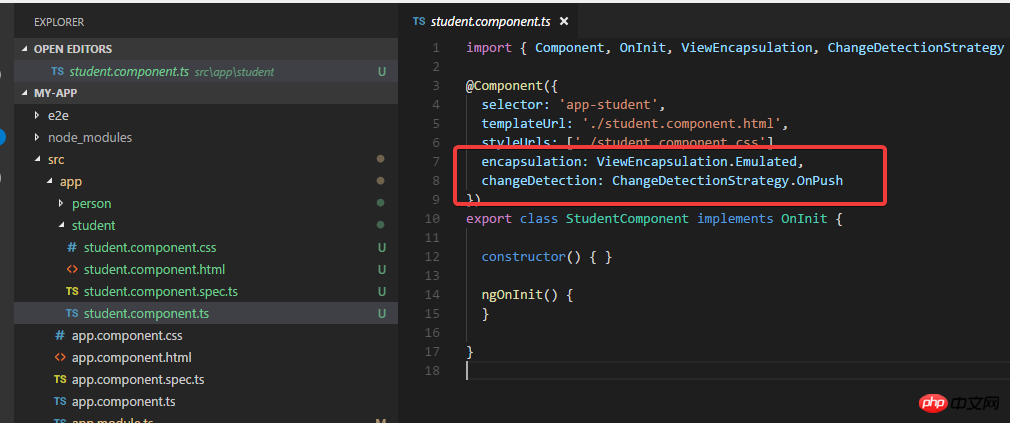
再试试生成另外一个component, 使用一些参数 View Encapsulation 和 Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

可以看到参数起作用了.
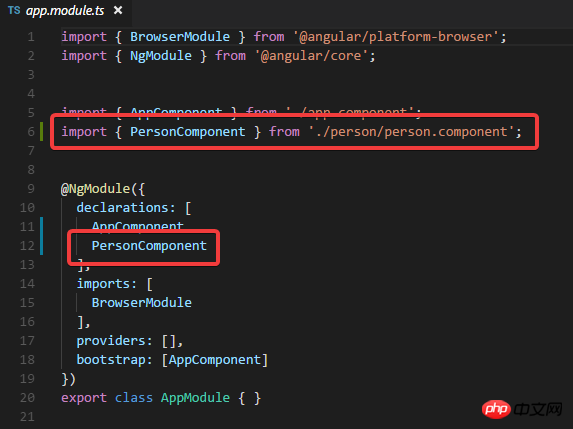
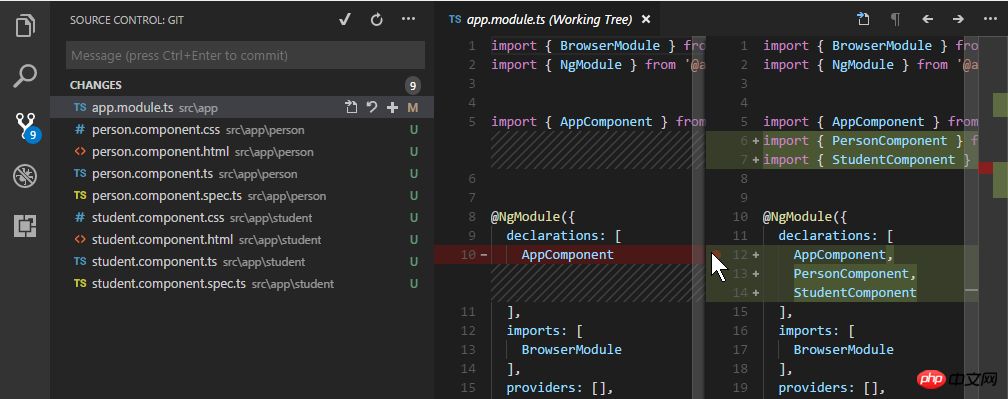
通过源码管理页, 可以看到这两个命令对app.module进行了哪些更新:

