作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
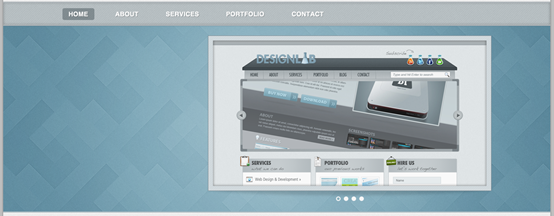
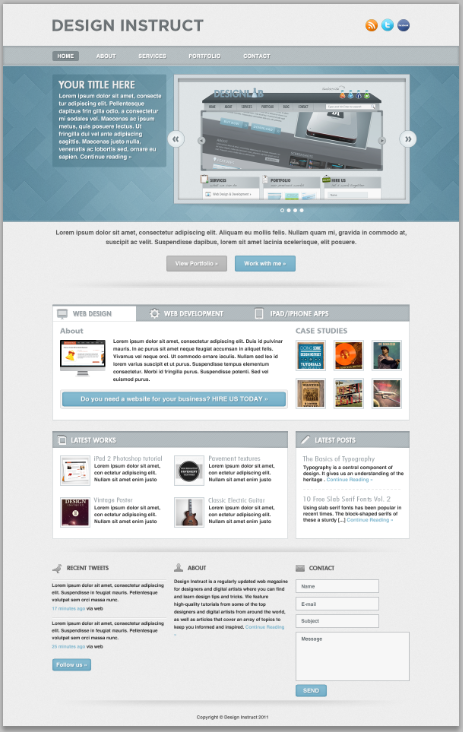
In this web design tutorial, we’ll be creating a light textured web page layout. I will show you how apply subtle textures in web layouts, how to create a seamless diagonal mosaic pattern and how to create a tabbed content area design for the “Services” section.
在本网页设计教程中,我们将创建一个光质感的网页布局。我会告诉你如何在网页布局中添加微妙的纹理,如何创建一个无缝的对角拼接模式,以及如何创建一个“服务”部分的选项卡的内容区。
In this tutorial, we will use the 960 Grid System to organize and arrange the elements of our web layout. Before we begin, download it to your computer.
在本教程中,我们将使用960网格系统,来组织和安排我们的网页布局的元素。在开始之前,将其下载到您的计算机。
Unzip the archived file you downloaded, go to the “templates” folder and then go to the “photoshop” folder. You will find three .PSD files. Each of these files contains a grid with 12, 16 and 24 columns. In this tutorial we will be using the 12 columns grid.
解压下载好的文件,点到templates文件夹下的photoshop文件夹。你会发现有3个.PSD文件。它们分别包含了12列、16列、24列网格。在本教程中,我们使用12列网格
The .PSD files have some guides already set up, which will be very useful. To activate the guides, go to View > Show > Guides, or use the shortcut Ctrl/Cmd + ;.
.PSD文件已经包含了一些设置好的网格,这会是非常有用。为了激活网格点击:视图 > 显示 > 网格,或者用快捷键,Ctrl/Cmd + ;
During this tutorial you will need to create shapes with specific dimensions. To see the exact size of a shape or selection while you are creating it, open the Info Panel by going to Window > Info. The width and the height of your shapes and selections will be displayed in this panel.
在本教程中,您将需要创建具有特定尺寸的形状。当你在创建过程中要查看确切的大小,点击:窗口 > 信息,打开信息面板。你的形状或选择的宽度和高度的将被显示在此面板中。
Now that we covered the basics of using the 960 Grid System, we can move on to creating the web layout. Let’s get started!
现在,我们讨论了使用960网格系统的基础知识,我们可以继续创建的网络布局。让我们开始吧!
Step 1: Creating the Background of the Web Layout
步骤1:创建网页布局的背景
Open the "960_grid_12_col.psd" file in Photoshop. Then go to Edit > Canvas Size and set the width to 1200px and the height to 1900px. You can adjust the height later on if you need more space for the web layout.
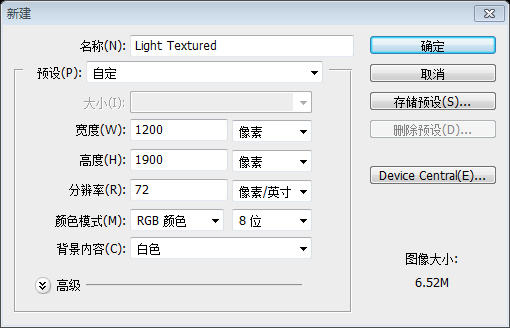
在PS中打开960_grid_12_col.psd文件。然后点击:编辑(应该是图像) > 画布尺寸,然后设置宽度为1200px,高度为1900px。如果网页布局需要更多的空间,你可以在后面调整网页高度。
由于翻译教程不使用960布局系统,故本步改为,新建文档,尺寸:1200px*1900px

Now we will change the color of the background from white to a light gray. With the "Background" layer selected, click on the little black lock icon from the top of the Layers panel to unlock this layer. Then change the color of the background layer to #ededed.
现在,我们要把背景色从白色改为亮灰色。当Background图层选中的时候,单击图层面板上方的小黑锁的图标去解锁该图层。然后把背景图层的颜色改为: #ededed
由于是新建文档,故改为双击背景图层,去解锁它
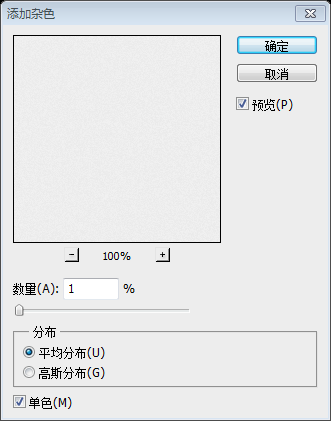
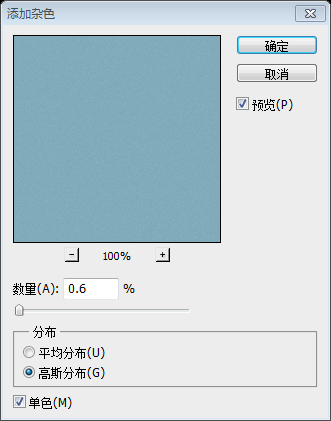
Right-click on this layer and select Convert to Smart Object. Then go to Filter > Noise > Add Noise and set the Amount to 1%, the Distribution to Gaussian and tick the Monochromatic box.
在该图层上右键,选择转换为智能对象。然后点击:滤镜 > 杂色 > 添加杂色。设置数量为1%,设置为高斯分布,勾选上“单色”。

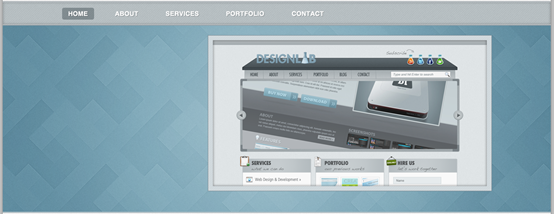
Step 2: Creating the Header
步骤2:创建头部区域
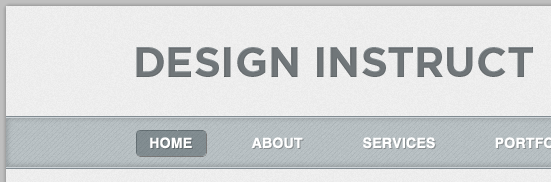
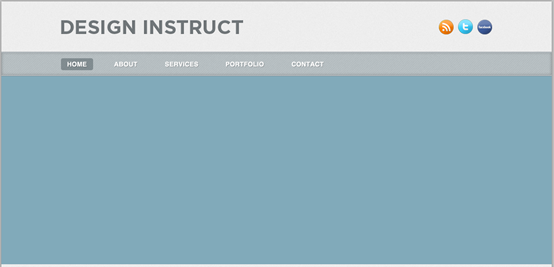
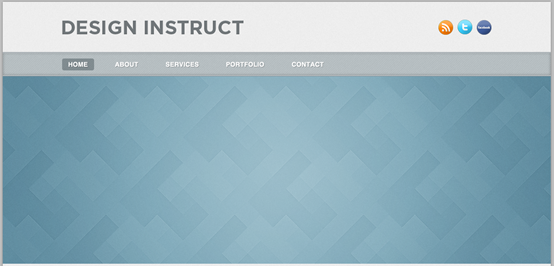
We will create a simple header with the name of the web layout and some social media icons. Create a new group and name it "Header". Then select the Type Tool (T) and write the name of your layout. I used the font Gotham Bold with the size 42pt and the color #707679. Align this layer with the grid, as you see in the image below.
