本文主要为大家详细介绍了vue+node+webpack环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家更好地去搭建vue、node、webpack环境。
一、环境搭建
1.1、去官网安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html )
注意node的版本,只有支持和谐模式的node才会支持es6,在基于webpack构建项目名称时才不会报错。推荐最新版本.
下载安装包之后直接点击安装即可。测试安装成功的界面如下:

1.2、利用npm安装webpack命令行语句为npm install webpack -g。测试安装成功的界面如下:

1.3、下面就是安装淘宝镜像,如下图:

1.4、接下来就是全局安装vue-cli。需要注意的是使用npm安装vue-cli的时候时间很久,可能会超过两个小时
安装语句为:npminstall--globalvue-cli
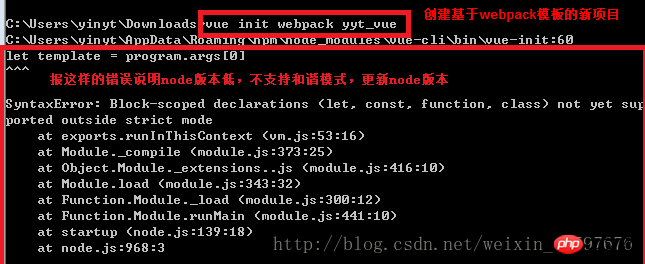
1.5、创建一个基于webpack模板的新项目
命令行语句为vue init webpack my-project(其中my-project为文件名称,并且文件名只能是小写字母)。在创建模板新项目的时候需要进入到指定的文件夹下面去。
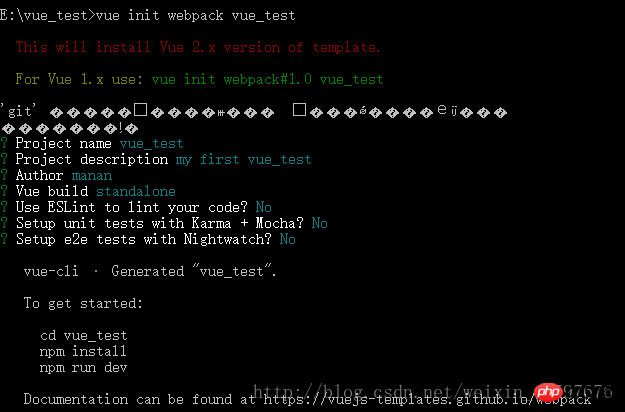
在cmd里输入vue init webpack my-project (项目文件夹名),回车后,等待一小会儿,依次出现‘git'下的项,可按下图操作

命令执行完成后可以看到在my-project的文件夹下面多了如下的内容:

在创建新项目时,如果报以下错误,则说明node版本过低,不支持和谐模式(大概就是说支持es6,f否则不支持,具体还需大神指教),应换成高版本的node。错误如下图所示:

5.安装依赖
在cmd里 1).输入:cd my-project(项目名),回车,进入到具体项目文件夹
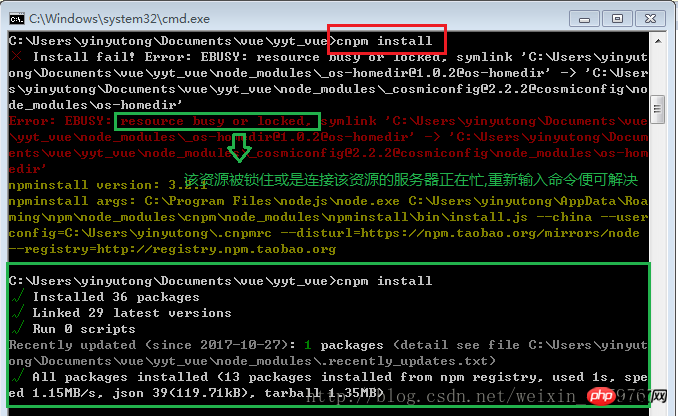
2).输入:cnpm install,回车,等待一小会儿
该命令执行后可能会出现以下错误,解决方案如下图:

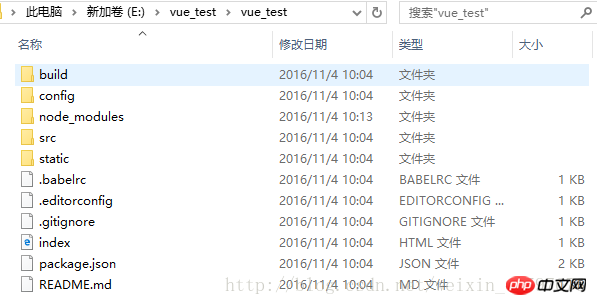
回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)
基于脚手架创建的默认项目结构如下图所示:

6.webstorm安装,项目的引入
去官网下载webstrom安装包进行安装。
一直next,根据自己电脑系统,选择安装64位的系统还是32位的,选中js,css,html àjetbrainsà然后就是install安装
在webstorm中file下选择open (选择你的项目文件夹)
看着很简单,我怕过几天我操作出错。
7.测试环境是否搭建成功
方法1:在cmd里输入:cnpm rundev
(显然每次修改代码,每次去cmd输入命令是个很繁琐的过程,所以在webstorm中调出npm菜单。
在package.json文件上点击右键—〉点击show npm scripts 即可调出菜单,以后运行只需在npm菜单里双击dev.
注意在命令行运行项目和dev运行项目不可一起进行,进行一个时需将另一个关闭,否则会报端口已被占用的错误。
)
方法2:在浏览里输入:localhost:8080(默认端口为8080)
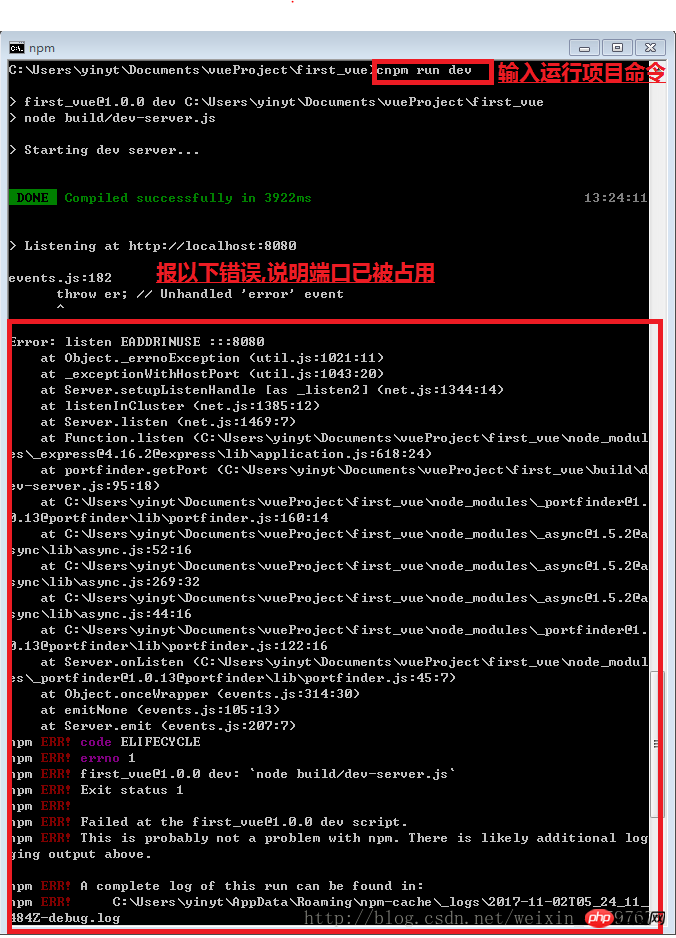
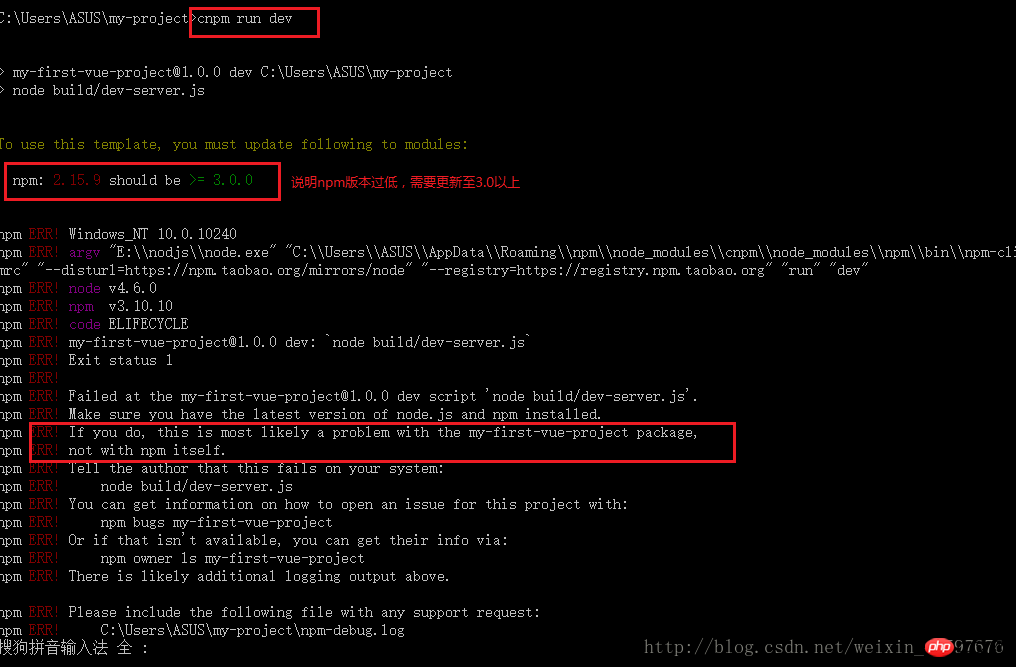
如果输入运行命令后,报错。则有两种情况,如下图所示:
第一种情况:端口占用问题

