导航条是网页设计中不可缺少的部分,它是指通过一定的技术手段,为网站的访问者提供一定的途径,使其可以方便地访问到所需的内容,是人们浏览网站时可以快速从一个页面转到另一个页面的快速通道。利用导航条,我们就可以快速找到我们想要浏览的页面。
今天分享一下简单导航栏的制作方法:
第一步:引入css样式表,新建一个id为nav的层,使用
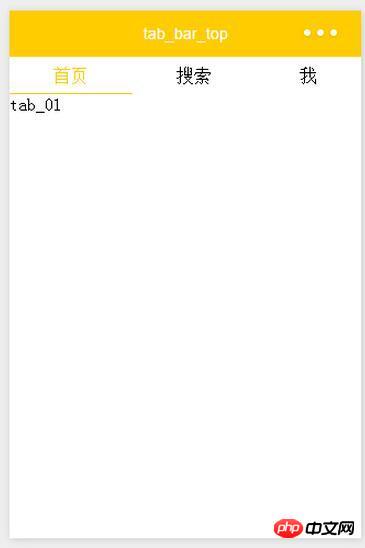
这篇文章主要为大家详细介绍了微信小程序实战之顶部导航栏的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了微信小程序顶部导航栏的具体代码,供大家参考,具体内容如下
需求:顶部导航栏


利用js和JQuery定义一个导航条
今天分享一下简单导航栏的制作方法:
第一步:引入css样式表,新建一个id为nav的层,使用
第二步设置CSS样式

本文介绍CSS3+Js实现响应式导航条方法
今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。具体可以查看浅谈响应式布局这篇文章,这里就不花费大量的篇幅介绍了,主要看一下这个导航条该怎么做。
另外需要提到的是,ie6-ie8是不支持CSS3的Media Query的,因此对于ie6-ie8我们需要特殊处理,就让他们保持默认样式,这对于布局及样式上都要考虑到这一点。
这篇文章主要介绍了二个简单的菜单导航条示例,需要的朋友可以参考下

根据上图所示,先规定几个定义,上图的模块整体叫做导航,由导航标题和导航内容组成。要实现上图所示的布局效果,有两种布局方法:语义布局和视觉布局
从语义布局的角度来看,每一个导航标题和其对应的导航内容应该是一个整体

相关问答
1.objective-c - 自定义导航条为类似美团的搜索栏样式
2.html5 - 纯CSS怎么做出这种一模一样的导航条导航块那里还有个下拉菜单,请大家指导一下
3.css - 请问B站顶部的模糊半透明导航条是怎么实现的呢?
【相关推荐】
以上是总结7种常见的导航条制作实例的详细内容。更多信息请关注PHP中文网其他相关文章!




