php+AJAX新建流程
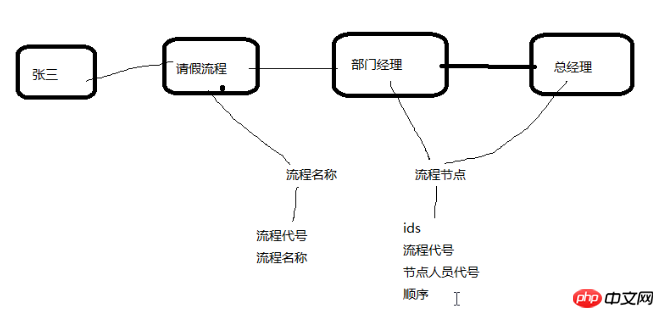
1:需要明确需要操作哪些流程?
2:每一个流程需要那些人员来执行?
3:执行该流程人员的顺序是什么?

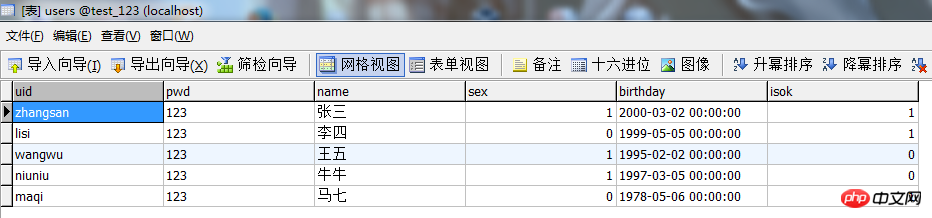
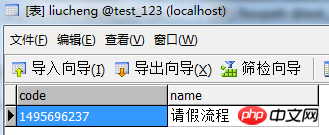
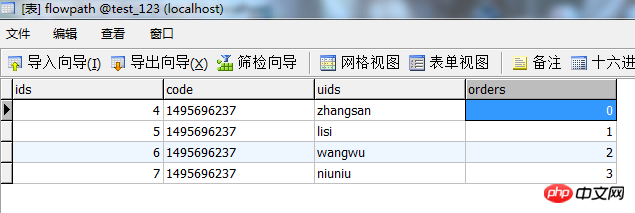
一. 数据库建需要用到的三张表,分别是:users表;liucheng表;flowpath表(表中已显示所做的数据)



二. 新建流程的页面
<h1>新建流程</h1>
<p>
请选择节点人员:
<select id="user">
<?php
session_start();
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>"; //输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
}
?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br /> 
(2)对添加节点按钮添加点击事件
$("#addjd").click(function(){
var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
})
})(3)添加节点的处理页面 add.php
<?php
session_start();
$uid = $_POST["uid"]; //接收传过来的值if(empty($_SESSION["jiedian"]))
{
$arr = array($uid);//定义一个数组放用户
$_SESSION["jiedian"] = $arr; //将第一个用户放入数组中}
else
{
$arr = $_SESSION["jiedian"];//数组中有值
$arr[] = $uid; //放入数组中值
$_SESSION["jiedian"] = $arr; //将值再交给session}(4)在新建流程页面中显示添加的节点
<p>
<?php
if(empty($_SESSION["jiedian"]))
{
echo"还未添加节点人员!";
}
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="select name from users where uid='{$v}'";
$name =$db->strquery($sql);
echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}
?>
</p>
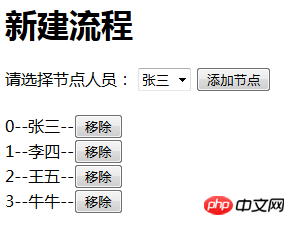
<br />完成到这一步以后,效果如下:

(5)给移除按钮添加单击事件
$(".yichu").click(function(){
var sy = $(this).attr("sy"); //点击这个按钮,选中这个的索引号
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";//执行处理页面成功后会刷新页面
}
});
})(6)移除处理页面 yichu.php
<?php session_start(); $sy =$_POST["sy"]; //接收穿过来的索引号$arr = $_SESSION["jiedian"];//节点的数组unset($arr[$sy]); //删除数据$arr = array_values($arr);//重新索引$_SESSION["jiedian"] = $arr;
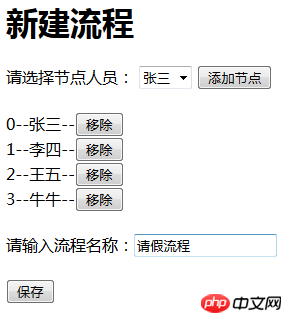
(7)节点的问题解决以后,那么就是流程的名称了,写名称的文本框:重要的就是对此流程的保存,那么就要有保存按钮
<p> 请输入流程名称:<input type="text" id="mingcheng" /> </p> <br /> <input type="button" value="保存" id="baocun" />

(8)给保存按钮的添加单击事件
$("#baocun").click(function(){
var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
}) (9)最后是保存流程的处理页面
<?php
session_start();
require "../DBDA.class.php";
$db = new DBDA();
$name = $_POST["name"];
$code = time();
$sql ="insert into liucheng values('{$code}','{$name}')";
$db->query($sql);
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; //注意建表的类型,这里的orders项用的是int型,所以{$k}不用加'',而且建表主键要勾选自增长
$db->query($sql);
}

当然内容也相应的保存在了数据库中,效果见最上面的数据表
下面代码用来copy用:
1.xinjian.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><script src="../jquery-3.2.0.min.js"></script></head>
<body>
<h1>新建流程</h1>
<p>请选择节点人员: <select id="user">
<?php session_start(); require"../DBDA.class.php"; $db = new DBDA(); $sql = "select * from users"; $arr = $db->query($sql,1); foreach($arr as $v)
{ echo"<option value='{$v[0]}'>{$v[2]}</option>";
} ?>
</select>
<input type="button" value="添加节点" id="addjd" />
</p>
<br />
<p>
<?phpif(empty($_SESSION["jiedian"]))
{ echo"还未添加节点人员!";
}else{ $arr = $_SESSION["jiedian"]; foreach($arr as $k=>$v)
{ $sql ="select name from users where uid='{$v}'"; $name =$db->strquery($sql); echo"<p>{$k}--{$name}--<input type='button' value='移除' class='yichu' sy='{$k}'/></p>";
}
}?>
</p>
<br />
<p>请输入流程名称:<input type="text" id="mingcheng" />
</p>
<br />
<input type="button" value="保存" id="baocun" />
</body>
<script type="text/javascript">$("#addjd").click(function(){ var uid = $("#user").val();
$.ajax({
url:"add.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
})
})
$(".yichu").click(function(){ var sy = $(this).attr("sy");
$.ajax({
url:"yichu.php",
data:{sy:sy},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="xinjian.php";
}
});
})
$("#baocun").click(function(){ var name = $("#mingcheng").val();
$.ajax({
url:"baocun.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
});
})
</script>
</html>2.add.php
<?phpsession_start();$uid = $_POST["uid"];if(empty($_SESSION["jiedian"]))
{ $arr = array($uid); $_SESSION["jiedian"] = $arr;
}else{ $arr = $_SESSION["jiedian"]; $arr[] = $uid; $_SESSION["jiedian"] = $arr;
}3.yichu.php
<?phpsession_start();$sy =$_POST["sy"];$arr = $_SESSION["jiedian"];unset($arr[$sy]);$arr = array_values($arr);$_SESSION["jiedian"] = $arr;
4.baocun.php
<?phpsession_start();require "../DBDA.class.php";$db = new DBDA();$name = $_POST["name"];$code = time();$sql ="insert into liucheng values('{$code}','{$name}')";$db->query($sql);$arr = $_SESSION["jiedian"];foreach($arr as $k=>$v)
{ $sql ="insert into flowpath values('','{$code}','{$v}',{$k})"; $db->query($sql);
}
//输出单选按钮,数组中的索引2,也就是用户名,但是它的值是代号
以上是php-流程管理(php+Ajax)的详细内容。更多信息请关注PHP中文网其他相关文章!