分别对生成的两个component进行了声明.
然后我commit一下..
Directive.
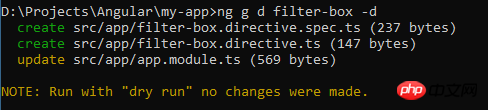
ng g d filter-box -d

这是文件报告, 下面真正的生成:
ng g d filter-box
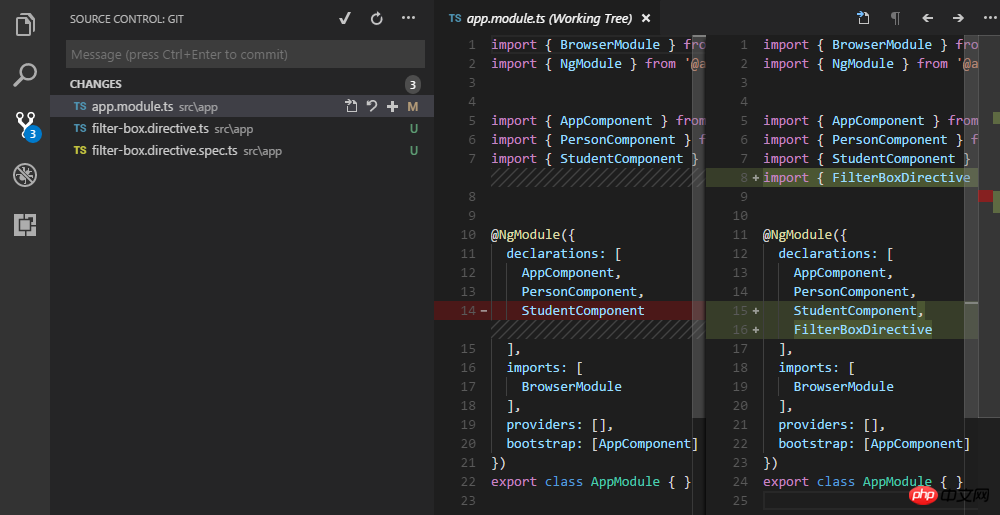
通过vscode的源码管理, 可以看到变化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
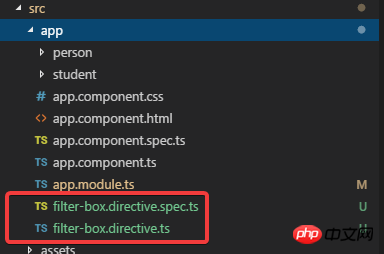
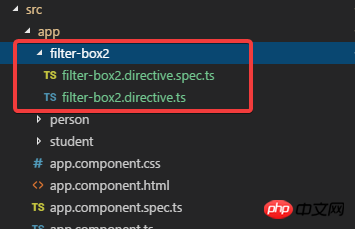
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
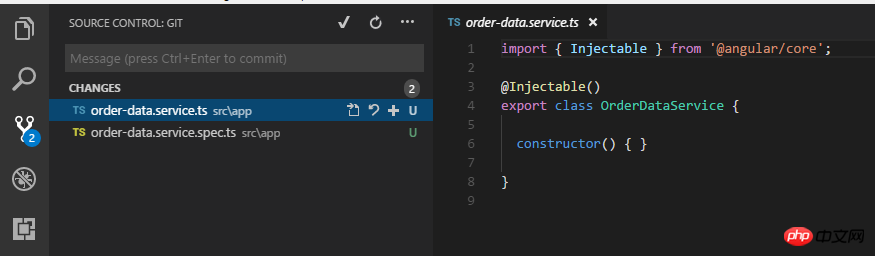
ng g s order-data

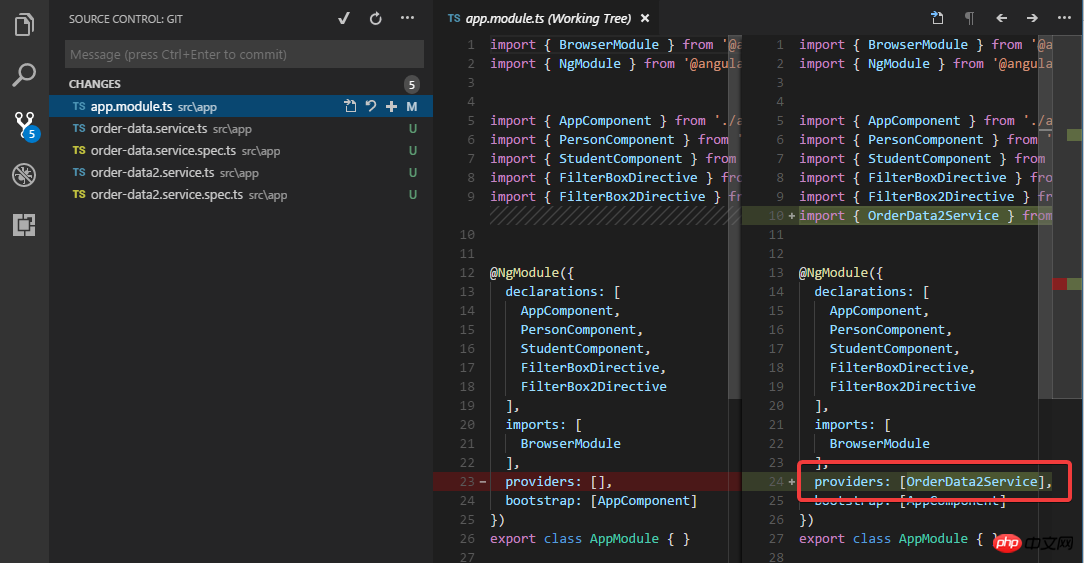
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
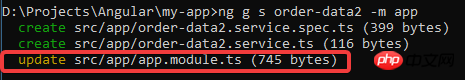
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
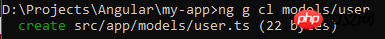
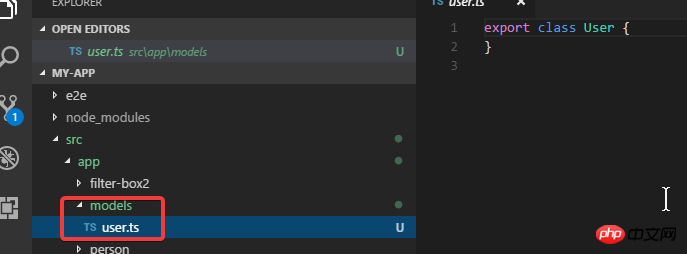
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
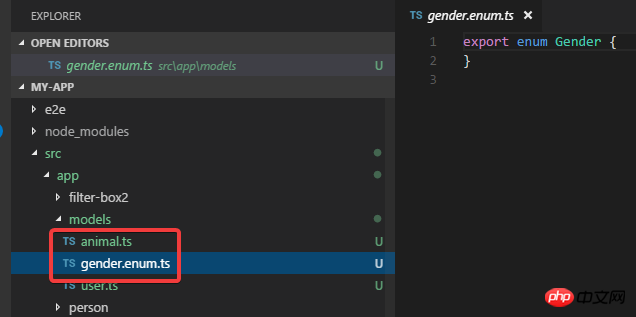
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
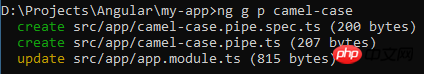
ng g p camel-case

