html5中标签作用是定义命令按钮,这里详细介绍下标签用法、标签属性以及标签应用实例。
html中标签作用:定义命令按钮
标签用法:
command 元素表示用户能够调用的命令。
标签可以定义命令按钮,比如单选按钮、复选框或按钮。
只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个元素,但是可以用它规定键盘快捷键。
标签应用实例:
标记一个按钮:
<menu>
<command onclick="alert('Hello World')">
Click Me!</command>
</menu>
登录后复制
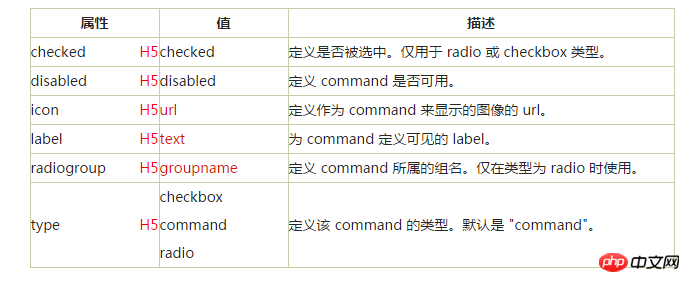
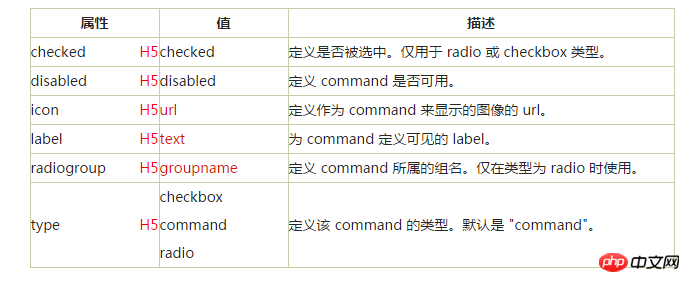
标签有哪些属性?
H5 : 表示HTML5 中的新属性。

哪些浏览器支持标签?
没有浏览器支持标签。只有InternetExplorer9(更早或更晚的版本都不支持)支持标签。
标签定义及使用说明
标签可以定义用户可能调用的命令(比如单选按钮、复选框或按钮)。
当使用