本篇文章是一篇关于JS学习的基础内容,学习Object对象的原型概念,有兴趣的朋友可以查看下吧。
对象概念
在 javascript 中, 一切引用类型均为对象。 如
function Foo () {}中,Foo本身就是一个对象的引用。
创建对象方式 字面量方式 new 构造函数函数声明 Object.create
字面量对象
javascript语言级别快速创建对象的实例
var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量 var obj2 = [obj, 'foo', 'bar']; // Array数组字面量 var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量 var obj4 = function(){}; // Function函数字面量
new 构造函数
通过内置对象的构造函数,或者自定义的函数。 使用new操作符,创建一个对象,并且执行构造函数方法。
var obj = new Object(); var obj2 = new Array(1000); var obj3 = new RegExp('^[a-zA-Z0-9]$'); var obj4 = new Function('a', 'b', 'return a + b;');
函数声明
函数声明创造的对象. 函数属于特殊的对象.
function Foo() {} Foo instanceof Object; Foo instanceof Function;
Object.create
传入一个对象作为返回对象的原型,创建一个新对象, 并将新对象的原型指向传入的对象中。
var foo = { 'foo': 'foo', 'bar': 'bar' }; var o = Object.create(foo); // o.__proto__ = foo console.log(o.foo); // o.__proto__.foo
使用Object.create(null)可以返回一个字典型对象.
var o = Object.create(null); o instanceof Object; // return false; o.toString(); // Uncaught TypeError
对象原型
每一个对象都有一个内置的__proto__属性指向构造它的函数prototype属性. 而构造函数的
prototype.constructor则指向构造函数本生。一个对象的属性的寻找过程由以下几个部分组成:
寻找对象属性的数据描述符(writable, value)或存取描述符(getter, setter),如果查询到了,则返回 对应的值。如果查询不到,则进入第2步骤。寻找对象属性的值是否有被显示定义 (可以通过Object.getOwnPropertyNames)检测,如果对象属性定义了,则返回定义的值。 如果没有,则进入第3步骤。寻找对象的隐藏原型__proto__对象的属性,规则同1,2步骤。如果还未找到,则重复第3步骤, 直到__proto__为null 为止。
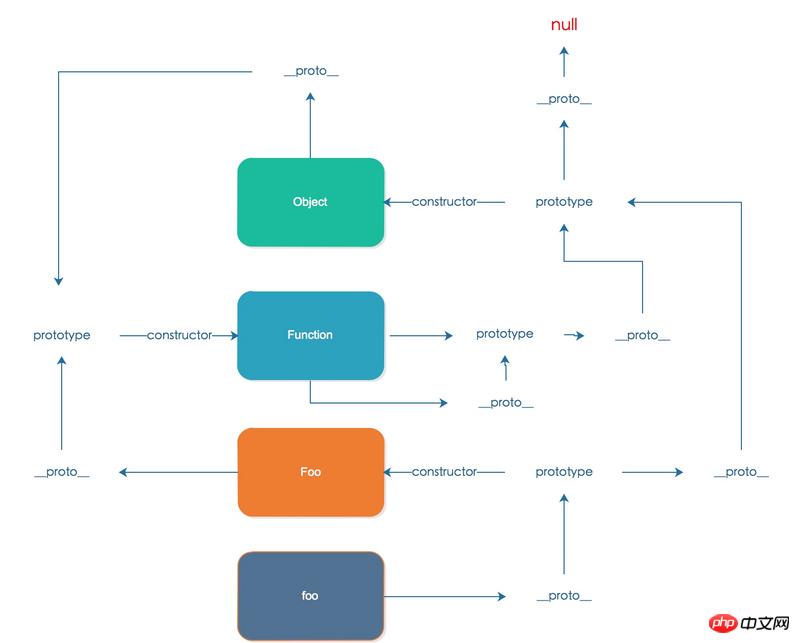
具体案例如下图所示:

检测对象原型
测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性
instanceof Object.prototype.isPrototypeOf
instanceof
运算符,语言级别的检测对象的原型链是否包含构造函数的原型
function Foo () {} Foo instanceof Function; // return true Foo instanceof Object; // return true
模拟instanceof查找对象的原型链的构造函数是否包含传入的构造函数,__proto__在一些特定的浏览器有暴露给用户
function Bar () {} function isInstanceof (obj, Constructor) { if (obj === null) { return false; } // 忽略 string, number, boolean, null, undefined 类型干扰 if (!~['object', 'function'].indexOf(typeof obj)) { return false; } var prototype = obj.__proto__; while(prototype) { if (prototype.constructor === Constructor) { return true; } prototype = prototype.__proto__; } return false; } isInstanceof(Bar, Function); isInstanceof(Bar, Object);
isPrototypeOf
构造函数的原型对象自带的函数属性, 用于检测目标对象的原型链中是否存在构造函数的原型对象。
function Baz () {} var baz = new Baz(); Baz.prototype.isPrototypeOf(baz); Function.prototype.isPrototypeOf(baz); Object.prototype.isPrototypeOf(baz);
获取对象原型 Object.getPrototypeOf__proto__
var o = {}; var prototype = Object.getPrototypeOf(o); console.log(prototype === Object.prototype); // return true // 部分浏览器有效 var o2 = {}; console.log(o2.__proto__ === Object.prototype); // return true
设置对象原型 Object.create Object.setPrototypeOf
Object.create
返回一个对象,并设置它的原型
function Foo () {} function Bar () {} Foo.prototype.foo = 'foo'; Bar.prototype = Object.create(Foo.prototype); Bar.prototype.constructor = Bar; // 修正原型链的constructor var o = new Bar(); console.log(o.foo); // return foo; console.log(o instanceof Bar); // return true
Object.setPrototypeOf
直接设置对象的隐式原型__proto__
function Foo () {} Foo.prototype.name = 'foo'; var o = Object.create(null); Object.setPrototypeOf(o, Foo.prototype); console.log(o.name); // return foo
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是JS中Object对象的原型概念基础(内容详细,一目了然)的详细内容。更多信息请关注PHP中文网其他相关文章!