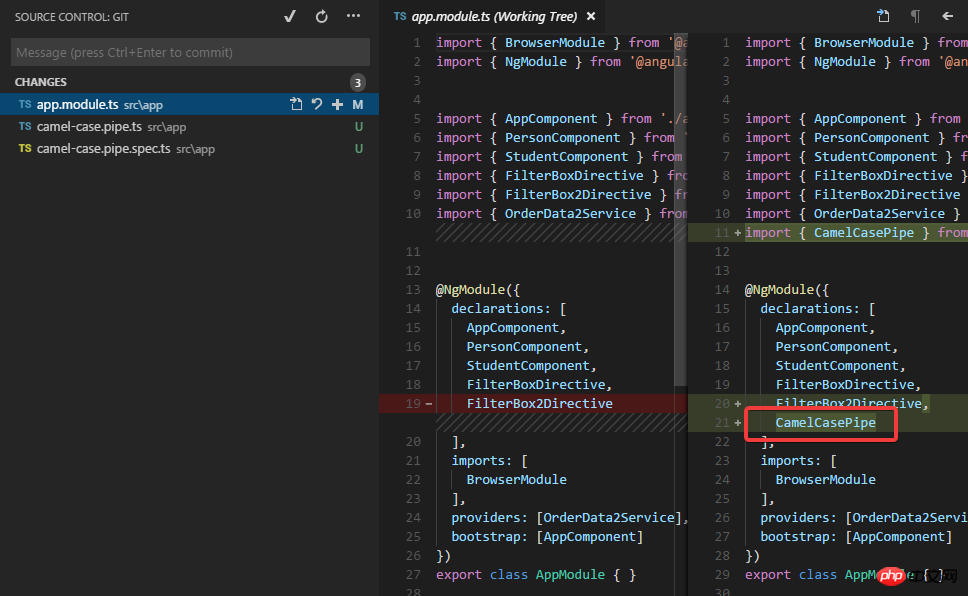
除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


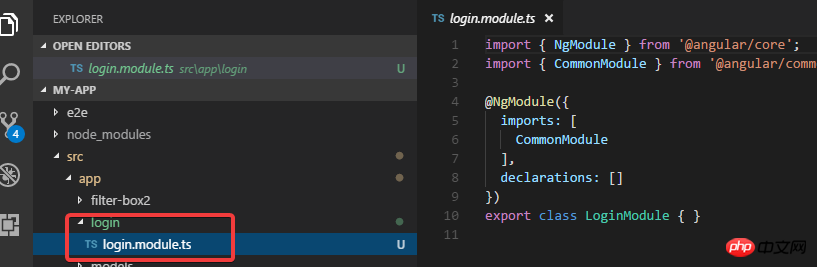
可以看到module默认是自带文件夹的.
然后我试试添加一个component, 目的是要在login module进行声明:

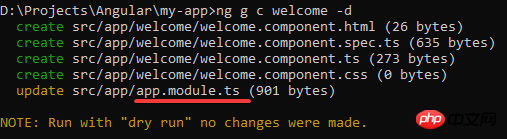
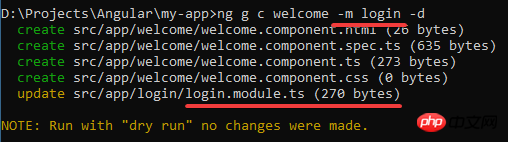
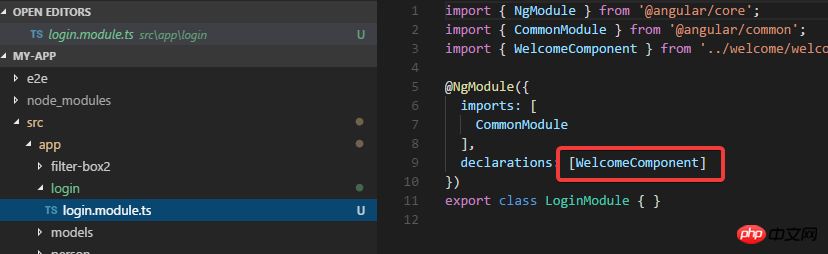
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用Angular CLI进行Build(构建)和Serve详解
以上是使用Angular CLI从蓝本生成代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!




