在我们日常开发中,导航条是网页设计中不可缺少的部分,它是指通过一定的技术手段,为网站的访问者提供一定的途径,使其可以方便地访问到所需的内容,是用户浏览网站时可以快速从一个页面转到另一个页面的快速通道,今天就给大家介绍导航条的设置!
css中导航条设置:

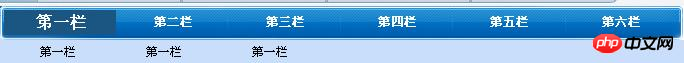
这篇文章主要介绍了二个简单的菜单导航条示例,需要的朋友可以参考下,使用代码案例详解导航条设置,简单明了的代码可以做到举一反三效果!

根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成。要实现上图所示的布局效果,有两种布局方法:语义布局和视觉布局

导航条对于每一个Web前端攻城狮来说并不陌生,但是毛玻璃可能会相对陌生一些。简单的说,毛玻璃其实就是让图片或者背景使用相应的方法进行模糊处理。这种效果对用户来说是十分具有视觉冲击力的。
今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。具体可以查看浅谈响应式布局这篇文章,这里就不花费大量的篇幅介绍了,主要看一下这个导航条该怎么做。
我鼠标一移开导航栏,下拉菜单就没了,鼠标根本无法移到菜单上,怎么办呀???求大神,最好是简单一点的方法 ,我写的那个不知道怎么回事,鼠标移动到菜单那个ul里它竟然显示是onmouseout事件??这是怎么回事??
导航条设置相关问答:
1.css - 请问B站顶部的模糊半透明导航条是怎么实现的呢?
3.javascript - 纯css能否实现某些网站类似导航条的一个东西
【相关文章推荐】:
以上是css中如何设置导航条的方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!




