在Web设计中,经常会用到如输入框的自动下拉提示,这将大大方便用户的输入。在以前,如果要实现这样的功能,必须要求开发者使用一些Javascript的技巧或相关的框架进行ajax调用,需要一定的编程工作量。但随着HTML5 的慢慢普及,开发者可以使用其中的新的DataList标记就能快速开发出十分漂亮的 AutoComplete组件的效果
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
效果:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>代码如上,配合标签的list属性,将
Chrome/Firefox/Opera和IE10+均已支持,Safari直到版本7仍然不支持。
一、datalist标签的使用示例
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> datalist提供一个事先定义好的列表,通过id与input关联,当在input内输入时就会有自动完成(autocomplete)的功能,用户将会看见一个下拉列表供其选择。
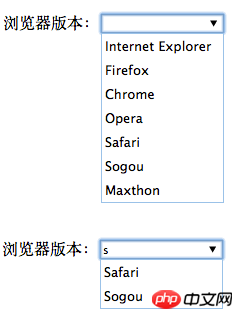
效果如下

要注意的是IE 10和Opera 中,不需要用户必须输入一个字符才看到下拉的建议列表,而其他浏览器需要用户至少输入一个字符才能看到效果。
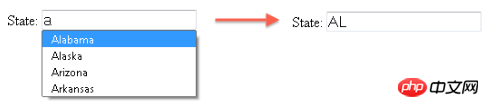
二、Datalist中,同样可以为每一个下拉列表选项指定一个value值,如下代码:
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>
如果在option中一旦指定了value的值,则用户通过下拉列表选择后,文本框中显示的将会是value的值,如下图:

三、Autocomplete属性
该属性可以设置为on或off,表示输入字段是否应该启用自动完成功能,如下代码所示:
<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form> 要注意的是,在opera浏览器中,如果设置autocomplete为off,则根本不显示datalist,而在其他浏览器中,是会显示datalist的,只不过失去自动建议提醒功能。
四、什么时候该使用DataList
要注意的是,使用这种下拉的智能提示框也要注意场合。比如在一些要选择不是太多的场景下,使用一般的下拉框其实就可以了。而如果在需要用户在很多数据中去选择,则可以建议使用Datalist下拉建议提示框,因为可以方便用户快速检索去选择。
五、如何应对不支持的浏览器
在写本文的时候,依然只有IE 10,Firefox 4+,Chrome 20+和Opera是支持datalist的,这意味着不少旧版本的浏览器的用户不能使用datalist的功能,但办法总是有的,下面分别介绍一个折衷的办法
datalist中嵌套使用传统的select下拉选择框
一个不错的解决方法,是在提供传统的select下拉文本框的同时,提供给用户能输入普通文本的文本框,如下代码:
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
在上面的代码中,在datalist中嵌套了传统的select下拉文本框,而input文本框中依然绑定了datalist,这样的好处是,当在不支持datalist的浏览器中运行的时候会有上图的效果:一边是下拉选择,另外的是可以允许用户输入下拉列表中不存在的记录。而上面的代码如果在支持datalist的浏览器中运行,则是原来的只显示一个datalist的效果。
六、Datalist的限制
当然,Datalist也有限制和不足之处,体现在:
1)不能使用CSS去随意控制或改变其下拉建议列表中的项
2)不能控制datalist的位置
3) 不能控制每次当用户输入多少个字符后,就出现下拉建议列表
4)不能控制大小写敏感,或当匹配什么样的字符就出现下拉建议列表
5)不能将其与服务端的数据源绑定
以上是html <datalist>标签的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!




