cordova 基本命令
在命令提示符 里 输入 node -v 会显示版本号证明安装成功

2.全局安装 cordova:
npm install -g cordova
命令提示符里输入 cordova -v 查看版本号证明安装成功

3.创建APP
cordova create hello com.example.hello HelloWorld
结果:

4.进入项目
cd hello
5.查看本机安装的平台
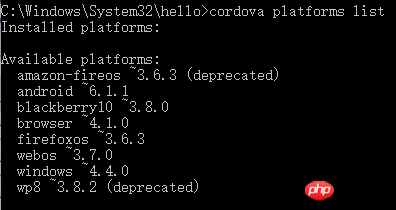
cordova platforms list
结果:

6.给项目添加平台支持
cordova platform add android
例如我现在给项目添加android 平台的支持
结果:

当然你也可以添加其他平台的支持,前提是你的本机有。
在5我们查看了有啥支持的平台根据需要添加
cordova platform add amazon-fireos cordova platform add android cordova platform add blackberry10 cordova platform add browser cordova platform add firefoxos cordova platform add webos cordova platform add windows cordova platform add wp8
7.添加cordova插件
cordova 5.0+以上的可以直接添加插件
cordova plugin add cordova-hot-code-push-plugin
结果:

或者 通过repo url直接安装(不稳定)
cordova plugin add https://github.com/nordnet/cordova-hot-code-push.git
或者安装本地插件
cordova plugin add E:\project\plugins\cordova-hot-code-push-local-dev-addon
8.查看项目安装的插件
cordova plugin list
结果:

9.删除插件
cordova plugin remove cordova-hot-code-push-plugin
结果:

10.删除平台支持
cordova platform remove android
11.编译项目
cordova build android
他会在 platforms/android/bin/ 下已经生成了 apk 文件
或者启动 android 虚拟机:
cordova emulate android
运行 app 项目(在虚拟机或者在真机):
cordova run android
12.安装指定版本的cordova
install -g cordova@3.1.0-0.2.0
13.查看已经安装的插件列表以及环境版本情况
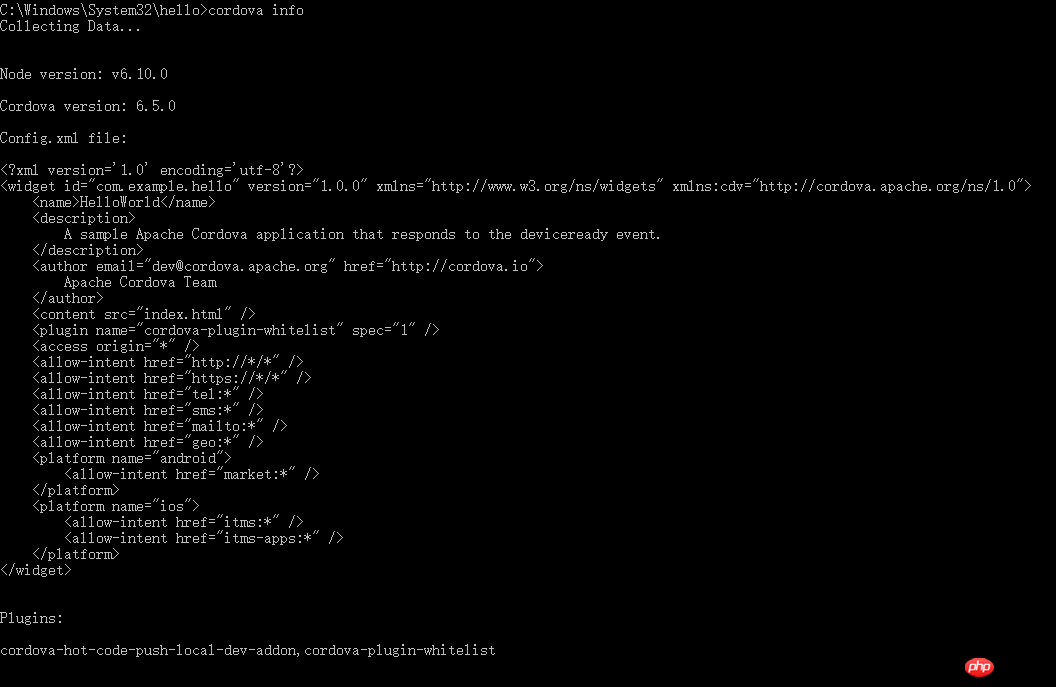
cordova info
结果:

14.查看cordova全部命令
cordova help
15.安装指定版本号的插件
cordova plugin add cordova-plugin-device@1.1.4
16.重新编译
cordova emulate
<br>
以上是cordova 基本命令的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 高级JavaScript范围和上下文
Jul 24, 2025 am 12:42 AM
高级JavaScript范围和上下文
Jul 24, 2025 am 12:42 AM
JavaScript的作用域决定变量可访问范围,分为全局、函数和块级作用域;上下文决定this的指向,依赖函数调用方式。1.作用域包括全局作用域(任何地方可访问)、函数作用域(仅函数内有效)、块级作用域(let和const在{}内有效)。2.执行上下文包含变量对象、作用域链和this的值,this在普通函数指向全局或undefined,在方法调用指向调用对象,在构造函数指向新对象,也可用call/apply/bind显式指定。3.闭包是指函数访问并记住外部作用域变量,常用于封装和缓存,但可能引发
 如何在JavaScript中获取输入字段的值
Jul 15, 2025 am 03:09 AM
如何在JavaScript中获取输入字段的值
Jul 15, 2025 am 03:09 AM
要获取HTML输入框的值,核心是通过DOM操作找到对应元素并读取value属性。1.使用document.getElementById是最直接方式,给input添加id后通过该方法获取元素并读取value;2.使用querySelector更灵活,可根据name、class、type等属性选取元素;3.可添加input或change事件监听器实现交互功能,如实时获取输入内容;4.注意脚本执行时机、拼写错误及null判断,确保元素存在后再访问value。
 如何使用JS获取所选广播按钮的值?
Jul 18, 2025 am 04:17 AM
如何使用JS获取所选广播按钮的值?
Jul 18, 2025 am 04:17 AM
获取选中的单选按钮值的核心方法有两种。1.使用querySelector直接获取选中项,通过input[name="your-radio-name"]:checked选择器获取选中的元素并读取其value属性,适合现代浏览器且代码简洁;2.使用document.getElementsByName遍历查找,通过循环NodeList找到第一个checked的radio并获取其值,适合兼容旧浏览器或需要手动控制流程的场景;此外需注意name属性拼写、处理未选中情况以及动态加载内容时
 使用JavaScript构建安全的沙盒iframe
Jul 16, 2025 am 02:33 AM
使用JavaScript构建安全的沙盒iframe
Jul 16, 2025 am 02:33 AM
要使用JavaScript建立一个安全的沙盒iframe,首先利用HTML的sandbox属性限制iframe行为,例如禁止脚本执行、弹窗和表单提交;其次通过添加特定token如allow-scripts来按需放宽权限;接着结合postMessage()实现安全的跨域通信,同时严格验证消息来源和数据;最后避免常见配置错误,如未验证源、未设置CSP等,并在上线前进行安全性测试。
 使用JavaScript中的日期对象与日期和时间一起工作
Jul 14, 2025 am 03:02 AM
使用JavaScript中的日期对象与日期和时间一起工作
Jul 14, 2025 am 03:02 AM
JavaScript的Date对象使用需注意以下关键点:1.创建实例可用newDate()获取当前时间,或通过字符串、年月日参数指定时间,推荐ISO格式以确保兼容性;2.使用getFullYear()、getMonth()等方法获取日期时间,并手动拼接格式化字符串;3.用getUTC系列方法处理UTC时间,避免本地时区干扰;4.通过时间戳差值计算时间间隔,但需注意跨时区或夏令时可能导致的偏差。
 VUE 3组成API与选项API:详细比较
Jul 25, 2025 am 03:46 AM
VUE 3组成API与选项API:详细比较
Jul 25, 2025 am 03:46 AM
Vue3中CompositionAPI更适合复杂逻辑和类型推导,OptionsAPI适合简单场景和初学者;1.OptionsAPI按data、methods等选项组织代码,结构清晰但复杂组件易碎片化;2.CompositionAPI用setup集中相关逻辑,利于维护和复用;3.CompositionAPI通过composable函数实现无冲突、可参数化的逻辑复用,优于mixin;4.CompositionAPI对TypeScript支持更好,类型推导更精准;5.两者性能和打包体积无显着差异;6.
 掌握JavaScript并发模式:网络工人与Java线程
Jul 25, 2025 am 04:31 AM
掌握JavaScript并发模式:网络工人与Java线程
Jul 25, 2025 am 04:31 AM
JavaScript的WebWorkers和JavaThreads在并发处理上有本质区别。1.JavaScript采用单线程模型,WebWorkers是浏览器提供的独立线程,适合执行不阻塞UI的耗时任务,但不能操作DOM;2.Java从语言层面支持真正的多线程,通过Thread类创建,适用于复杂并发逻辑和服务器端处理;3.WebWorkers使用postMessage()与主线程通信,安全隔离性强;Java线程可共享内存,需注意同步问题;4.WebWorkers更适合前端并行计算,如图像处理,而
 用于复杂JavaScript应用的高级调试技术,利用Java调试原理
Jul 17, 2025 am 01:42 AM
用于复杂JavaScript应用的高级调试技术,利用Java调试原理
Jul 17, 2025 am 01:42 AM
调试JavaScript复杂应用需系统化使用工具。1.设断点及条件断点拦截可疑流程,如函数入口、循环、异步回调前并按条件过滤;2.启用Blackboxing功能屏蔽第三方库干扰;3.结合环境判断使用debugger语句控制调试入口;4.通过CallStack追溯调用链路,分析执行路径与变量状态,从而高效定位问题根源。







