一、基础类型值包括:undefined、null、boolean、string、number
基础类型分别在内存中占有大小空间,它们的值保存在栈空间,我们通过按值来访问。
undefined:声明没有定义的变量(只有一个值)。
<script></p> <p> var TTT;</p> <p> alert(TTT)</p> <p> </script>
null:null表示准备用来保存对象,还没有真正保存对象的值。
var car = null;
alert(typeof(car))
boolean:布尔值有两个值,一个为true,一个为false。
string:用于表示由零个或多个字符组成的字符序列,即字符串。字符串可以用双引号和单引号表示。
number:用来表示整数和浮点数值,还有一种特殊的数值即NAN。
拓展一个小知识,null和undefined的区别:
分属不同的类型,未初始化定义的值用typeof检测出来的是‘undefined’,而null值用typeof检测出来的是‘object’
二、引用类型包括:对象、数组、函数等
对象(object类型):var obj = {name:“花木兰”,age:20,sex:“女”}
alert(“名字是”+obj.name+"年龄是"+......)
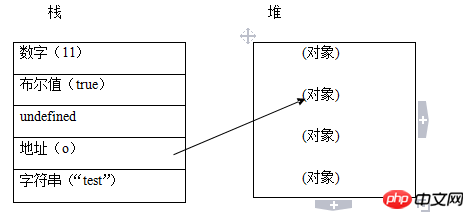
对于引用类型的值,则必须在堆内存中为这个值分配空间。由于引用类型值的大小不固定(对象有很多属性和方法,而且还可以动态的添加属性和方法),因此不能把它们保存在栈内存中。但内存地址大小是固定的,因此可以将内存地址保存在栈内存中。
简而言之:栈内存中存放的是基本数据类型值,堆内存中存放的是引用类型值。引用类型值在内存中的地址存放到栈中,也就是我们常说的对象引用(指针)。
看下图:

三、类型转换
1、Number()
例:var num1 = “11”;
var num1 = Number(num1);
var num2 = 12;
var num3 = num1+num2;
alert(num3);//23
2、parseInt()函数
将字符串转换为整数类型的数值
特点:直接查看是否符合数值模式,他会忽略字符串前面的空格,直至找到第一个非空格字符。
如果第一个字符不是数字字符或者负号,parseInt()就会返回NaN.
也就是说用parseInt()转换空字符串会返回NaN
3、parseFloat()
将字符串转换为浮点数类型的数值
4、toString()
除undefined和null之外的所有类型的值都具有他toString()方法,其作用是返回对象的字符串表示
5、string()
null返回null undefined返回undefined
6、Boolean()
将任何类型的值转换为布尔值
以下值会被转换为false:false、“”、0、NaN、null、undefined
其余任何值都会被转换为true
以上是JanaScript数据类型有哪些?的详细内容。更多信息请关注PHP中文网其他相关文章!




