Dreamweaver设计网页页面的时候,想要一个网页包含多个页面,该怎么实现呢?我们可以使用框架实现,本文我们就把教程分享给大家。
1、打开Dreamweaver,新建一个网页。点击布局中的框架按钮,选择要实现的框架类型。在此,拿最简单的左侧框架为例。


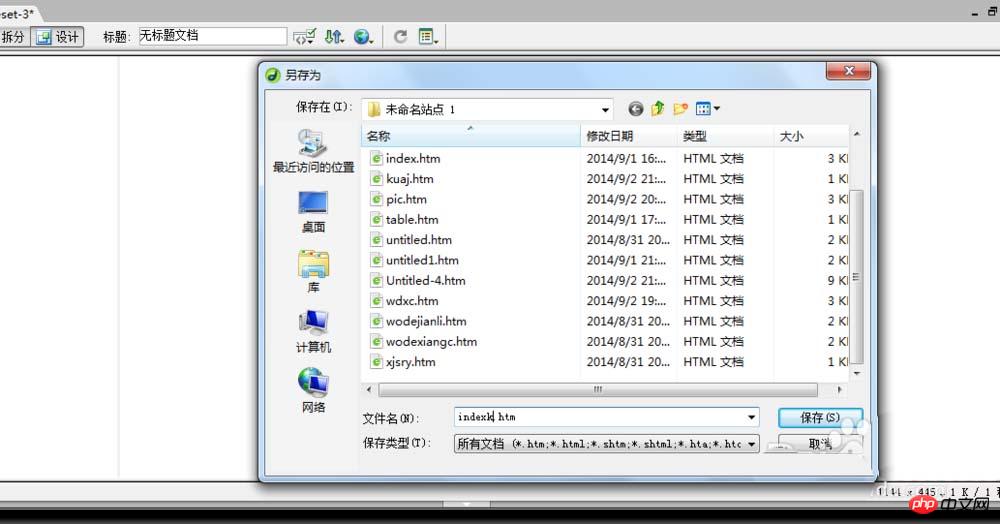
2、这样就创建了两个页面,分布命名。点击中间的线就是选中了整个页面,点击文件\保存框架页,进行命名。左右两个页面分别选中再保存,操作一样。



3、点击中间的边框,就选中了整个页面,可以对整个页面的属性进行更改,可以移动中间的边框,也可以点击查看\可视化助理,勾选框架边框来显示或隐藏边框。


4、再分别更正左右两个页面的页面属性。



相关推荐:
以上是Dreamweaver实现一个网页内包含多个页面的详细内容。更多信息请关注PHP中文网其他相关文章!