则解决方案为:
方案1:在进程中关闭该端口。
a.打开cmd,输入命令netstat –ano 会出现所有的端口号,
b.local address下面是端口号,PID是占用端口号的某程序的进程号(记住进程号)
c.打开任务管理器(ctrl + alt +delete) ,点击进程, 然后点击查看,选择“选择列”,点击确定后就会找出占用了端口进程程序
d.找出记住的进程号,关闭
方案2:在config/index.js文件中,修改端口号。Port:新端口号。
第二种:npm版本过低,需要升级:

解决方案:
a.输入命令:npm install -g npm
b.复制C:\Users\{你的Windows用户名}\AppData\Roaming\npm\node_modules\npm下的文件到你的 NodeJS安装目录下的 \node_modules\npm 中,覆盖掉原有的全部文件
(或者用比较苯的方法,重新走一遍之前的步骤)
运行起来后的效果如下图所示:

二、应个人需求会存在的改变
1、vue.js更改默认端口号8080为指定端口:
执行npm run dev实际是在调用根目录下的package.json
打开package.json后可发现有这样一段代码
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}由此可知,我们应该查看build目录下的dev-server.js文件
在dev-server.js文件中可找到
varuri='http://localhost:'+port
此处的port便是我们将要寻找的,在dev-server.js的开始部分我们可以发现
varpath=require('path')
而path又是从哪里来的呢?
根目录下有一个config文件夹,看名字就知道与配置有关,打开config目录下的index.js
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}这里不仅可以改变端口,还可以根据需要改变其他配置信息。
相关推荐:




