作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
In this tutorial we will explain how to create a one-page retro web design using Adobe Photoshop. While most of the design is created in Photoshop, we will also use Illustrator to create various shapes and elements. Let’s get started!
在本教程中,我们将解释如何使用PS创建一个单页的复古网页设计。虽然大部分的设计是在Photoshop中创建的,但我们也使用Illustrator来创建各种形状和元素。让我们开始吧!
This tutorial was a collaboration with Ciursa Ionut.
本教程得到了Ciursa Ionut的协作。
960 Grid System
960网格系统
In this tutorial we will use the 960 Grid System. Download it and unzip the archive file. Then go to the "Photoshop" folder (inside "templates"). There you will find all the .PSD files. For this web design we will use the 12 columns grid.
在本教程中,我们将使用960网格系统。下载并解压缩文件。然后去Photoshop文件夹(里面的templates)。在那里,你会发现所有的PSD文件。此Web设计中,我们将使用的12列格。
After you open the .psd file in Photoshop you will see 12 red bars. That is the grid that we will be using. You can hide the red bars by clicking on the eye icon of the “12 Col Grid” layer.
你在Photoshop中打开的.psd文件后,你会看到12个红竖条。这是我们将要使用的网格。 你可以在12 Col Grid图层的眼睛图标上点击,隐藏红竖条。
During this tutorial I will ask you to create shapes with certain dimensions. Open the Info panel (Window > Info) and when you create a shape you will see its exact width and height in this panel.
在本教程中,我会要求您创建具有一定尺寸的形状。打开信息面板(窗口 > 信息),当你创建一个形状时,在此面板中,你会看到它的确切的宽度和高度。
The .PSD file contains some guides as well which will be very useful. To activate them go to View > Show > Guides, or use the shortcut Ctrl/Cmd + ;. I usually hide the red bars and activate the guides whenever I need them.
.PSD文件包含了一些网格,这将是非常有用的。要激活他们点击:查看 > 显示 > 参考线,或使用快捷键Ctrl / Cmd+;。我通常是隐藏的的红竖条和每当我需要时,激活网格。
The grid will help us apply the alignment design principle, which states that every element of the design should be visually connected with another one and nothing should be placed randomly.
该网格将帮助我们走线设计原则,其中规定每一个元素的设计在视觉上与另一个连接的,并不是什么随机摆放的
Now that we covered the basics of using the 960 Grid System, we can move on to creating the actual web layout. If you want to find out more about the 960 Grid System you can read a more comprehensive guide.
现在,我们讨论了使用960网格系统的基础知识,我们可以开始到创建实际的网络布局。如果你想了解更多有关960网格系统,你可以阅读更全面的指导。
Step 1 – Setting up the document and creating the background
步骤1:设置文档和创建背景
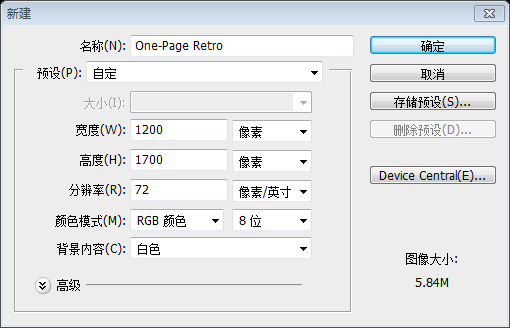
Open the "960_grid_12_col .psd" file in Photoshop. We need more space to work with, so we will have to increase the canvas size. Go to Image > Canvas Size (Ctrl/Cmd + Alt/Option + C). Set the width to 1200px and the height to 1700px. Then click on the upper middle anchor point. That is the point the image will expand from.
在PS中打开960_grid_12_col .psd。我们需要更多的工作空间,所以我们要调整画布的大小。点击:图像 > 画布尺寸(Ctrl/Cmd + Alt/Option +C)。设置宽度为1200px和高度为1700px。然后点击上中定位点,这个就是图像的展开定位点
由于本翻译教程不使用960网格布局系统,故本步骤改为新建文档,尺寸:1200px*1700px

Now we will create a pattern which is going to be applied to the website background. Create a new document (Ctrl/Cmd + N) with the dimensions 1px by 3px. Then create a new layer (Ctrl/Cmd + Shift + N).
我们要创建一个网页背景的图案。新建文档(Ctrl/Cmd + N)尺寸:1px*3px。然后新建一个图层(Ctrl/Cmd + Shift + N)
Zoom in and use the Rectangular Marquee Tool (M) to create a 1px by 1px selection at the top of your document. Fill this selection with black using the Paint Bucket Tool (M).
放大该文档并用矩形选框工具在文档的顶部创建一个1px*1px的选区。用油漆桶工具用黑色填充该选区
本步骤还是用画笔工具比较简单
Hit Ctrl/Cmd + D to deselect. Hide the "Background" layer and go to Edit > Define Pattern. Now you can close this document.
按Ctrl/Cmd + D取消选区。隐藏Background图层,点击:编辑 > 定义图案。现在你可以关闭该文档

Go back to your web design document and hide the "12 Col Grid" layer, but always keep it at the top of the Layers panel. This way you can activate it and check if the elements of your web design are aligned to the grid.
回到你的网页设计文档,并隐藏12 col Grid图层,但仍然保持在图层面板的顶部。这可以使你激活它,当你需要对齐你的元件到网格的时候。
Go to Layer > New Fill Layer > Solid Color and set the color to #f2f1ed. Name this layer "Main background". We will apply a noise filter to this layer, but we don’t want to rasterize it. Instead we will use a smart object, so we can edit the filters later on if needed. It is always a good practice to work as non-destructive as possible and keep everything editable.
点击:图层 > 新建填充图层 > 纯色,设置颜色为 #f2f1ed。命名图层为Main Background。我要给该图层添加杂色滤镜,不过我不想栅格化。我们用智能对象替代它,之后就能在需要的时候编辑滤镜特效。这是一个很好的做法,非破坏性尽可能保持一切是可编辑的。
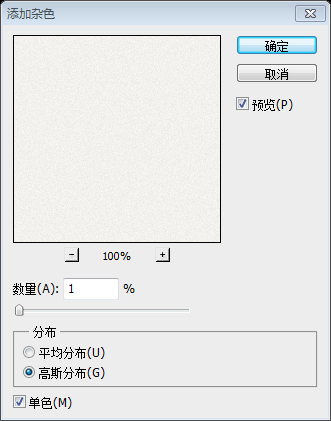
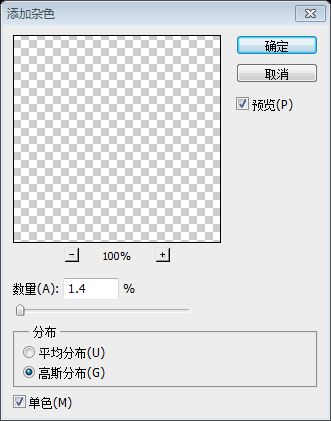
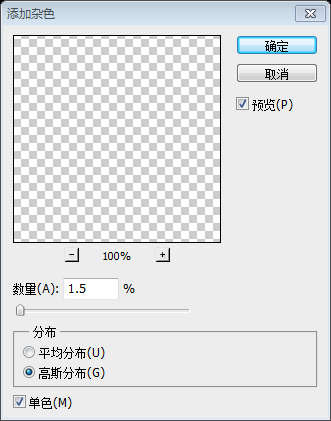
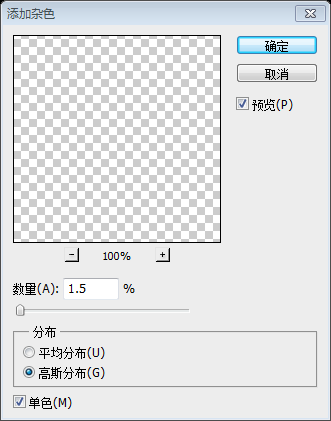
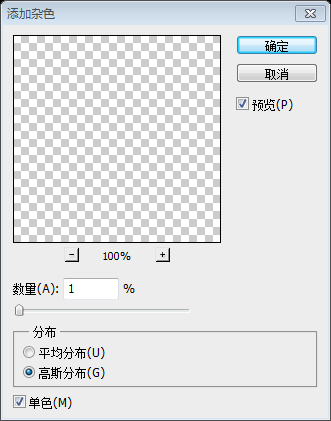
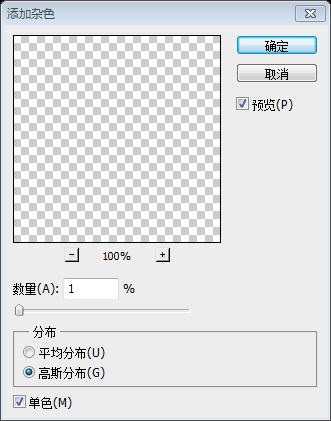
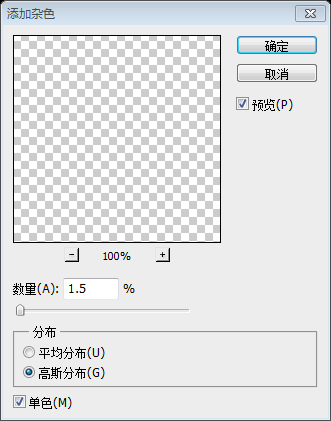
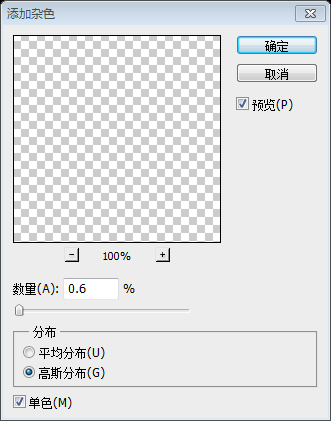
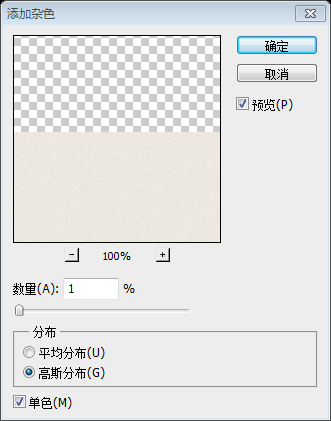
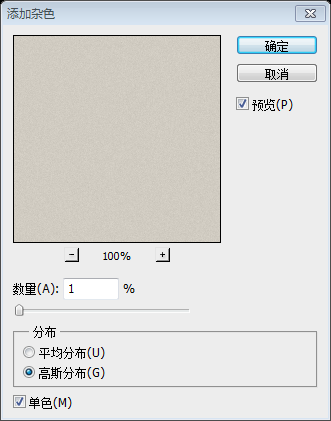
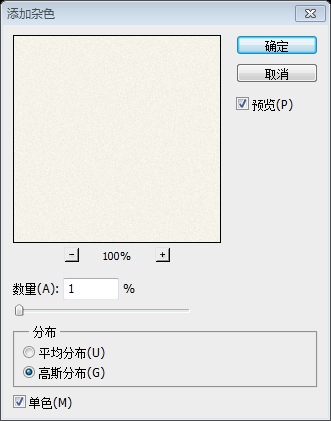
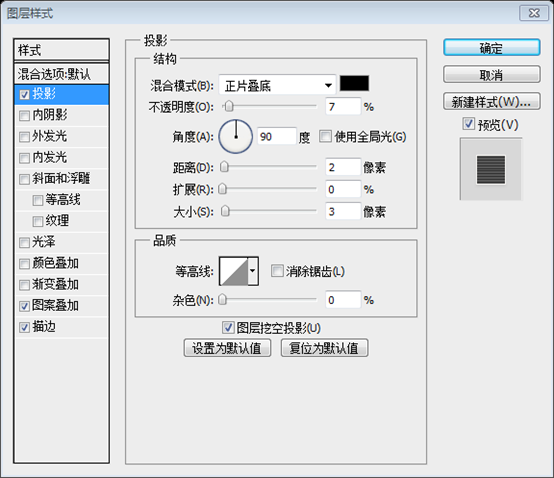
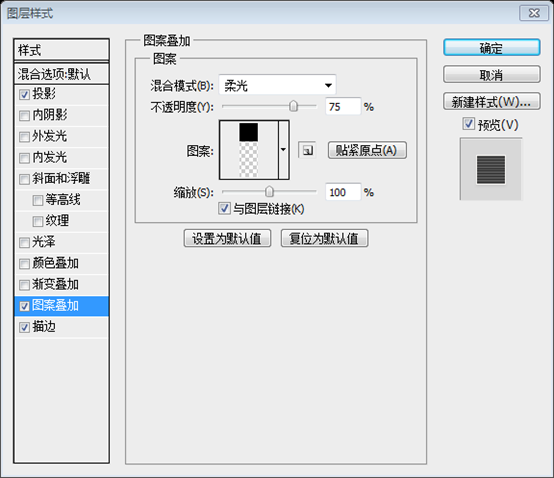
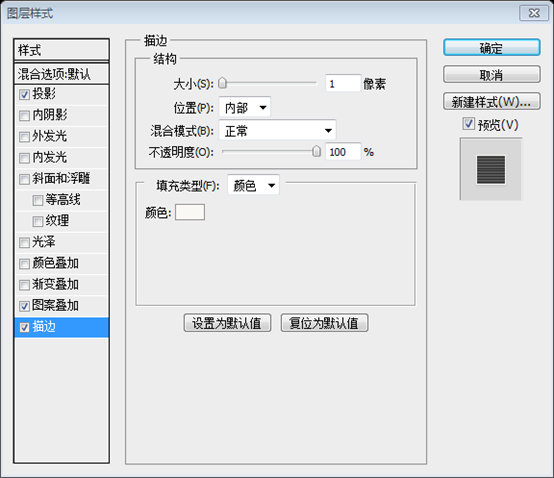
Right-click on the "Main background" layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and use the settings from the image below. Double-click on this layer to open the Layer Style window and apply the pattern you created. This will give us a subtle cardboard texture which we will use throughout the entire design.
在Main Background图层上右键选择转换为智能对象。然后点击:滤镜 > 杂色 > 添加杂色,按照下图设置。双击该图层打开图层样式窗口,添加之前你创建的图案。这将为我们提供一个微妙的纸板质地,我们将会在整个设计中都使用到。


Step 2 – Creating the header background
步骤2:创建头部区域的背景
Create a new group (Layer > New > Group) and name it "Header". Create another group inside it and name it "Header bg".
新建组Header(图层 > 新建 > 组)。在其中创建新组Header bg
Select the Rectangle Tool (U) and create a rectangle with the dimensions 1200px by 150px and the color #e9e5db. Name this layer "header bg" and place it at the top of your document.
用矩形工具创建一个矩形(0,0),尺寸:1200px*150px,颜色: #e9e5db。命名为header bg,并把它摆放在文档的顶部

Right-click on the "header bg" layer and select Convert to Smart Object. Go to Filter > Noise > Add Noise and use the settings from the image below.
在header bg图层上右键选择转换为智能对象。点击:滤镜 > 杂色 > 添加杂色,按照下图进行设置

Create a new vertical line pattern just like you created the previous one. For this pattern set the document size to 3px by 1px. After you save the pattern (Edit > Define Pattern), go back to your web design document, double-click on the "header bg" layer to open the Layer Style window and apply the pattern you created.
和你之前创建的图案一样创建一个垂直线的图案。这个图案,设置文档的尺寸为3px*1px。在你保存该图案之后(编辑 > 定义图案),回到你的网页设计文档,双击header bg图层打开图层样式窗口,添加之前创建的图案

There is not a lot of contrast between the header background and the main background, so we will add a few separators and gradients to define each section better.
头部区域的背景和主背景之间的对比不是很明显,因此,我们将添加一些分隔符和渐变,以更好地定义每一个部分。
Select the Line Tool (U) and set the Weight to 1px. Hold down the Shift key and create a horizontal line at the bottom of your header using the color #bcb9b1. Name this layer "1px line".
选择直线工具,设置粗细为1px。按住Shift键在你的头部区域的底部创建一条水平的直线(0,150),颜色: #bcb9b1。命名图层为1px line
Duplicate this layer (Ctrl/Cmd + J), select the Move Tool (V) and hit the down arrow key on your keyboard to move this layer 1px down. Change the color of the new line to #f8f7f5.
复制该图层(Ctrl/Cmd + J),选择移动工具并按键盘上的下方向键,移动该图层向下1px。更改新线的颜色: #f8f7f5

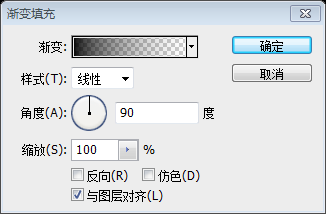
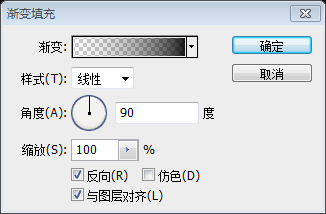
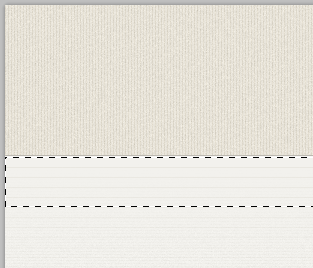
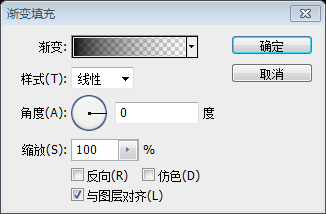
Use the Rectangular Marquee Tool (M) to create a selection at the bottom of your header (1). Then go to Layer > New Fill Layer > Gradient and use the settings from the following image (2). Name this layer "bottom gradient" and set its blend mode to Soft Light 20%.
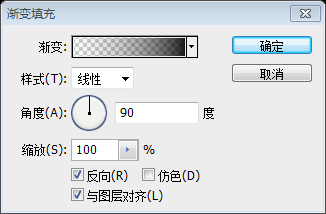
用矩形选框工具在头部区域的底部创建一个选区(0,125,1200,25)。然后点击:图层 > 新建填充图层 > 渐变。并按照下图进行设置。命名图层为bottom gradient,设置图层混合模式为柔光,不透明度20%。点击:选择 > 变换选区,就可以通过输入参数调整选区大小及位置

Duplicate the gradient layer and move the new one at the top of the header. Name this layer "top gradient". Click on its thumbnail to edit the gradient and tick the Reverse option. This will give us a top-to-bottom gradient.
复制该渐变图层,并移动到头部区域的顶部。命名该图层为top gradient。点击缩略图去编辑渐变,勾选上反向,这要给我们一个顶部到底部的渐变


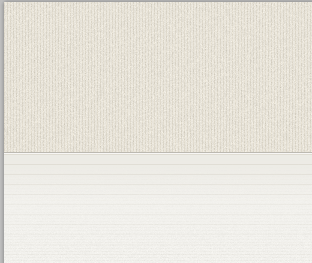
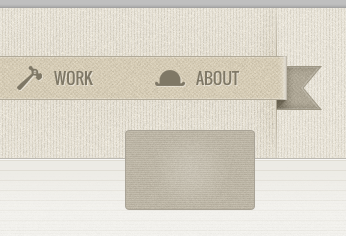
Now we will add a new pattern beneath the header. Use the Rectangle Tool (U) to create a 160px high rectangle beneath the header (1). Name this layer "pattern" and set its Fill to 0%.
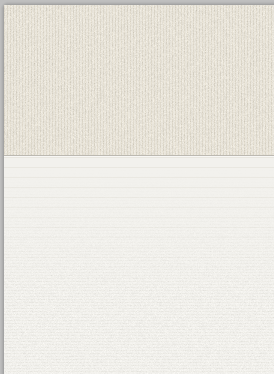
现在我们在头部区域的下方添加一个新的图案。用矩形工具在头部区域的下方创建一个一个高160px,宽1200px的矩形(0,152)。命名此图层为pattern,设置填充为0%。实际填充为100%,颜色: #f2f1ed效果比较好
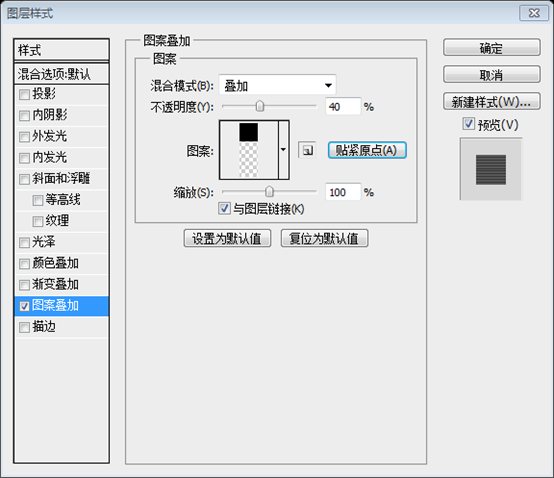
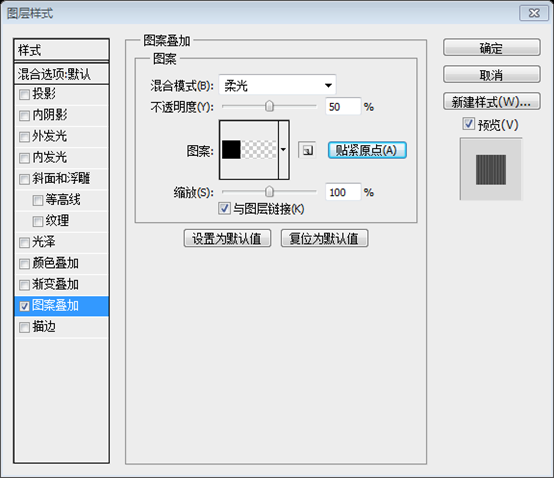
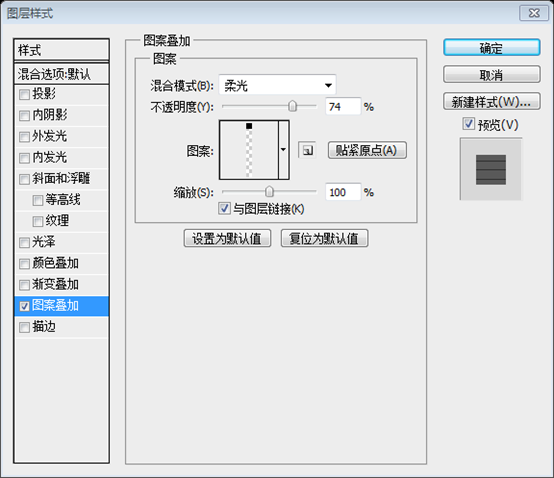
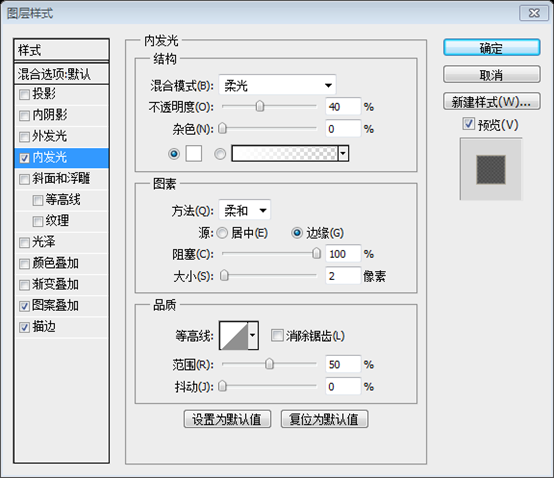
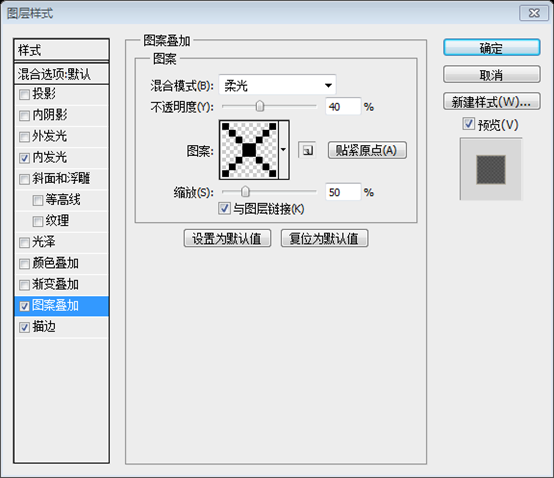
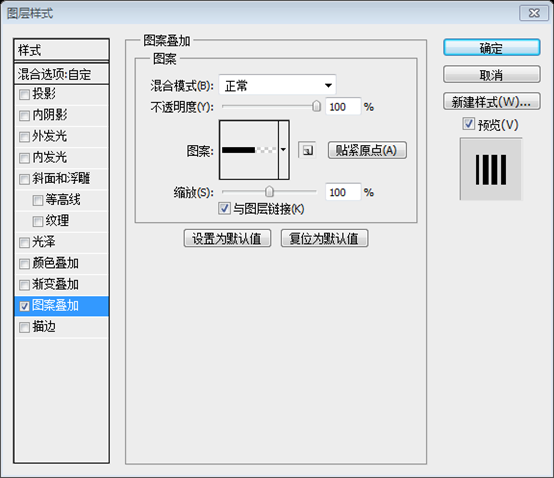
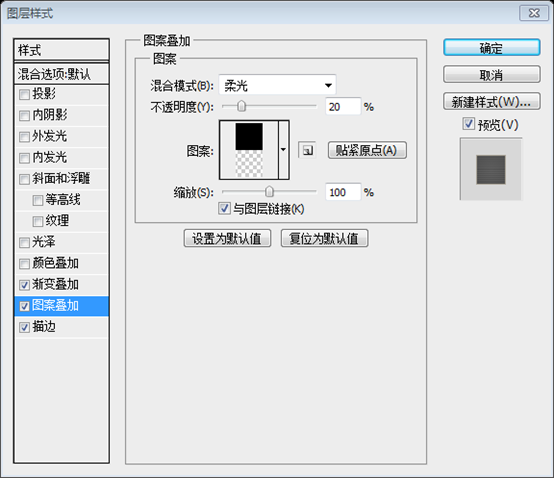
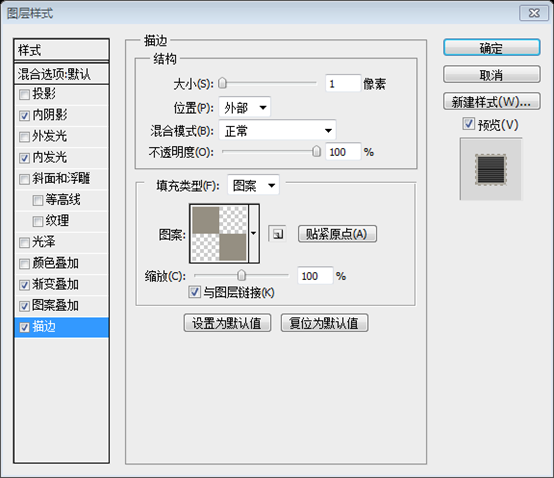
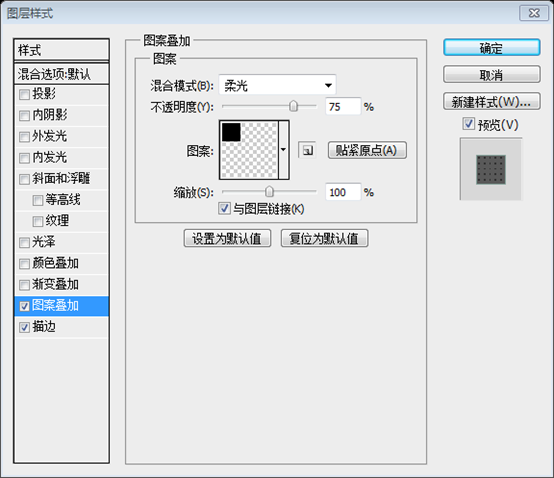
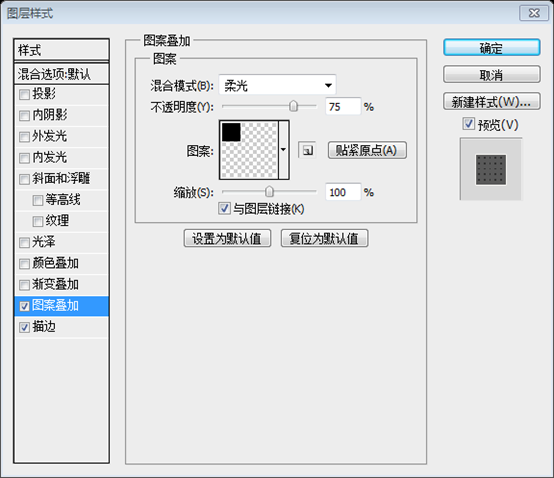
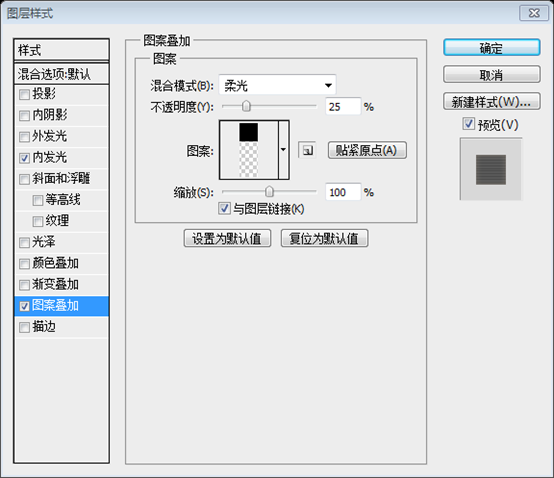
Double-click on this layer to open the Layer Style window and apply a Pattern Overlay effect (2). The pattern that I used is from the Tileables Lines Pack.
双击打开该图层打开图层样式窗口并添加图案叠加效果。我选择的是Tileables Lines Pack中的图案
Tileables Lines Pack已经不能下载,故改为新建10px*1px文档,在顶部用画笔点一个黑点,定义成图案

At the moment this layer has a sharp bottom edge. We want that edge to be more soft, so we will use a mask. Go to Layer > Layer Mask > Reveal All. Then select the Gradient Tool (G) with a black-to-transparent gradient. Hold down the Shift key and drag a vertical gradient at the bottom of this layer to mask out the bottom edge (3).
这会儿该图层有一个锐利的底边。我们想给它添加一个柔边,所以我们用蒙版。点击:图层 > 图层蒙版 > 显示全部。然后选择渐变工具,选择黑—透明的渐变。按住Shift键在底边向上拖动一个竖直的渐变,掩盖底边。

We will create one more gradient beneath the header. Use the Rectangular Marquee Tool (M) to create a selection as you see in the image below (1). Go to Layer > New Fill Layer > Gradient and use the settings from the following image (2).
我们要创建另一个渐变在头部区域的下方。用矩形选框工具创建如下图所示的选区(0,152,1200,50)。点击:图层 > 新建填充图层 > 渐变,并按照下图进行设置


Name this layer "content top gradient" and set its blend mode to Soft Light 50% (3).
命名该图层为content top gradient,并设置混合模式为柔光,不透明度为50%

Step 3 – Creating the logo
步骤3:创建LOGO
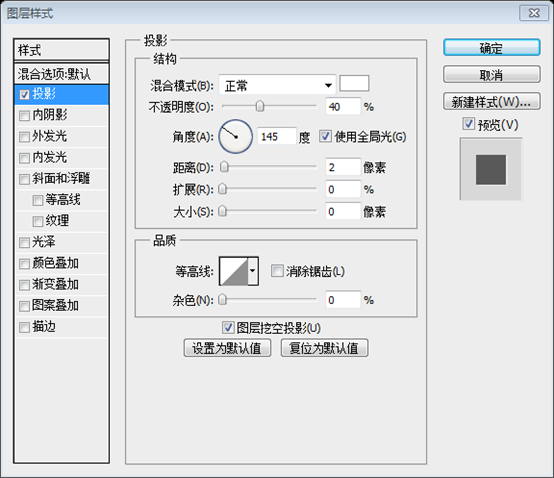
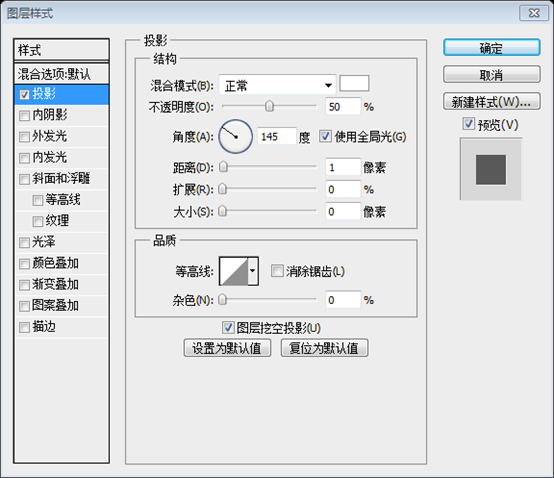
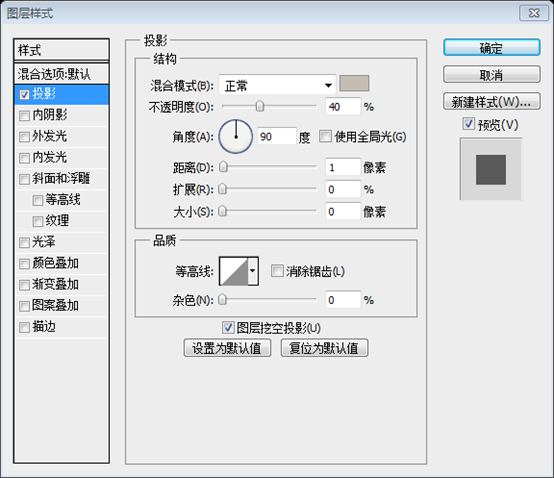
For the logo we are going to use two fonts: Muncie and Damion. Select the Type Tool (T) and write the name of your website using the font Muncie with the color #847e70 and the size 80px. Add a shadow to this layer using the settings from the image below (1). This will create a subtle highlight to the text and make it look sharper.
LOGO的字体打算用两个字体:Muncie和Damion。选择文字工具,书写你的网页的名字,字体:Muncie,颜色: #847e70,字号:80px。按照下图给该图层添加投影样式。这将创建一个细微的的高亮显示的文本,使其看上去更加清晰。


Use the Line Tool (U) with the foreground color #837d6f to create two lines at the top of your text layer and two others at the bottom. Name these layers "1px line" (2). Take a look at the following image for reference.
用直线工具创建两条直线(130,33,124,1)和(130,36,124,1)在文字图层的顶部,另两条直线(130,116,124,1)和(130,119,124,1)在底部,颜色: #837d6f。命名这些图层为1px line。参考下图。

Select all 4 line layers and duplicate them by dragging them over the "Create new layer" button from the bottom of the Layers panel. Change the color of the new lines to white and set their opacity to 50%. Use the Move Tool (V) to move these lines 1px beneath the darker ones (3).
选择全部4条直线的图层,拖动它们到图层面板底部的新建图层的按钮上以复制这些图层。把这些新的直线的颜色改为白色,设置不透明度为50%。用移动工具移动这些直线在深色线下方1px处
Group all the line layers together (select them and hit Ctrl/Cmd + G). Name the group "lines".
把这些直线图层归为一组(选择它们,按Ctrl/Cmd + G)。命名组为lines

Use the Type Tool (T) to write the word "Retro" in the middle of the bottom lines. Use the font Damion with the size 21px and the color #847e70. Apply a shadow to this layer using the settings from the image below.
在下面的直线的中部用文字工具书写文字Retro。字体:Damion,大小:21px,颜色: #847e70。按照下图给该图层添加投影的效果


Now we will add the Envato logo in the middle of the top two lines. First, download the "Powered By Envato API" .PSD file and open it in Photoshop. Double-click on the thumbnail of the "Vector Smart Object" and the file will be opened in Adobe Illustrator.
现在我们要在顶部的两条直线的中部添加Envato logo。首先,下载Powered By Envato API.PSD文件,然后在PS中打开它。双击Vector Smart Object的缩略图,该文件会在Illustrator中打开(也可能是在PS中打开,操作相对繁琐一点)
Select the leaf object and change its gradient colors to #847d6f and #5b574f. Use the Direct Selection Tool (A) to select the leaf and copy it (Ctrl/Cmd + C). Go back to Photoshop and paste it (Ctrl/Cmd + V) as smart object.
选择树叶对象,并改变它的渐变的颜色为 #847d6f和#5b574f。用直接选择工具选择树叶并复制它(Ctrl/Cmd + C)。回到PS并粘贴为智能对象(Ctrl/Cmd + V)
Go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and scale this layer down. Name this layer "envato logo" and move it in the middle of the top two lines. Copy the Drop Shadow layer style from the "Retro" text layer and paste it on this one.
点击:编辑 > 自由变换(Ctrl/Cmd + T),按住Shift键并缩小该图层。命名该图层为Envato Logo,然后移动到顶部的两条直线的中间。复制Retro文字图层的投影样式并粘贴到本图层。

We want to hide the lines underneath the Envato logo and the "Retro" text layer. We can do this using a mask. Click on the "lines" group to make it active. Use the Rectangular Marquee Tool (M) to create two selections, as you see in the image below (note: hold down the Shift key after you create the first selection, so you can add the second one).
我想隐藏在Envato Logo和Retro文字图层下方的直线。我们可以用蒙版。点击lines组,激活它。按照下图用矩形选框工具创建两个选区(注意:在创建第一个选区之后,按住Shift键,你可以添加第二个选区)
Go to Layer > Layer Mask > Hide Selection. Now the lines underneath the Envato logo and the text layer should be hidden.
点击:图层 > 图层蒙版 > 隐藏选区。现在,在Envato Logo和文字图层下方的直线隐藏起来了

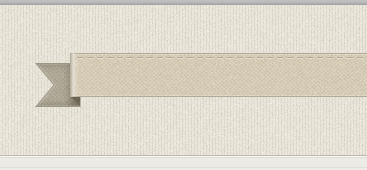
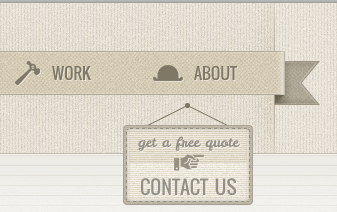
Step 4: Creating the navigation bar ribbon
步骤4:创建导航栏飘带
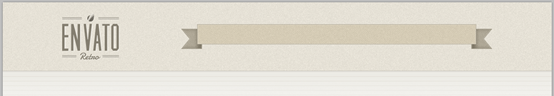
The navigation bar for this web design is going to be a ribbon that we will create using shapes, smart objects, noise filters and layer styles. First, create a new group and name it "Navigation". Then create another group inside the first one and name it "ribbon".
该网页设计的导航栏设计成飘带形状的,为此我们需要形状、智能对象、杂色滤镜和图层样式。首先,创建新组Navigation。在其中创建另一个新组ribbon
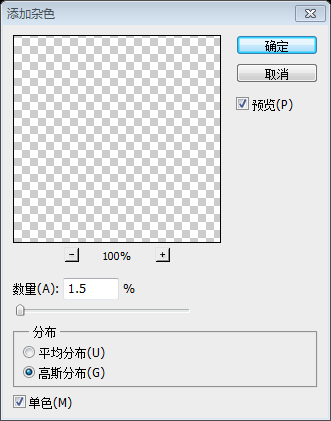
Use the Rectangle Tool (U) to create a rectangle with the dimensions 610px by 44px and the color #d8cfba. Name this layer "rectangle", right-click on it and select Convert to Smart Object. Then apply a Noise filter (Filter > Noise > Add Noise) using the settings from the image below.
用矩形工具创建一个矩形(425,48,610,44),尺寸:610px*44px,颜色: #d8cfba。命名为Rectangle,在其上右键选择转换为智能对象。然后添加杂色滤镜(滤镜 > 杂色 > 添加杂色),按照下图进行设置

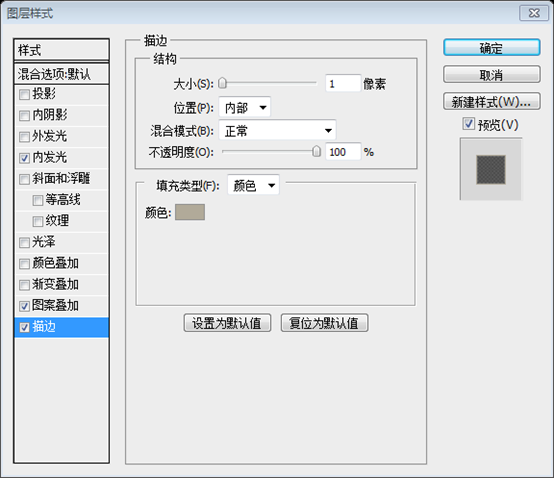
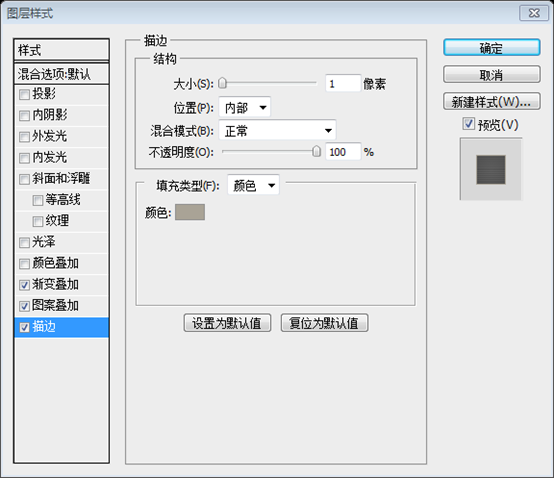
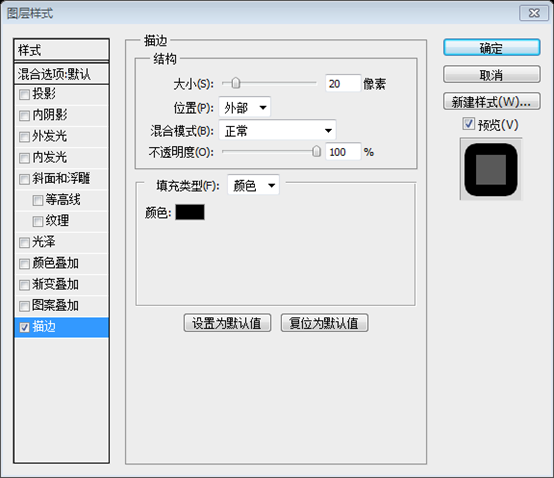
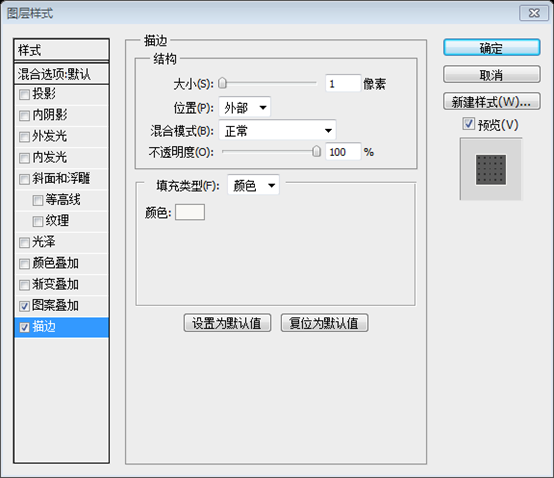
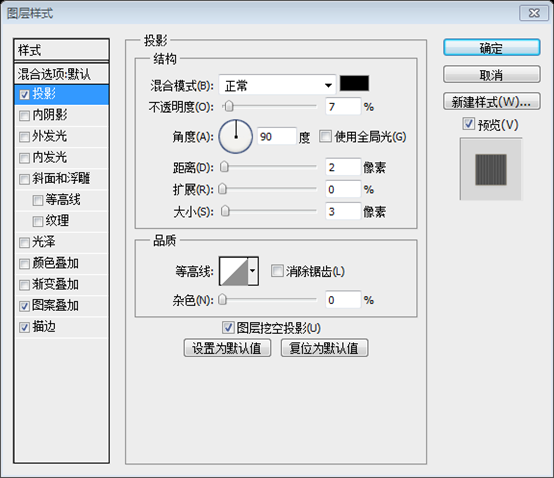
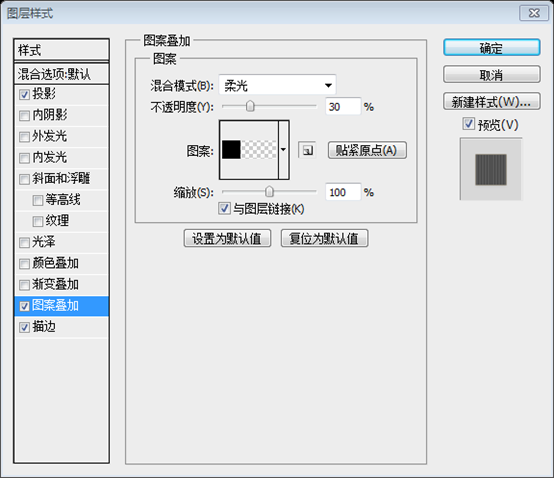
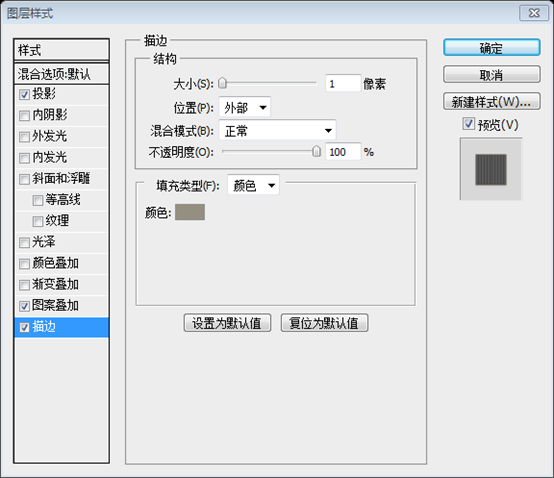
Double-click on this layer to open the Layer Style window and use the settings from the image below. The pattern that I used is from the Tileables Shapes Pack. The Stroke color that I used is #b1aa99.
双击该图层打开图层样式按照下图进行设置。图案叠加的图案是从Tileables Shapes Pack中选的。描边的颜色: #b1aa99

图案叠加的图案是自定义的图案,8px*8px,对角线为黑色直线


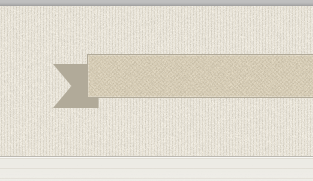
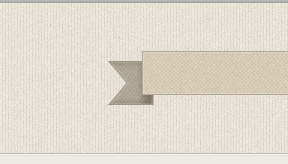
Use the Pen Tool (P) to create the shape from the end of the ribbon. Take a look at the following image for reference (1).
在飘带的左边用钢笔工具创建一个形状,颜色: #b1aa99,下图供参考
也可以用自定义形状工具,选择如下的形状,然后用直接选择工具选择右边的三个控制点,按住Shift键,按右方向键多次,图像向右延伸,并用直接选择工具选中最右侧的点,按Delete键删除


Name this layer "left end" and move it underneath the "rectangle" layer. Offset this shape 10px down from the rectangle top edge and 10px to the right from the rectangle’s left edge (2).
命名此图层为left end并移动到Rectangle图层的下方。该形状偏移至矩形的顶边的下方10px和左边的右侧10px处
Right-click on this layer and select Convert to Smart Object. Apply a noise filter with the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image (3). The Stroke color that I used is #9d9684.
右键该图层并选择转换为智能对象。按照下图的参数添加杂色滤镜。双击该图层打开图层样式窗口按照下图设置样式。描边的颜色: #9d9684






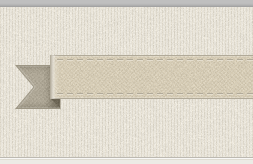
Duplicate the "left end" layer (Ctrl/Cmd + J) and go to Edit > Transform > Flip Horizontal. Name the new layer "right end" and move it to the right side of the rectangle. Then set the Inner Shadow angle of this layer to 180 degrees.
复制left end图层(Ctrl/Cmd + J),然后点击:编辑 > 变换 > 水平翻转。命名新图层为right end,并移动到矩形的右侧。然后设置该图层的内发光的角度为180度

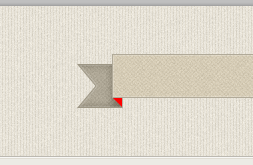
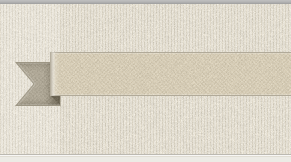
Use the Pen Tool (P) with the foreground color #6c6554 to create a triangle that connects the rectangle with the ending shape of the ribbon (1). In the image below I made this triangle red to make it more visible.
用钢笔工具在矩形的边形状的角上创建一个三角形,颜色: #6c6554。在下图的示意中,我创建一个红色的三角形,看起来更加醒目。
也可以用矩形工具新建一个矩形,然后直接选择工具选中矩形的左下角控制点,按Delete键删除左下角控制点,得到三角形

Name this layer "left triangle", right-click on it and select Convert to Smart Object. Then apply a noise filter with the settings from the image below (2).
命名该图层为left triangle,右键选择转换为智能对象。然后按照下图添加杂色滤镜

Duplicate this layer (Ctrl/Cmd + J) and go to Edit > Transform > Flip Horizontal. Name the new layer "right triangle" and move it to the right side of the ribbon.
复制该图层(Ctrl/Cmd + J),点击:编辑 > 变换 > 水平翻转。命名新的图层为right triangle,并把它移动到飘带的右边

Now we will add some shadows and highlights to the ribbon. Use the Rectangular Marquee Tool (M) to create a selection with the dimensions 10px by 44px over the left side of the rectangle (1).
现在我们要给飘带添加一些阴影和高亮。用矩形选框工具在矩形左边的上方创建一个选区,尺寸:10px*44px
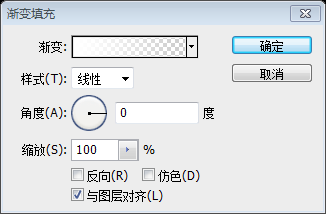
Go to Layer > New Fill Layer > Gradient and use the settings from the image below. Name this layer "left highlight" and set its blend mode to Soft Light 70% (2).
点击:图层 > 新建填充图层 > 渐变,按照下图进行设置。命名该图层为left highlight,设置混合选项为柔光,不透明度为70%


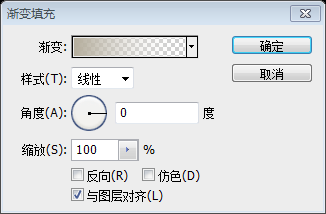
Create a new selection with the dimensions 5px by 44px (3). Go to Layer > New Fill Layer > Gradient and use a #b5ae9d-to-transparent gradient (4). Name this layer "left shadow".
新建选区,尺寸:5px*44px。点击:图层 > 新建填充图层 > 渐变,用#b5ae9d—透明的渐变。命名该图层为left shadow


Duplicate these two layers and move them to the right side of the rectangle. Then change the gradient angle of these two layers to 180 degrees (5).
复制这两个图层并移动到矩形的右边。然后改变这两个图层的渐变角度为180度。

Now we will create a stitched ribbon effect using dashed lines. First, we will need to create a new pattern. Create a new document (Ctrl/Cmd + N) with the dimensions 10px by 1px.
现在,我们用虚线创建一个缝合的带状效果。首先,我们需要创建一个新的图案。新建文档(Ctrl/Cmd + N),尺寸:10px*1px
Zoom in and use the Rectangular Marquee Tool (M) to create a selection with the dimensions 6px by 1px, as you see in the image below. Create a new layer and fill the selection with black.
放大并用矩形选框工具创建一个选区,尺寸:6px*1px,如下图所示。新建图层,并用黑色填充

Hit Ctrl/Cmd + D to deselect. Hide the "Background" layer and go to Edit > Define Pattern. Save your pattern and then close this document.
按Ctrl/Cmd + D取消选择。隐藏Background图层,并点击:编辑 > 定义图案。保存你的图案,并关闭文档
Go back to your web design document and create a new group inside the "ribbon" group. Name this one "dashed lines".
回到你的设计文档,在ribbon组里新建组dashed lines
Use the Line Tool (U) to create a 1px horizontal line at the top of the ribbon’s rectangle (1). Set the Fill of this layer to 0%. Then apply the dashed line pattern that you created earlier (2).
用直线工具在飘带矩形的顶部创建一条水平直线(432,52,596,1)。设置填充为0%。然后添加之前创建的dashed line图案


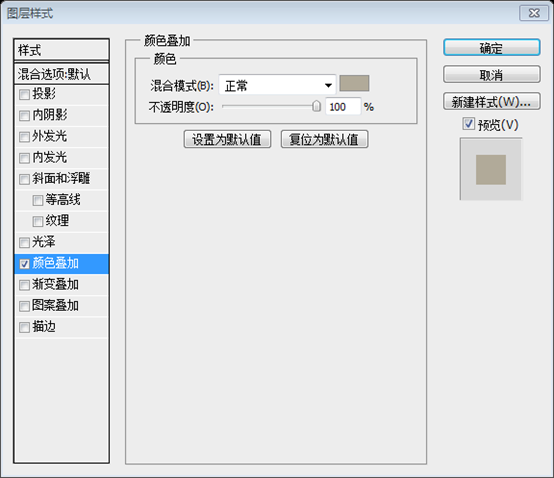
Name this layer "1px dashed line", right-click on it and select Convert to Smart Object. Double-click on this layer to open the Layer Style window and apply a Color Overlay effect using the color #b1aa99 (3).
命名该图层为1px dashed line,右键选择转换为智能对象。双击该图层打开图层样式窗口,添加颜色叠加效果,颜色: #b1aa99

Now we will add a brighter dashed line to make the stitched effect look more sharp. Duplicate this layer (Ctrl/Cmd + J) and change its color to #e4ddcd. Use the Move Tool (V) to move this dashed line 1px beneath the first one (4).
现在我们要添加更亮的dashed line使缝合的飘带效果更加清晰。复制该图层(Ctrl/Cmd + J)更改它的颜色为 #e4ddcd。用移动工具移动该dashed line在第一条直线的下方1px处

Select the two dashed line layers and duplicate them. Then move the new lines at the bottom of the rectangle (5).
选择这两条dashed line图层并复制它们。然后移动新的直线到矩形的底部

Step 5 – Creating the ribbon background
步骤5:创建飘带的背景
Now we are going to create a background for the ribbon to make it look like it is wrapped around a wall.
现在,我们要创建一个飘带的背景,使其看起来就像是缠在墙上。
Create a new group, name it "ribbon bg" and put it beneath the "ribbon" group. Use the Rectangle Tool (U) to create a black rectangle underneath the ribbon. Make sure this rectangle is placed within the two ribbon triangles. Name this layer "ribbon bg" and set its blend mode to Soft Light 20%.
在组ribbon的下方创建新组ribbon bg。用矩形工具在飘带的下方创建一个黑色的矩形(435,0,590,150)。确保这个矩形摆放在两个三角形的中间。命名此图层为ribbon bg,设置其混合模式为柔光,不透明度为20%

Use the Rectangular Marquee Tool (M) to create a selection over the left side of the ribbon background (1).
用矩形选框工具在飘带背景的左边创建一个选区(435,0,25,150)
Go to Layer > New Fill Layer > Gradient and use the settings from the image below (2). Set the blend mode of this layer to Soft Light 40% (3).
点击:图层 > 新建填充图层 > 渐变,并按照下图进行设置。设置该图层的混合模式为柔光,不透明度40%

Use the Line Tool (U) with the color #b0a793 to create a 1px vertical line over the left edge of the ribbon background. Duplicate this line layer (Ctrl/Cmd + J), move the new one 1px to the right and change its color to #dbd5c6 (4).
用直线工具在飘带左边创建一条1px的垂直直线(435,0,1,150),颜色: #b0a793。复制该图层(Ctrl/Cmd + J),移动新的直线往右边1px,颜色改为: #dbd5c6。

Add the same gradient and lines to the right side of the ribbon background as well. Keep in mind that you need to set the gradient angle to 180 degrees and flip the two line layers horizontally (5).
在飘带背景的右侧添加同样的渐变和直线。请记住,你需要设置渐变角度为180度,水平翻转两直线图层

Add a mask to the "ribbon bg" group (Layer > Layer Mask > Reveal All). Then select a linear black-to-transparent gradient (G) and mask out the top and the bottom areas of this group. In the image below you can see how my mask looks like (if you hold down the Alt/Option and click on the thumbnail of the mask, you will be able to see it over the entire image).
给组ribbon bg添加蒙版(图层 > 图层蒙版 > 显示全部)。然后选择一个线性的黑—透明的渐变,给本组的顶部和底部添加蒙版。下图可以看出我的蒙版的样子(如果你按住Alt / Option键和点击的蒙版的缩略图,你将能够看到蒙版应用在整个图像)
也可以选择黑—透明—黑的渐变,这样只要添加一次蒙版就可以了。

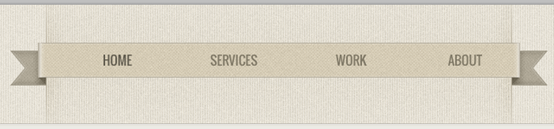
Step 6 – Adding the navigation items
步骤6:添加导航栏的菜单
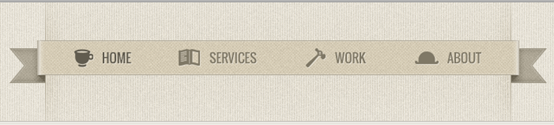
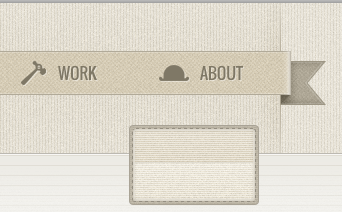
Now we will add the navigation menu items and some retro icons next to each one. Select the Type Tool (T) and write the name for your navigation items using the font Oswald with the size 16px and the color #7f7866. To indicate the active page, change the color of the first item to a darker brown (#615c4f).
现在我们要添加导航栏的菜单和一些retro icon在每个菜单的左侧。用文字工具书写你的导航菜单的名字,字体:Oswald,字号:16px,颜色: #7f7866。为了表示活动的项目,更改第一项的颜色为深棕色(#615c4f)

Download this set of retro icons and open the .AI file in Adobe Illustrator. Select each icon that you want to use and copy it (Ctrl/Cmd + C). Then go to Photoshop and paste each icon (Ctrl/Cmd + V) as a smart object. Use Free Transform (Ctrl/Cmd + T) to change the size of these layers.
下载retro icons并在Illustrator中打开.AI文件。选择每个你想用到的图标,复制它(Ctrl/Cmd + C)。然后回到PS并粘贴每个图标为智能对象(Ctrl/Cmd + V)。用自由变换(Ctrl/Cmd + T)改变这些图层的大小
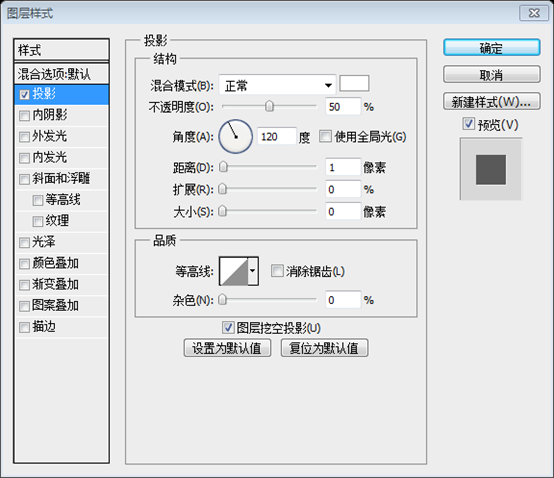
Apply a Color Overlay effect to each icon using the same color that you used for the text layers. Then apply a Drop Shadow effect on all the text and icon layers using the settings from the image below.
给每个图标添加和对应文字图层相同颜色的颜色叠加。然后按照下图给所有的文字和图标图层添加投影效果。


Step 7 – Creating a "Contact us" sign
步骤7:创建Contact us标志
Instead of adding the contact link in the navigation bar, we will create a retro sign for it. We are going to break the proximity design principle, which states that related items should be grouped close together and have similar visual characteristics. The contact link is part of the navigation, but it will have a different style than the other navigation items to make it stand out. Keep in mind that whenever you want to break a design principle you must: a) know the principle and b) have a reason to break it.
替代在导航栏中添加联系人链接,我们将创建一个复古标志。我们将打破相近的设计原则,其中规定,相关的项目进行分组并拢,和类似的视觉特性。联系我们链接是导航栏的一部分,但它和其他导航项目有不同的风格,使它脱颖而出。请记住,只要你想打破原本的设计原则,你必须:a)知道原则和b)有充分的理由打破它。
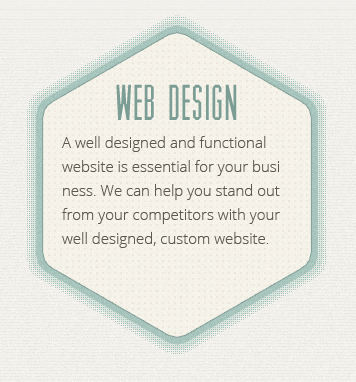
Create a new group and name it "Contact". Select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 130px by 180px and the color #c7c1b3.
创建新组Contact。选择圆角矩形工具,设置半径为4px,创建一个圆角矩形(873,122),尺寸:130px*80px,颜色: #c7c1b3
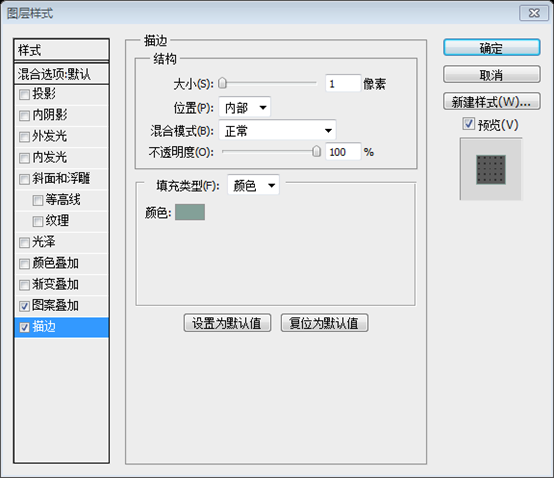
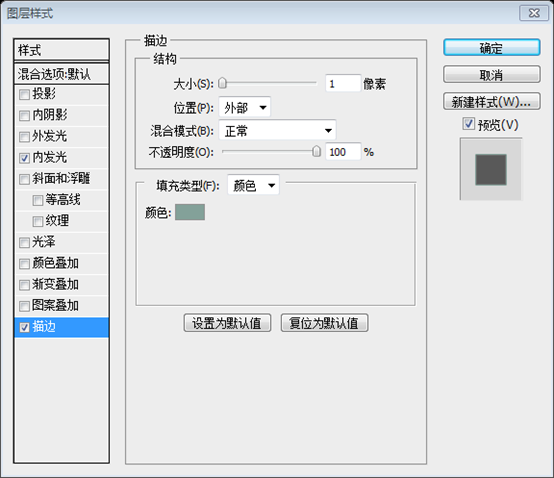
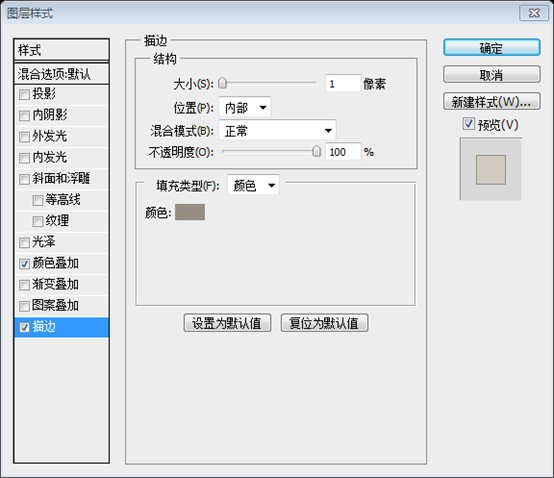
Name this layer "border", right-click on it and select Convert to Smart Object. Apply a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #a9a396. The pattern that I used is from the Tileables Lines Pack.
命名该图层为border,右键选择转换为智能对象。按照下图的参数添加杂色滤镜。双击该图层打开图层样式窗口按照下图设置样式。描边的颜色: #a9a396。图案叠加的图案用的是Tileables Lines Pack中的
图案用2px*1px的图像,上面一个黑点,下面一个透明点





Select the Rounded Rectangle Tool (U), set the Radius to 2px and create a rounded rectangle with the dimensions 122px by 72px and the color #f3f0e8. Move this rectangle in the middle of the previous one.
选择圆角矩形工具,设置半径为2px,创建一个圆角矩形(877,126),尺寸:122px*72px,颜色: #f3f0e8。移动矩形到之前的矩形的中间。
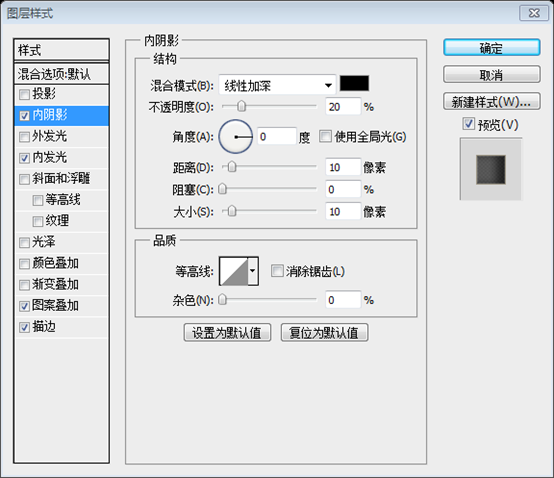
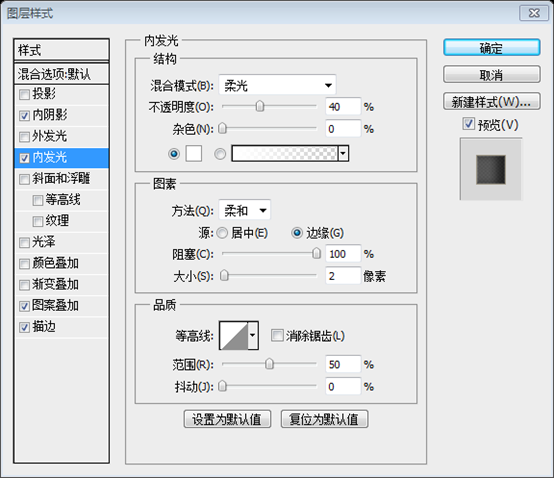
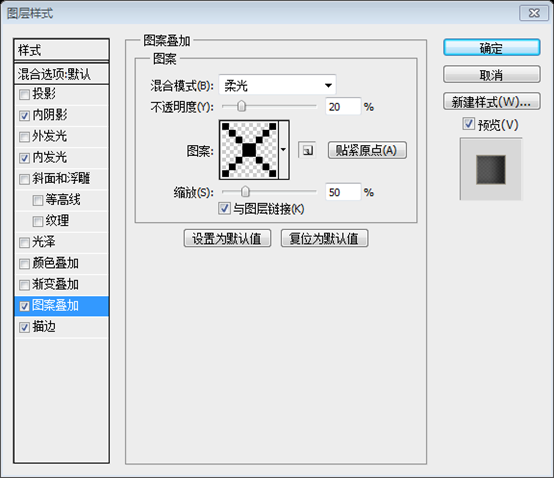
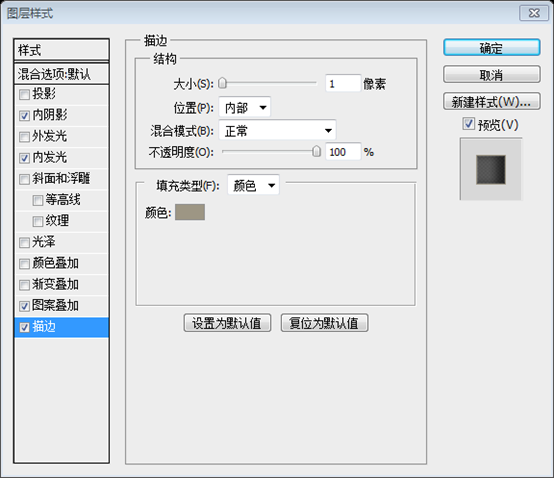
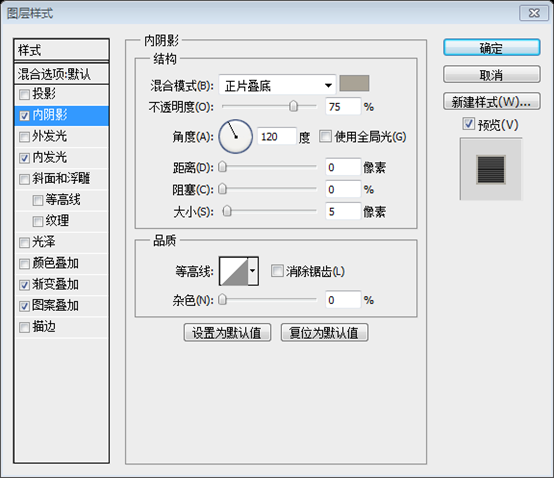
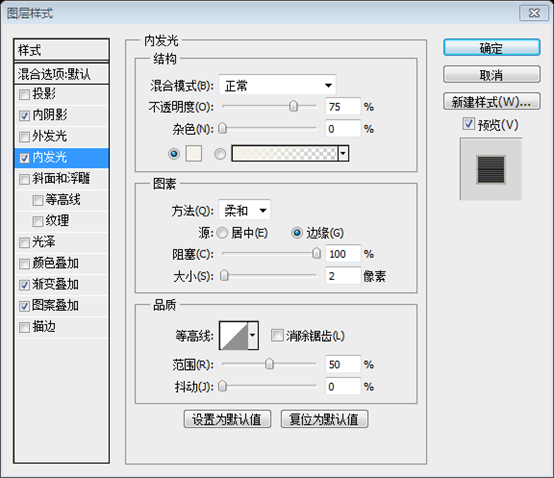
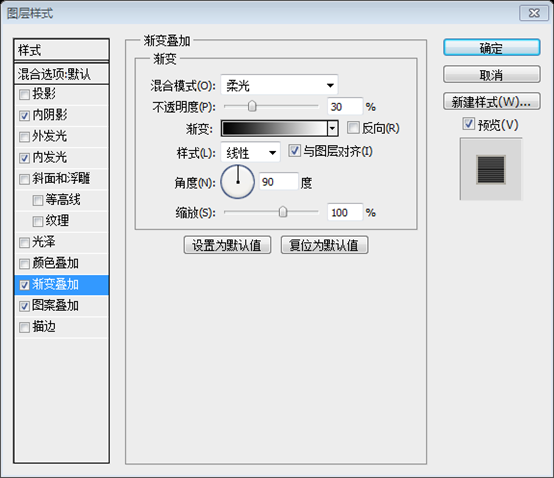
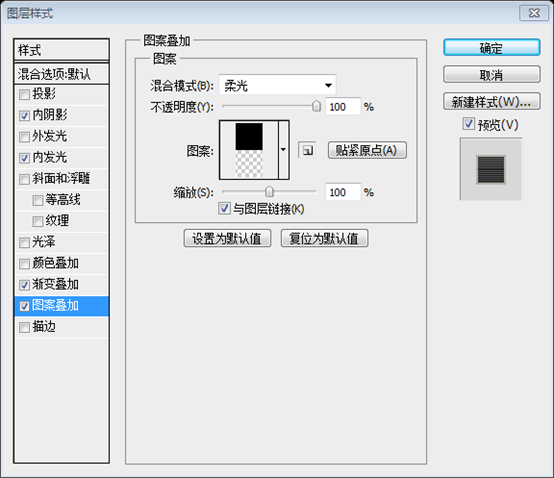
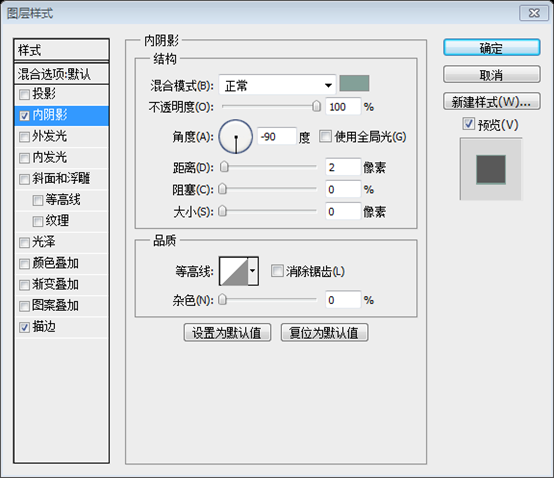
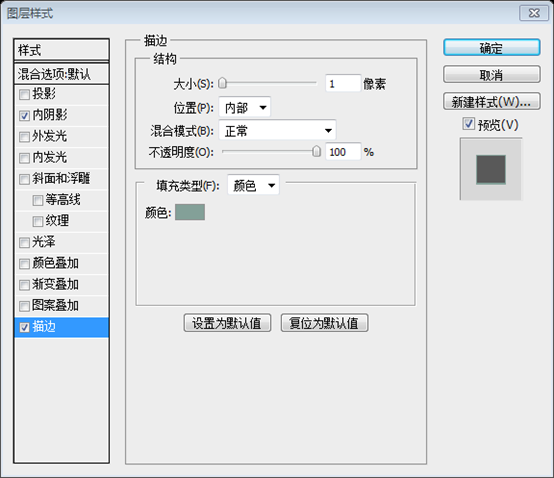
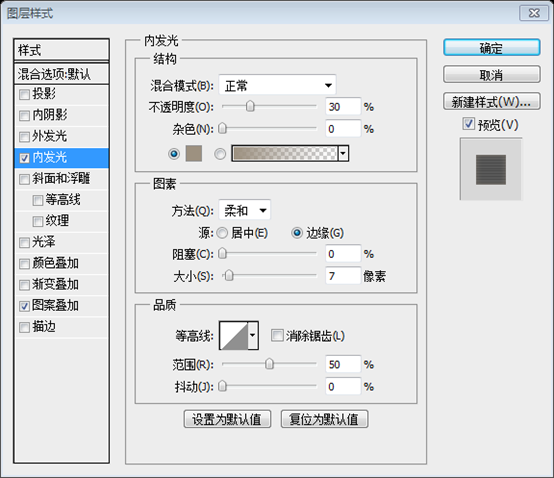
Name this layer "contact bg", right-click on it and select Convert to Smart Object. Apply a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Inner Shadow effect I used the color #a9a396 and for the Inner Glow effect I used the color #f5f2e9.
命名图层为Contact bg,右键选择转换为智能对象。按照下图的参数添加杂色滤镜。双击该图层打开图层样式窗口按照下图设置样式。内阴影的颜色: #a9a396,内发光的颜色: #f5f2e9






Now we will pide the sign into two parts, one for each text layer we will add later. Select the Rectangle Tool (U) and create a rectangle with the dimensions 120px by 32px and the color #eae5d9. Name this layer "top bg", right-click on it and select Convert to Smart Object. Move this rectangle at the top of the smaller rounded rectangle. Then right-click on this layer and select Create Clipping Mask.
现在我们要分割标志为两个部分,每个部分的文字图层晚点再添加。用矩形工具创建一个矩形(878,126),尺寸:120px*32px,颜色: #eae5d9。命名该图层为top bg,右键选择转换为智能对象。移动该矩形到小的圆角矩形的顶部。然后在该图层上右键,选择创建剪贴蒙版
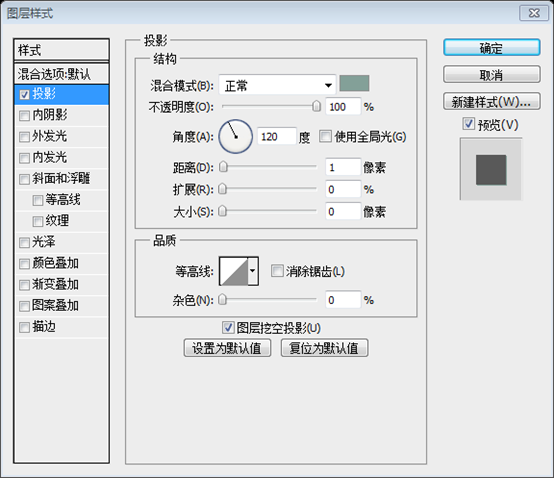
Add a noise filter to this layer using the settings from the image below. Then add a Drop Shadow effect using the color #c3beb1 and the settings from the following image.
按照下图的参数添加杂色滤镜。按照下图添加投影的效果,颜色: #c3beb1



Now we will create a rounded rectangle with a dashed stroke. Since Photoshop does not offer the functionality for creating dashed line yet, we are going to use Illustrator.
现在我们要创建一个有着划线描边的圆角矩形。由于PS中不提供创建虚线的功能,我们将使用Illustrator。
Open a new document in Illustrator. Select the Rounded Rectangle Tool and click on your document to bring up the Rounded Rectangle window.
在Illustrator中新建文档。选择圆角矩形工具,在你的文档上单击,并弹出圆角矩形窗口
Set the width to 171px, the height to 71px and the Radius to 2px. Remove the fill of this shape and add a 1pt black stroke. Open the Stroke panel (Window > Stroke) and use the settings from the following image to create a dashed stroke.
设置宽度为171px,高度为71px,半径为2px。去掉该形状的填充并添加1px的黑色描边。打开描边面板(窗口 > 描边),按照下图设置创建一个划线的描边。
Select the rounded rectangle and copy it (Ctrl/Cmd + C). Go back to your Photoshop document and paste it as a smart object (Ctrl/Cmd + V). Name this layer "dashed line" and move it in the middle of the "contact bg" layer. Add a Color Overlay effect to the "dashed line" layer using the color #958f82.
选择该圆角矩形并复制它(Ctrl/Cmd + C)。回到你的PS文档并粘贴它为智能对象(Ctrl/Cmd + V)。命名此图层为dashed line,并移动到Contact bg图层的中间。给dashed line图层添加颜色叠加的样式,颜色: #958f82
PS在CS6之前的版本不提供虚线。但也可以采用一些变通的方法。新建6px*6px的文档,用铅笔工具如下填色,颜色: #958f82。定义图案。回到PS文档,对Contact bg图层添加描边样式。也能达到类似的效果



Select the Type Tool (T) and write the words "get a free quote" in the upper section of the sign. I used the font LeckerliOne with the size 14px and the color #948f84. I chose this font instead of Damion (which we used in the logo) because it is more legible at this size.
用文字工具书写文字get a free quote在标志的上半部分。我用的字体:LeckerliOne,字号:14px,颜色: #948f84。我用该字体替换Damion(Logo用的字体)是因为它在这个尺寸更清晰。
Use the Type Tool (T) to add the words "Contact us" in the lower area of the sign. I used the font Oswald with the size 19px and the color #948f84.
用文字工具书写文字Contact us在标志的下半部。我用的字体:Oswald,字号:19px,颜色:948f84。
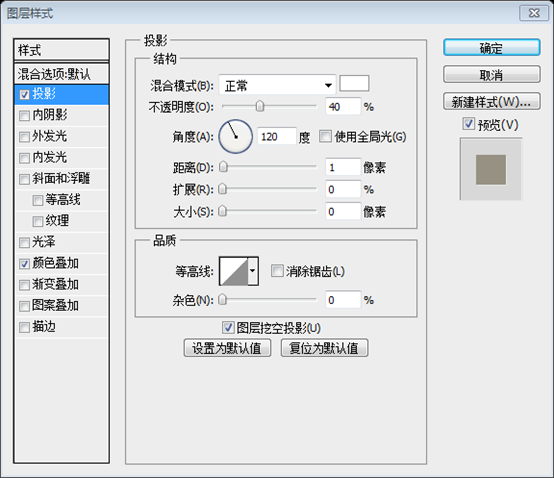
Apply a Drop Shadow effect to these two text layers using the settings from the image below.
按照下图的参数给两个文字图层添加同样的投影样式


Copy one of the hand icons from the retro icons set you downloaded and paste it in Photoshop as a smart object. Name this layer "hand icon" and move it in the middle of the two sections of the sign.
复制一个你下载的retro icons中的一个手型的图标,在PS中粘贴为智能对象。命名该图层为hand icon,并移动到标志的两个部分的当中
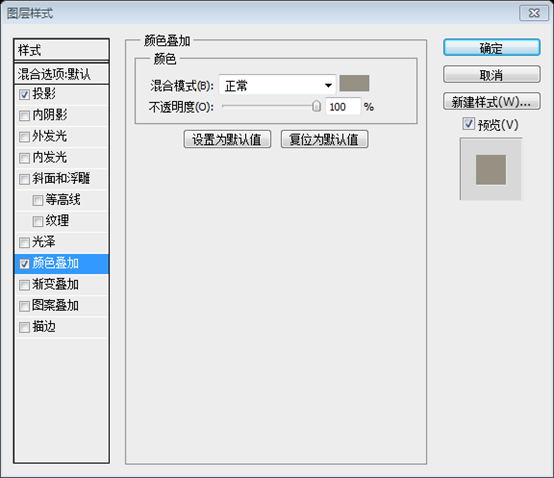
Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Color Overlay effect I used the color #969183.
双击该图层打开图层样式窗口,按照下图设置样式。颜色叠加的颜色: #969183



Now we need to add a rope to hold the sign. Create a new group, name it "rope" and move it at the bottom of the "Contact" group. Then use the Ellipse Tool (U) to create a nail. Select the Line Tool (U), set the Weight to 1px and create two oblique lines, as you see in the image below. Use the color #7f7866 for all these shapes.
现在,我们需要添加一根挂绳挂住标志。创建新组rope,并移动到Contact组的底部。然后使用椭圆工具创建一个钉子。选择直线工具,粗细设置为1px,并创建两条斜线,如下图所示。并给这些形状使用颜色: #7f7866。

Step 8 – Creating the "Services" area
步骤8:创建Services区域
For the "Services" area we will need a hexagon shape that we will use as background for the three content columns. We will create this shape using Adobe Illustrator.
在Services区域中,我们需要六边形形状作为内容列的背景。我们将使用Illustrator来创建这个形状。
Open a new document in Illustrator and select the Polygon Tool. Click on your image to open the Polygon window, where we can set the characteristics of the shape. Set the Radius to 70px and the Sides to 6. Click OK to create the shape.
在Illustrator中新建文档,选择多边形工具。在你的文档上单击打开多边形窗口,可以使我们设置形状的特征。设置半径为70px,边数设置为6。单击OK创建形状
Set the Fill color of the polygon to #8E8E8E. Then add a 20px Stroke using the same color. Open the Stroke panel (Window > Stroke) and set the Corner to Round Join. Then right-click on this shape, go to Transform > Rotate, set the Angle to 90 degrees and click OK.
设置多边形的填充颜色为#8e8e8e,然后添加同样颜色的20px的描边。打开描边面板(窗口 > 描边)设置连接角为圆角。然后在该形状上右键,点击:变换 > 旋转,设置角度为90度,然后点击OK
From the option bar above your image set the width of this shape to 140px and its height to 162px.
在图片上方的选项栏中设置形状的宽度为140px,高度为162px
Use the Selection Tool (V) to select the hexagon shape and copy it (Ctrl/Cmd + C). Go back to your Photoshop document and paste it as a smart object (Ctrl/Cmd + V). Go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and scale this layer up until its width is 300px, or four 960 grid columns (you can see the dimensions of the shape that your are transforming in the Info panel).
用选择工具选择六边形形状并复制它(Ctrl/Cmd + C)。回到PS文档,粘贴为智能对象(Ctrl/Cmd + V)。点击:编辑 > 自由变换(Ctrl/Cmd + T),按住Shift键,缩放这个图层直到宽度为300px,或者是960网格的4列(在变换的时候,你可以在信息面板看到形状的尺寸)
以上的步骤都是在Illustrator中完成的,但同样在PS中也能完成的非常出色,故以下的补充步骤都是在PS中的完成步骤。这很重要,因为下面很多都要用到这个步骤。给它取名为六边形步骤
用多边形工具,设置边数为6,按住Shift键,创建一个正六边形(280,388),半径为150px,并添加20px的描边


在该图层上右键选择转换为智能对象
复制该图层,并在图层面板中隐藏该图层,以备后面的步骤需要时使用
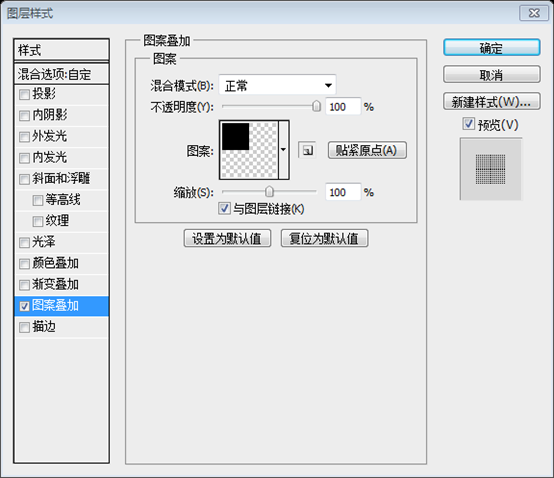
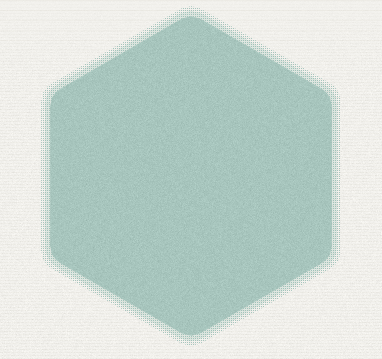
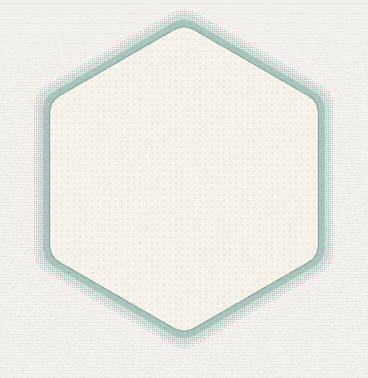
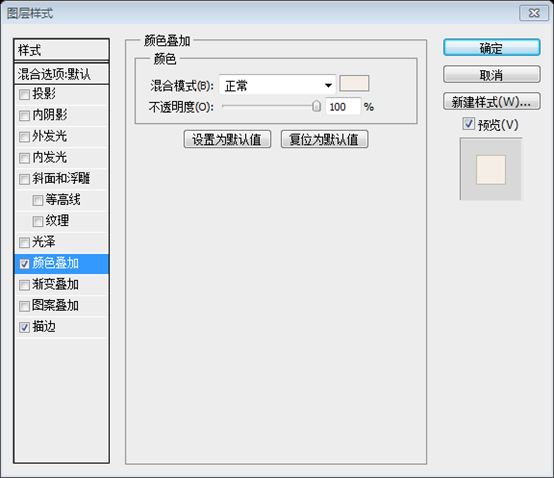
Set the Fill of this layer to 0%. Then double-click on it and apply the "Dot Grid 2" pattern from the Tileables Shapes Pack. Name this layer "halftone pattern". Add this layer inside a group (Ctrl/Cmd + G) and name it "Web Design". Then create a new parent group and name it "Services".
设置这个图层的填充为0%。然后双击它添加Tileables Shapes Pack中的Dot Grid 2图案。命名该图层为halftone pattern。把该层添加到一个组Web Design(Ctrl/Cmd + G)。然后创建一个新的父组,命名为Services


Right-click on the "halftone pattern" layer and select Convert to Smart Object. Then apply a Color Overlay effect to this layer using the color #a7c5bd.
在halftone pattern图层上右键选择转换为智能对象。然后给该图层添加颜色叠加样式,颜色: #a7c5bd


Copy again the hexagon shape from Illustrator and paste it in your Photoshop document as a smart object. Go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 175% from the option bar above your image (1).
再次从Illustrator中复制六边形,在你的PS文档中粘贴为智能对象。点击:编辑 > 自由变换(Ctrl/Cmd + T),并在图像上方的选项栏中设置水平垂直方向的175%的缩放
Name this layer "border" and move it to the center of the first hexagon shape. In order to align these two layers properly, make sure that you have the Smart Guides activated (View > Show > Smart Guides). Move this layer over the first hexagon shape and you will see some pink lines that indicate how the two layers are aligned.
命名该图层为border并移动到第一个六边形的中间。为了完美对齐两个层,请确保您激活智能参考线(视图 > 显示 > 智能参考线)。移动该层到第一个六边形,你会看到一些粉红色的线,表明两层是如何排列的。
Add a Color Overlay effect to the "border" layer using the color #a7c5bd (2).
给border层添加颜色叠加的样式,颜色: #a7c5bd
复制在六边形步骤中的图层,点击:编辑 > 自由变换(Ctrl/Cmd + T),并在图像上方的选项栏中设置水平垂直方向的94%的缩放。命名该图层为border,并添加颜色叠加的样式,颜色: #a7c5bd

We need to apply a noise filter to this layer. However, the Color Overlay effect will go over the noise filter. To solve this issue we will need to convert this layer into a smart object. Right-click on the "border" layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and use the settings from the image below (3).
我们要给该层添加杂色的滤镜。然而,颜色叠加效果会在杂色滤镜的上方。为了解决这个问题,我们需要将其转换为智能对象。在border层选择转换为智能对象。点击:滤镜 > 杂色 > 添加杂色,并按照下图进行设置

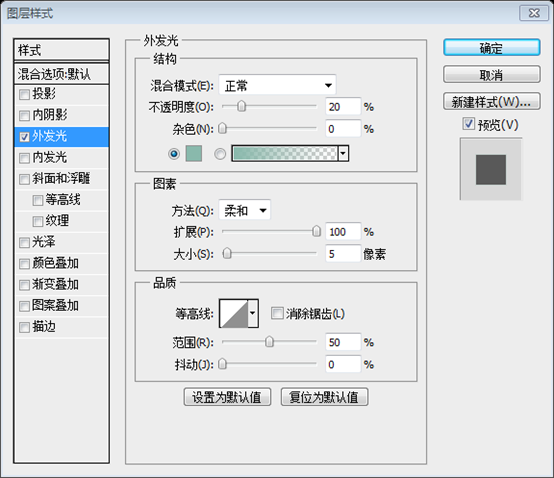
Double-click on this layer to open the Layer Style window and use the settings from the following image for Outer Glow. The color that I used is #89b9ac (3).
双击该图层打开图层样式窗口,并按照下图进行设置外发光样式。颜色: #89b9ac


Copy the hexagon shape one more time from Illustrator and paste it in Photoshop as a smart object. Go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 170%. Name this layer "column bg" and move it to the center of the other two hexagon shapes.
再次从Illustrator复制六边形的形状并在PS中粘贴为智能对象。点击:编辑 > 自由变换(Ctrl/Cmd + T),并水平垂直缩放170%。命名该图层为column bg并移动到其他两个六边形形状的中间
复制在六边形步骤中的图层,点击:编辑 > 自由变换(Ctrl/Cmd + T),并在图像上方的选项栏中设置水平垂直方向的90%的缩放。命名该图层为column bg
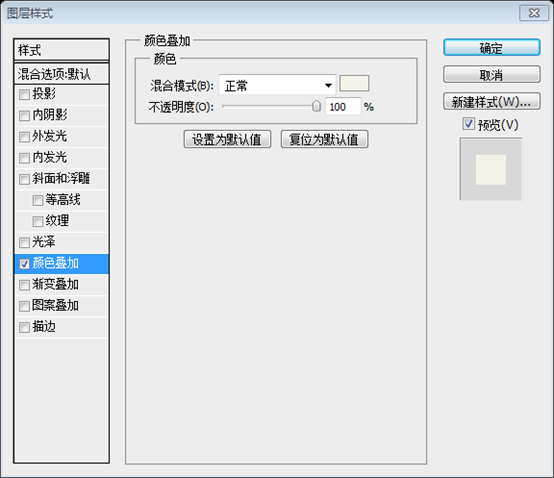
Add a Color Overlay effect to this layer using the color #f5f2ea. Right-click on it and select Convert to Smart Object. Then apply a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke effect use the color #83a098.
给该图层添加颜色叠加样式,样式: #f5f2ea。在图层上右键选择转换为智能对象。并按照下图添加杂色滤镜。双击该图层打开图层样式窗口,按照下图设置样式。描边的颜色: #83a098


图案叠加的图案是6px*6px的,左上角有2px*2px的黑色色块



Step 9 – Adding the "Services" area content
步骤9:添加Services区域的内容
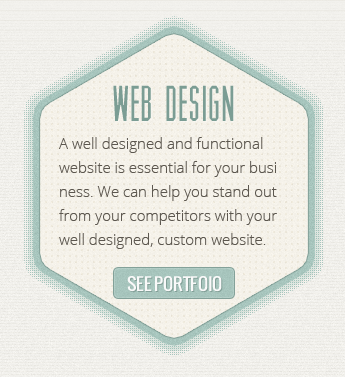
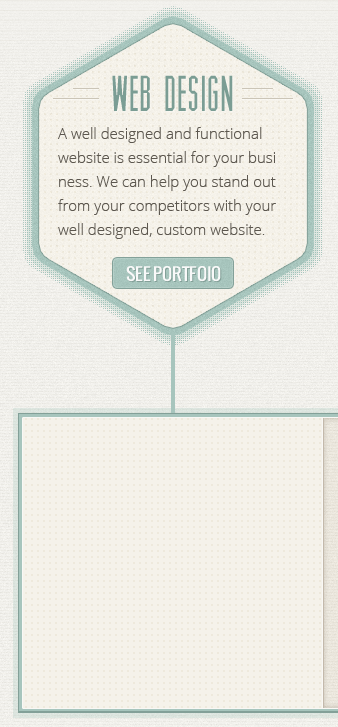
Select the Type Tool (T) and write the headline "Web Design" using the font Muncie with the size 48px and the color #7b9d94. Then add a white Drop Shadow effect using the settings from the image below.
用文字工具书写标题Web Design,字体:Muncie,字号:48px,颜色: #7b9d94。然后按照下图设置白色的投影样式

Use the Type Tool (T) to create a text box 230px wide (you can see the width of your text box as you are creating it in the Info panel). Add a paragraph of text in this box using the font Open Sans Light with the color #5c574f and the size 15px.
用文字工具创建一个文本块,230px宽(在你创建文本块的时候,你可以在信息面板中看到文本块的宽度。)。在其中添加一段文字,字体:Open Sans Light,字号:15px,颜色: #5c574f
To make the text more legible we will set the line height to 1.6em. Our font size is 15px. If we multiply 15 by 1.6 we get 24. That is the pixel value of the line height. Go to the Character panel and set the leading to 24px.
为了使文本更加容易阅读,我们要设置行高为1.6倍。我们的字号为15px,15*1.6=24。这就是行高的像素数。点击字符面板,设置字符间距为24px

Now we will add a "View Portfolio" button for this column. Later on we will create the "portfolio" area and we want the user to be able to select one of the services offered and get the portfolio items for that service right underneath this area.
现在我们要给该列添加View Portfolio按钮。后面我们会创建Portfolio区域,希望用户能够选择一个所提供的服务,并得到下面Portfolio方面的项目。
Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 120px by 30px and the color #a7c5bd. Name this layer "button", right-click on it and select Convert to Smart Object.
选择圆角矩形工具创建一个圆角矩形(220,470),尺寸:120px*30px,颜色: #a7c5bd。命名该图层为button,在该图层上右键选择转换为智能对象
Go to Filter > Noise > Add Noise and use the settings from the image below (1). Then double-click on this layer to open the Layer Style window and use the settings from the following image (1).
点击:滤镜 > 杂色 > 添加杂色,并按照下图进行设置。然后双击该图层打开图层样式窗口并按照下图进行设置样式。描边的颜色: #83a098



Select the Type Tool (T) and write the words "See Portfolio" using the font Oswald with the size 17px and the color #f9f9f9. Put this text layer in the middle of your button. Then add a Drop Shadow effect to this layer using the settings from the image below (2). The color that I used is #83a098.
选择文字工具书写文字See Portfolio,字体:Oswald,字号:17px,颜色: #f9f9f9。把该文字图层放在你的按钮的中间。然后按照下图添加投影的图层样式,颜色: #83a098

Add these two layers inside a group and name it "button".
把这两个图层归并到一组button

Use the Line Tool (U) with the color #cbc5b7 to create two horizontal lines underneath the headline of this column. The top line is 200px wide, the second one is 240px wide and they have a 9px gap between them. Name these layers "1px line".
用直线工具给本列的头条的下方创建两条水平直线,颜色: #cbc5b7。上面的直线(180,300)宽度为200px,第二条直线(160,310)宽度为240px,两条直线之间的空距为9px。命名这些图层为1px line
Duplicate the two line layers and move the new ones 1px down. Change the color of the new lines to white and set their opacity to 40%.
复制这些图层并移动新图层往下1px。改变新线的颜色为白色,并设置不透明度为40%
Group all these line layers and name the group "lines". Use the Rectangular Marquee Tool (M) to create a selection over the area where the lines intersect with the text. Make sure that the "lines" group is active and go to Layer > Layer Mask > Hide Selection.
把这些直线的图层归并到一组lines。用矩形选框工具创建一个直线穿过文字的部分的选区。确保lines组是激活的,然后点击:图层 > 图层蒙版 > 隐藏选区

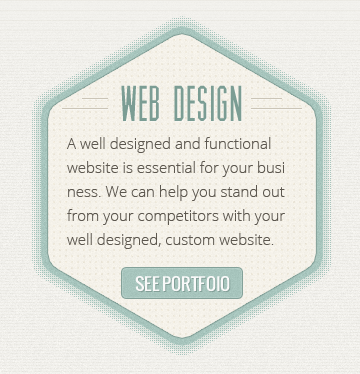
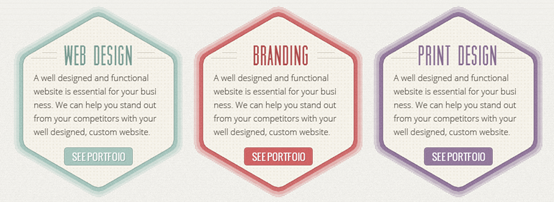
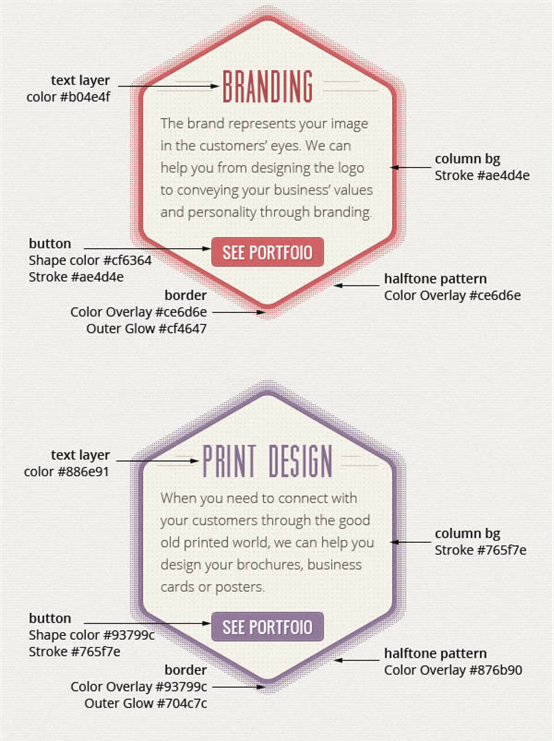
Create two more columns for the "Services" area just like you created the "Web Design" column. All the settings are the same, except for the colors, which you can get from the following image.
在Services区域创建另两个列,就像你创建的Web Design列。所有的设置都是一样的,除了颜色以外,就像下图所示一样

提示:
首先,能想到的是复制Web Design组,然后修改组内图层的颜色值。很遗憾,直接做是不行的。因为组内很多图层都是智能对象,修改一个智能对象的颜色值,则其他同源智能对象的颜色值也会同时改变(这就是智能对象的优势,一处修改,处处改变)。例如,中间的六边形改成红色,则左边的六边形也同时会变成红色。
但如果是重新制作,工作量也太巨大了。
比较好的做法是,先把Web Design组转换为智能对象,然后在图层上右键选择通过拷贝新建智能对象。这样,新复制图层中的智能对象和原图层中的智能对象就不是同源了,修改新的智能对象,原智能对象也不会发生改变。
颜色值设置如下:
color:颜色
Sharp color:形状的颜色
Stroke:描边
Color Overlay:颜色叠加
Outer Glow:外发光

We finished the "Services" area. Here we applied the proximity and repetition design principles. We repeated the shape of each column and the fonts to indicate that the three columns are related and have similar functionalities and content.
我们完成了Services区域。在这里,我们采用了接近和重复的设计原则。我们重复相关的三个列的每一列和字体的形状,并具有相似的功能和内容。
Font choices
字体选择
So far we used five fonts in this design. We can exclude the script fonts, which were used only once for different purposes and talk about the other three: Muncie, Oswald and Open Sans.
到目前为止,我们在本设计中使用五种字体。我们可以排除脚本字体——这是为了不同的目的只使用了一次——谈论其它三种字体:Muncie,Oswald和Open Sans。
I chose the font Muncie because it is a beautifully designed condensed typeface which matches the style I wanted to create. We used this font for the logo and the "Services" area headlines. This font is not legible enough at small sizes (e.g. for the navigation bar), so I added Oswald to the mix. These two fonts go well together because they share a characteristic: they are both condensed typefaces.
我选择的字体Muncie,因为它是一个设计精美的简明字体相匹配的风格符合我创造的文字。我们用这种字体包括Logo和Services区域的头条。此字体在足够小的尺寸时不清晰(例如导航栏的),所以我使用了Oswald的。这两种字体可以融洽相处,因为它们共享一个特点:他们都是简明的字体。
For the blocks of text I chose the Open Sans font family because it comes in 10 different styles to chose from. The Light version of this font, which we will use the most, creates a nice contrast with the other fonts used.
对于文本块,我选择了Open Sans字体族,因为它有10个不同风格的选择。该字体的简易版本,我们用得最多,与使用其他字体有一个更好的对比。
Step 10 – Creating the "Portfolio" area
步骤10:创建Portfolio区域
The "Portfolio" area will be linked to the services area. Since we are creating a one-page website, we need the functionality of selecting a portfolio category and get a list of the portfolio items from that category.
Portfolio区域从Services区域链接过来。自从我们要创建一个单页网页,我们需要的选择类别的功能和从该类别中获得项目的列表的功能。
We are going to use the three services as categories. In order to indicate which category is selected, we will use the same color scheme that we use for the "Services" area.
我们打算使用3个服务的类别。为了表明所选择的类别,我们将使用相同和Services区域相同的配色方案。
When a user clicks on say, the "Branding" service, the portfolio section underneath will have a red stroke, the highlight color and headline color will also be red and there will be a red bar connecting the "Branding" column with the portfolio box. These three visual indicators will be enough for the user to quickly understand how the portfolio section works.
当用户点击Branding服务,下面的部分将有一个红色的描边,突出显示的颜色和标题的颜色是红色的,会有一个红色的杆连接的Branding一列和portfolio方块。这三种视觉指标,将足以使用户快速了解Portfolio区域是如何工作的。
Let’s start designing the "Portfolio" area. Create a new group and name it "Portfolio". Create another group inside this one and name it "portfolio bg".
让我们开始设计Portfolio区域。创建新组Portfolio。在其中创建另一个新组Portfolio bg
Select the Rectangle Tool (U) and create a rectangle with the dimensions 960px by 310px and the color #89b9ac. Name this layer "first border" and set its opacity to 20%. Then select the Move Tool (V) and move this rectangle 60px underneath the "Services" area.
选择矩形工具创建一个矩形(120,620),尺寸:960px*310px,颜色: #89b9ac。命名此图层为first border,设置不透明度为20%。然后选择移动工具,移动到Services区域下方60px处
Create a new rectangle with the dimensions 950px by 300px and the color #a7c5bd. Name this layer "second border" and move it in the middle of the first rectangle. Double-click on this layer to open the Layer Style window and use the settings from the following image. The color that I used for the Inner Shadow and Stroke effects is #83a098.
创建新的矩形(125,625),尺寸:950px*300px,颜色: #a7c5bd。命名此图层为second border,并移动到第一个矩形的中间。双击该图层打开图层样式窗口按照下图设置样式。内阴影和描边的颜色: #83a098


Create a new rectangle with the dimensions 940px by 290px and the color #f5f2ea. Name this layer "portfolio bg". Double-click on this layer to open the Layer Style window and use the settings from the following image. The Stroke color that I used is #f9f8f5.
创建新的矩形(130,630),尺寸:940px*290px,颜色: #f5f2ea。命名此图层为Portfolio bg。双击该图层打开图层样式窗口并按照下图进行设置。描边的颜色: #f9f8f5



The "Portfolio" area will be ped into two columns. The left one will display a list of thumbnails. When a user clicks on a thumbnail, the right column will display more information about that portfolio item.
Portfolio区域会被分成两列。左边的一列会显示一组缩略图。当用户点击一个缩略图的时候,右边的一列会显示该项的更详细的信息。
Now we will create the background for the right column. Select the Rectangle Tool (U) and create a rectangle with the dimensions 640px by 290px and the color #ece8df. Name this layer "active item bg", right-click on it and select Convert to Smart Object.
现在我们要创建右边一列的背景。选择矩形工具创建一个矩形(430,630),尺寸:640px*290px,颜色: #ece8df。命名此图层为active item bg,在图层上右键选择转换为智能对象
Add a noise filter using the settings from the image below. Then double-click on this layer to open the Layer Style window and use the settings from the following image. The Inner Glow color that I used is #9d9180.
按照下图添加杂色滤镜。然后双击打开图层样式窗口并按照下图设置样式。内发光的颜色: #9d9180




Create two vertical lines with the weight 1px over the left edge of the "active portfolio bg" rectangle. For the dark one use the color #c3b9ab and for the light one use the color #f9f8f5.
在active portfolio bg矩形的左边创建两条竖直直线,粗细1px。深色的一条直线(430,630,1,290)颜色: #c3b9ab;浅色的一条直线(429,630,1,290)颜色: #f9f8f5

Then select the Rectangle Tool (U) and create a rectangle with the dimensions 4px by 80px that connects the bottom of the "Web Design" column with the "Portfolio" area border. Set the color of this layer to #a7c5bd and name it "connector".
然后选择矩形工具创建一个矩形(278,545),尺寸:4px*80px,连接Web Design列的底部和Portfolio区域的边。设置该图层的颜色: #a7c5bd,命名为connector

Step 11 – Adding the portfolio items
步骤11:添加Portfolio项目
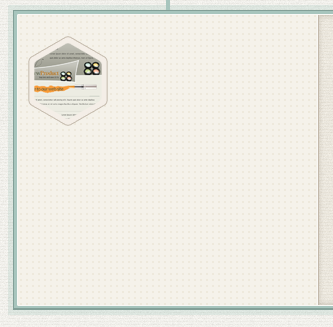
Create a new group and name it "portfolio items". Copy the hexagon shape from Illustrator and paste it in Photoshop as smart object. We are repeating the hexagon shape to maintain the same visual style throughout the entire design.
新建组Portfolio items。从Illustrator复制六边形形状并在PS中粘贴为智能对象。我们重复六边形形状,以在整个设计中保持相同的视觉风格。
Go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 50%. Add a Color Overlay effect to this layer using the color #f4eee7 and a 1px inside Stroke effect using the color #c3b9ab. Name this layer "border".
点击:编辑 > 自由变换(Ctrl/Cmd + T)并在水平垂直方向缩放50%。给这个图层添加颜色叠加样式,颜色: #f4eee7,和1px的内描边样式,颜色: #c3b9ab。命名该图层为border
参照之前的六边形步骤,用多边形工具创建六边形,半径为40,添加10px的居中描边,转换为智能对象,移动到(138,649)。这样的六边形就会有圆角效果。给这个图层添加颜色叠加样式,颜色: #f4eee7,和1px的内描边样式,颜色: #c3b9ab。命名该图层为border。


Duplicate the "border" layer (Ctrl/Cmd + J), right-click on it and select Clear Layer Style. Then go to Edit > Free Transform (Ctrl/Cmd + T) and set the horizontal and vertical scale to 42%. Name this layer "image_holder" and make sure it is in the middle of the "border" layer.
复制border图层(Ctrl/Cmd + J),在图层上右键选择清除图层样式。然后点击:编辑 > 自由变换(Ctrl/Cmd + T)。在水平垂直方向缩放84%。命名此图层为image_holder,并保证它在border图层的中间

Open an image that you want to feature in the "Portfolio" area and move it over the "image_holder" layer. Name this layer "image", right-click on it and select Create Clipping Mask. Your image should now be visible only within the "image_holder" hexagon shape.
打开你想显示在Portfolio区域的图片并移动到image_holder图层的上方。命名该图层为image,在图层上右键选择创建剪贴蒙版。你的图片仅仅在image_holder六边形的中间的部分才显示。

Put all the three layer inside a group and name it "item #1".
把这些组都归并到一个新组item #1。
Duplicate the "item #1" group 7 times and arrange your portfolio items in a coronene shape.
复制item #1组7次,并排列你的Portfolio项目成一个六边形蜂窝状。
The fourth portfolio item has a different border color to indicate that it is selected. Simply change the Color Overlay to #a7c5bd and the Stroke color to #83a098 for that "border" layer.
第四个Portfolio项目有不同的边框颜色,以表示它被选中。简单地改变那个border图层颜色叠加的颜色: #a7c5bd和描边颜色: #83a098。

Now we will add the content for the active portfolio item (the one we highlighted earlier). Create a new group and name it "active item". Select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 220px by 250px and the color #f5f2ea. Name this layer "border" and add a 1px inside Stroke to it using the color #c3b9ab.
现在我们要给活动的Portfolio项目添加内容(之前高亮的那个)。新建组active item。选择圆角矩形工具,设置半径为4px,创建一个圆角矩形(450,650),尺寸:220px*250px,颜色: #f5f2ea。命名此图层为border,并添加1px的内描边的图层样式,颜色: #c3b9ab。

Select the Rectangle Tool (U) and create a rectangle with the dimensions 200px by 230px in the middle of the rounded rectangle.
选择矩形工具创建一个矩形(460,660),尺寸:200px*230px,在之前的圆角矩形的中间。

Open an image that you want to feature in this area, move it over the "image_holder" layer. Name this layer "image", right-click on it and select Create Clipping Mask. Now your image is visible only inside the rectangle you created.
打开你想显示在本区域的图片并移动到image_holder图层的上方。命名该图层为image,在图层上右键选择创建剪贴蒙版。你的图片仅仅在矩形的中间的部分才显示。

Select the Type Tool (T) and write the name for your portfolio item using the font Oswald with the size 24px and the color #7b9d94. Move this text layer 20px to the right from the left edge of the image. Add a Drop Shadow effect to this headline using the settings from the image below.
用文字工具书写你的Portfolio项目的名字,字体:Oswald,字号:24px,颜色: #7b9d94。移动文字到图片的右侧20px处。按照下图给本头条文字添加投影样式

Use the Line Tool (U) to create a horizontal line with the dimensions 370px by 1px and the color #c3b9ab. Move this line 10px beneath the headline. Duplicate this layer (Ctrl/Cmd + J), change the color of the new line to #faf9f8 and move it 1px down.
用直线工具创建一条水平线(690,680),尺寸:370px*1px,颜色: #c3b9ab。移动直线到头条文字下方10px处。复制这个图层(Ctrl/Cmd + J),把新线的颜色改为 #faf9f8,并向下移动1px。
Select the Type Tool (T) and create a text box with the width 370px. Add a paragraph of text using the font Open Sans Light with the size 15px and the color #5c574f. Also, go to the Character panel and set the leading to 24px, like we did for the "Services" area paragraphs.
用文字工具创建一个文本块,宽度为370px。添加一段文字,字体:Open Sans Light,字号:15px,颜色: #5c574f。并点击到字符面板,设置行间距为24px,就像我们之前Services区域的段落。

Step 12 – Creating the "About" area
步骤12:创建About区域
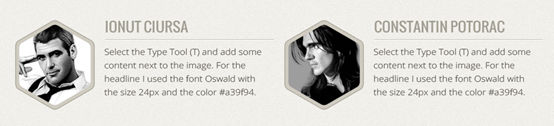
The "About" area will contain two columns with the photo, name and description of two persons. We will continue using the hexagon shape for the photos, in order to keep the web design consistent.
About区域有2列,包含照片、名字、2个人的说明文字。我们继续用六边形来显示照片,为了保持一致的网页设计。
Create a new group and name it "About". Copy the hexagon shape from Illustrator and paste it in Photoshop as a smart object. Go to Edit > Free Transform (Ctrl/Cmd + T) and scale down this layer until it is as wide as two grid columns. Name this layer "border", double-click on it to open the Layer Style window and use the settings from the following image. For the Color Overlay effect I used the color #d0cbc0 and for the Stroke effect I used #958f82.
新建组About。从Illustrator复制六边形形状,并在PS中粘贴为智能对象。点击:编辑 > 自由变换(Ctrl/Cmd + T),并缩放图层到宽度为2网格列。命名图层为border,双击该图层打开图层样式窗口并按照下图设置样式。颜色叠加的颜色: #d0cbc0,描边的颜色: #958f82。
新建组About。按照六边形步骤制作六边形,半径70px,居中描边20px,转换为智能对象,移动到(127,987)。命名图层为border,双击该图层打开图层样式窗口并按照下图设置样式。颜色叠加的颜色: #d0cbc0,描边的颜色: #958f82。


Duplicate the "border" layer (Ctrl/Cmd + J), right-click on the new one and select Clear Layer Style. Then use Free Transform (Ctrl/Cmd + T) to scale down this shape. Name this layer "image_holder".
复制border图层(Ctrl/Cmd + J),在新的图层上右键选择清除图层样式。然后用自由变换(Ctrl/Cmd + T),缩放这个形状90%。,命名该图层为Image_holder

Open in Photoshop the image you want to display in this area and move it over the "image_holder" layer. Right-click on your image layer and select Create Clipping Mask.
在PS中打开你想显示在本区域的图片并移动到Image_holder图层的上方。在图片图层上右键选择创建剪贴蒙版。

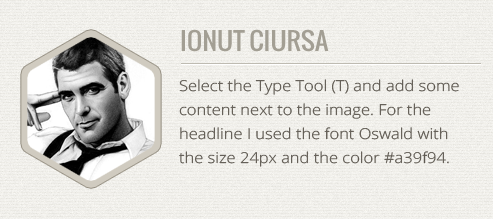
Select the Type Tool (T) and add some content next to the image. For the headline I used the font Oswald with the size 24px and the color #a39f94. For the block of text I used the font Open Sans Light with the size 15px and the color #5c574f. I also set the leading to 24px.
选择文字工具在图片的右侧添加一些内容。标题文字,字体:Oswald,字号:24px,颜色: #a39f94。对于文字块,字体:Open Sans Light,字号:15px,颜色: #5c574f。我也设置行间距为24px
Use the Line Tool (U) to create a horizontal separator between the headline and the block of text. For the first line use the color #bebbb1 and for the second one use #ffffff.
用直线工具在标题和文字块之间创建水平的分隔符。第一条直线(290,1023,300,1)颜色: #bebbb1,第二条直线(290,1024,300,1)的颜色: #ffffff

Repeat this step to add the second column for the "About" area.
重复此过程给About区域添加第二列

Step 13 – Creating the contact form background
步骤13:创建联系表单的背景
The "Contact" area will have two columns: one for the contact form and the other one for the Twitter feed. We will apply the contrast design principle to differentiate the two columns.
Contact区域包含2列:一列是联系表单,另一列是Twitter feed。我们将利用对比的设计原则,区分这两个列。
The contact form will be wider that the Twitter feed column because it is more important and it needs to attract more attention. To accomplish this goal, we are also going to create a different background to the contact form. Let’s get to work now.
联系表单会比Twitter feed列宽一点,因为它是更重要的,它需要以吸引更多的关注。为了实现这一目标,我们还要创建一个不同背景的联系表单。让我们开始工作。
Create a new group and name it "Contact". Create another group inside this one and name it "contact bg". Select the Rounded Rectangle Tool (U) and create a rounded rectangle with the dimensions 620px by 360px and the color #d0cbc1. Name this layer "border", right-click on it and select Convert to Smart Object.
新建组Contact。在其中创建另一个组Contact bg。选择圆角矩形工具,半径6px,创建一个圆角矩形(130,1210),尺寸:620px*360px,颜色: #d0cbc1。命名该图层为border,在该图层上右键选择转换为智能对象。
Go to Filter > Noise > Add Noise and use the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. The Stroke color that I used is #958f82.
点击:滤镜 > 杂色 > 添加杂色,按照下图进行设置。双击该图层打开图层样式窗口,并按照下图设置样式。描边样式的颜色: #958f82。




Select the Rounded Rectangle Tool (U) and set the Radius to 4px. Then create a rounded rectangle with the dimensions 610px by 350px and the color #f5f2ea. Move this layer in the middle of the dark rounded rectangle.
选择圆角矩形工具,设置半径为4px。然后创建圆角矩形(135,1215),尺寸:610px*350px,颜色: #f5f2ea。移动该图层到深色圆角矩形的中间
Name this layer "contact bg", right-click on it and select Convert to Smart Object. Add a noise filter using the settings from the image below. Double-click on this layer to open the Layer Style window and use the settings from the following image. The color that I used for the Stroke effect is #f9f8f5.
命名此图层为Contact bg,在图层上右键选择转换为智能对象。按照下图添加杂色滤镜。双击该图层打开图层样式窗口,并按照下图设置图层样式。描边样式的颜色: #f9f8f5





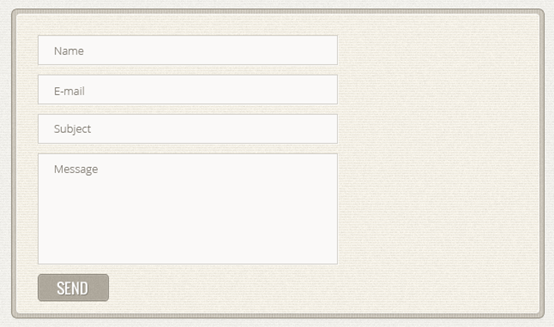
Step 14 – Creating the contact form
步骤14:创建联系表单
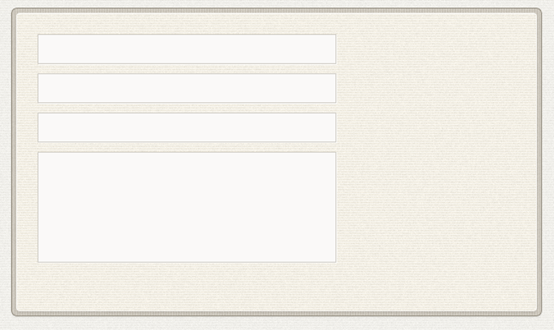
Use the Rectangle Tool (U) with the color #faf9f8 to create three input fields and one text area for the contact form. The width of these rectangles should be 350px. We need some space in the right side of this area to add a short paragraph of text and more contact details.
用矩形工具,颜色: #faf9f8,在联系表单里创建3个文本框和一个文本区域。这些矩形的宽度为350px。我们需要在右边有一些空间来添加一小段文字和更多的联系详情
这几个矩形分别是(160,1240,360,35)、(160,1286,360,35)、(160,1332,360,35)、(160,1378,360,130)
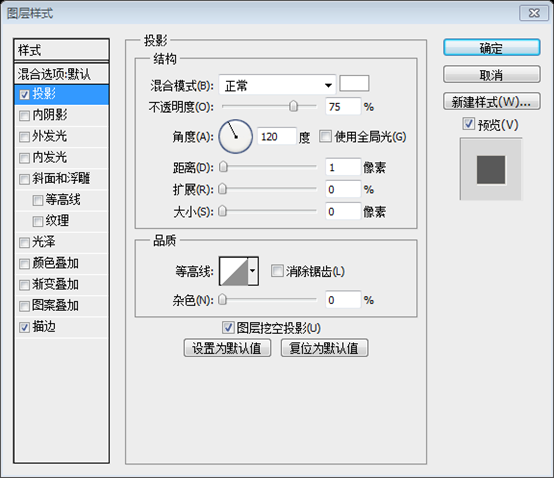
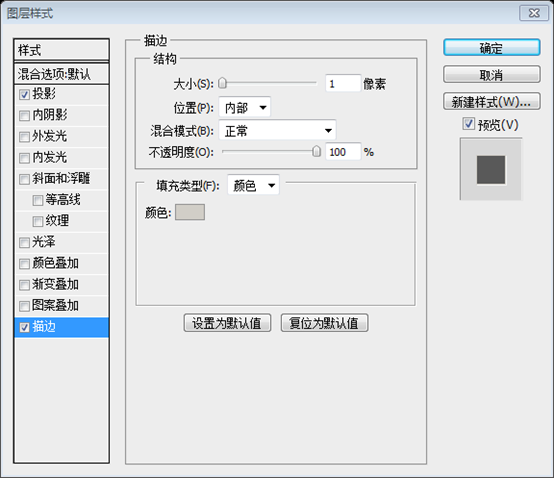
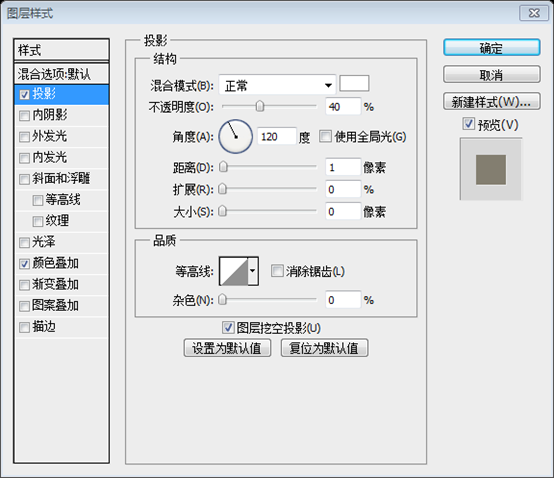
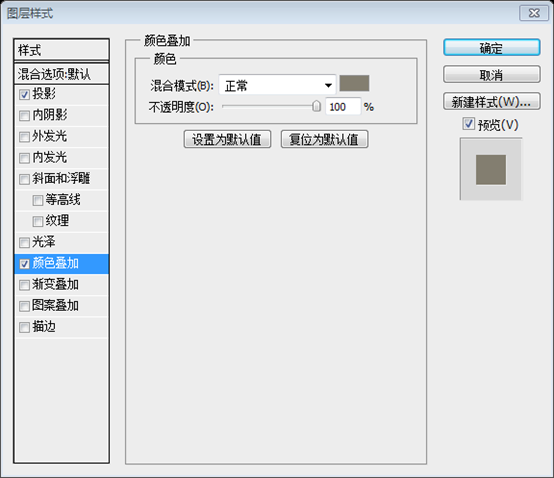
For each of these rectangles apply the following layer styles. The color that I used for the Stroke effect is #d1cec7.
给每个矩形添加如下的图层样式。描边样式的颜色: #d1cec7



Add some placeholder text inside each input field. I used the font Open Sans Light with the size 13px and the color #847f76. Then add a "Send" button with the color #aea89c and the border #8a857a. Copy the other settings from a previous button you created for this web design.
给每个文本框添加一些文本。我用的字体:Open Sans Light,字号:13px,颜色: #847f76。然后添加一个Send按钮,颜色: #aea89c,边框颜色: #8a857a。复制之前你创建的按钮的样式到这个按钮。

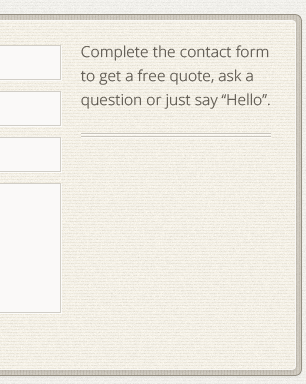
Select the Type Tool (T) and create a text box next to the contact form with the width 190px. Then add a short block of text inside this box. I used the font Open Sans Light, with the size 15px, the color #5c574f and set the leading to 24px.
选择文字工具在联系表单的旁边创建一个文本块,宽度190px。然后添加一段文字在其中。我用的是字体:Open Sans Light,字号:15px,颜色: #5c574f,行高:24px。
Select the Line Tool (U) and create a horizontal line with the dimensions 190px by 1px and the color #c8c4bb. Name this layer "1px line".
选择直线工具创建一条水平线(530,1378),尺寸:190px*1px,颜色: #c8c4bb。命名该图层为1px line
Duplicate this layer (Ctrl/Cmd + J) and move the new line 2px down. Then duplicate both of these lines and move the two new layers 1px down. Change the color of the new lines to #fcfaf6. Group all these layers together and name the group "lines".
复制这个图层(Ctrl/Cmd + J),并移动新线向下2px。然后复制这两条直线,并移动新线向下1px。更改新线的颜色为 #fcfaf6。把这些直线归并为一组lines。

Copy the hand icon from the retro icons set you downloaded and paste it in Photoshop as a smart object. Use Free Transform (Ctrl/Cmd + T) to scale it down and flip it horizontally, so it points to the contact form. This way we will direct the user’s eyes towards the contact form.
复制你下载的retro icons中的手型图标并在PS中粘贴为智能对象。用自由变换(Ctrl/Cmd + T)缩放它并且水平翻转,所以现在它指向联系表单。这是我们要把用户的目光指向到联系表单
Move the hand icon in the middle of the lines. Then use the Rectangular Marquee Tool (M) to select the area where the lines intersect with the icon. Make sure that the "lines" group is active and go to Layer > Layer Mask > Reveal All.
移动手型图标移动到直线的中部。然后用矩形选框工具创建直线穿过图标的选区。确保lines组是激活的,点击:图层 > 图层蒙版 > 隐藏选区。
Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Color Overlay effect I used the color #837e70.
双击该图层打开图层样式窗口并按照下图设置图层样式。颜色叠加的颜色: #837e70



Use the Type Tool (T) to add another block of text beneath the lines with more contact information, such as email, phone and Skype username. For this block of text I used the fonts Oswald Italic and Semibold Italic with the size 14px, the color #5c574f and one line break between each line of text.
用文字工具添加另一个文本块在直线的下方,用来显示更多的联系信息,如Email,电话,和Skype用户名。这段文本的字体:Oswald Italic和Semibold Italic,字号:14px,颜色: #5c574f。每行都有一个换行。

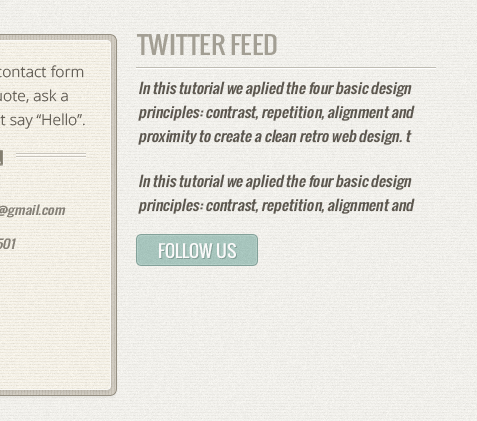
Step 15 – Adding the Twitter feed
步骤15:添加Twitter feed
Create a new group and name it "Twitter". Then use the Type Tool (T) to add a headline with the font Oswald, the size 24px and the color #a39f94.
新建组Twitter。然后用文字工具添加一个标题,字体:Oswald,字号:24px,颜色: #a39f94
Select the Line Tool (U) and add two horizontal lines beneath the headline. For the first line use the color #bebbb1 and for the second one use #ffffff.
选择直线工具在标题的下方添加两条水平线(770,1242,300,1)和(770,1243,300,1)。第一条直线的颜色: #bebbb1和第二条直线的颜色: #ffffff
Then add a couple of text boxes that represent the latest tweets. Use the font Oswald Italic with the size 14px and the color #5c574f.
然后添加一对文本,代表了最新的Tweets。字体:Oswald Italic,字号:14px,颜色: #5c574f。
Create a "Follow us" button with the fill color #a7c5bd and the border color #83a098. The other settings for this button are the same ones you applied to the previous buttons.
创建Follow us按钮,填充颜色: #a7c5bd,和边框颜色: #83a098。这个按钮的其他设置和之前的按钮是一样的。

Step 16 – Adding headlines on the side of the web design
步骤16:在网页设计的边上添加头条
Since this is a one-page website, I thought I would add a headline next to each section to give users a feedback on which section is currently visible, in addition to the navigation bar feedback.
因为这是一个单网页设计,我想我会在每个部分添加一个标题,用来给用户一个反馈,这部分是当前可见的,此外还有导航栏中的反馈。
Create a new group and name it "Headlines". Then select the Line Tool (U) and create a vertical line from the top of the "Services" area to the bottom of the "Contact" area. Move this line 20px to the left from the left edge of the website. Name this layer "1px line".
新建组Headlines。然后选择直线工具创建一条垂直的直线(100,218,1,1352),颜色: #b5b2ac。从Services区域的顶部到Contact区域的底部。移动这条直线到网页左边的20px处。命名该图层为1px line
Duplicate this layer (Ctrl/Cmd + J) and move the new line 1px to the left. Then set its color to #fbfbfa.
复制该图层(Ctrl/Cmd + J)并移动新线往左1px。然后设置颜色为 #fbfbfa
Select the Type Tool (T) and write the name of each section of the website next to it. Take a look at the following image for reference. I used the font Muncie with the size 36px and the color #b5b2ac. Apply a Drop Shadow effect to the text layers using the settings from the image below.
选择文字工具在每个部分的左边书写每个部分的名字。参考下面的图。我用的字体:Muncie,字号:36px,颜色: #b5b2ac。按照下图给文字图层添加投影的图层样式

Create a new group and name it "Copyright". Then select the Type Tool (T) and add a copyright statement at the bottom of the website. I used the font Open Sans Regular with the size 12px and the color #837f79.
新建组Copyright。然后选择文字工具添加一个版权文字在网页的底部。我用的字体:Open Sans Regular,字号:12px,颜色: #837f79

Conclusion
结束语
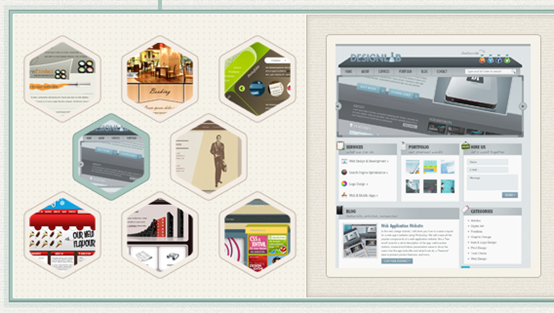
In this tutorial we aplied the four basic design principles: contrast, repetition, alignment and proximity to create a clean retro web design. I hope you enjoyed ir. Click on the following image to see the full-size version of the design.
在本教程中,我们给出设计的四个基本原则:对比,重复,定位和相近创造一个干净的复古网页设计。我希望你喜欢它。点击下面的图片看全尺寸版本的设计。

后记:本教程被誉为2012年的推荐教程。整个页面简洁干净。本教程主要技术有:1、圆角六边形的制作。充分利用描边效果来完成圆角六边形的制作。2、用自定义的简单图案实现各种各样的纹理,其效果像是铜版纸的效果。1、巧妙的利用图层的叠加实现特殊的外发光的效果。
更多PS网页设计教程XXII——在PS中创建单页复古网页布局相关文章请关注PHP中文网photoshop图片处理教程!