我们将用网站的名字和一些社会媒体图标创建普通的头部区域。创建新组Header。然后用文字工具书写你的布局的名字。我用的字体:Gotham Bold,字号:42pt,颜色: #707679。按照下图对齐你的布局
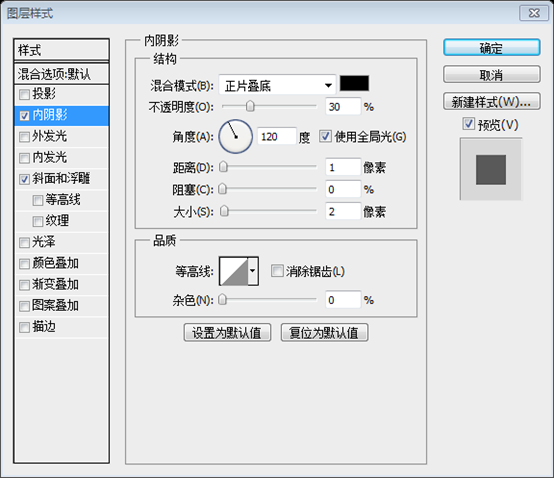
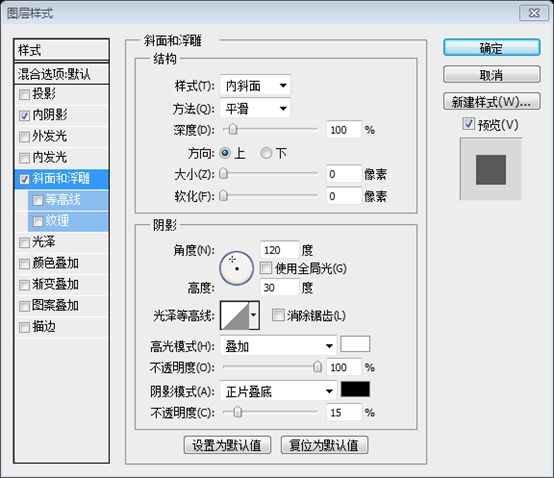
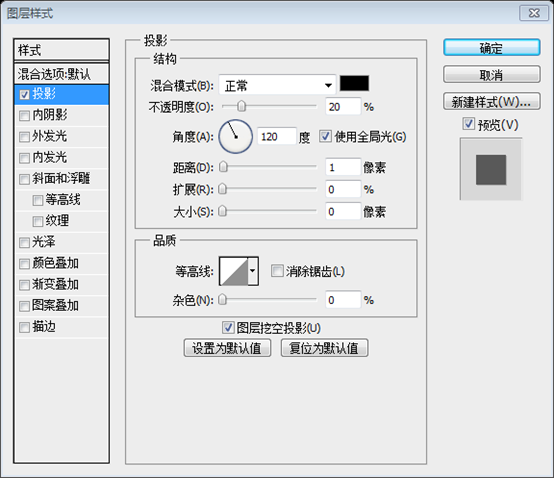
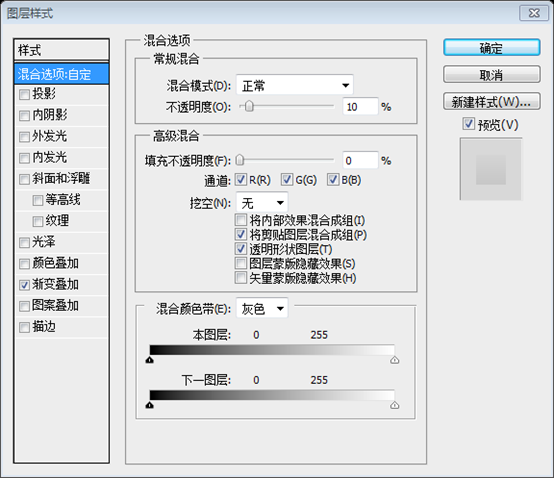
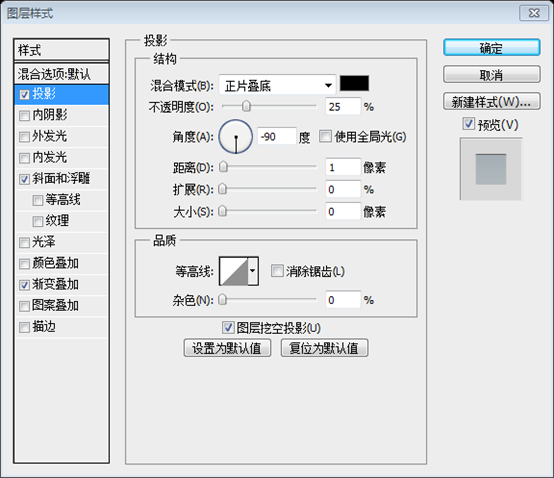
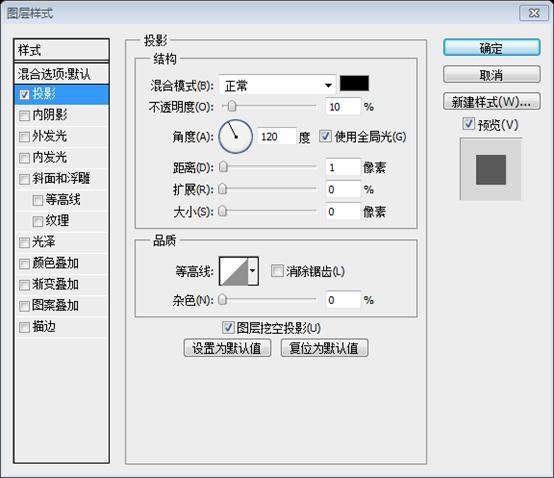
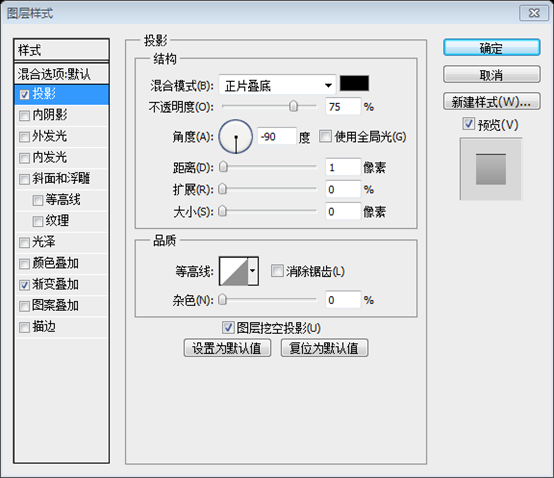
Double-click on your text layer to open the Layer Style window and use the settings from the following image.
双击你的文字图层打开图层样式窗口,按照下图设置图层样式



Now we will add the social media icons. Download this set of icons and open the RSS, Twitter and Facebook icons in Photoshop (or any other icons you want to include in your design). Use the Move Tool (V) to move these icon into your web layout document and put them in the right side of the web layout. Leave a distance of 10px between icons.
现在,我们要添加一些社会媒体图标。下载该图标集,然后在PS中打开RSS、Twitter和Facebook图标(或者是其他你想要的图标)。用移动工具移动这些图标到你的网页布局文档,然后摆放他们在网页布局的右边。保持每个图标间有10px的间距
Select all these layers, hit Ctrl/Cmd + G to group them and name the group "social icons".
选择这些图标的图层,按Ctrl/Cmd + G把他们归为一组,命名组为social icons

Step 3: Creating a Diagonal Stripe Pattern
步骤3:创建一个对角条纹图案
Now we will create a pattern that we will use for the navigation bar and other areas of the web layout. Create a new document (Ctrl/Cmd + N) with the dimensions 5px by 5px. Select the Rectangular Marquee Tool (M), hold down the Shift key and create five square selections, as you see in the image below.
我们要创建一个用于导航栏和网页布局其他部分的图案。新建文档(Ctrl/Cmd + N),尺寸:5px*5px。选择矩形选框工具,按住Shift键创建5个正方形选区,如下所示
Create a new layer (Ctrl/Cmd + Shift + N) and fill the selection with black. Then hide the "Background" layer by clicking on its eye icon.
创建一个新的图层(Ctrl/Cmd + Shift + N),用黑色填充选区。点击Background图层前的眼睛图标去隐藏该图层
建议:新建文档的时候选择背景色为透明,然后用铅笔工具制作如下的图案比较简单

To create the pattern, go to Edit > Define Pattern and click OK. Now you can close this document.
创建图案,点击:编辑 > 定义图案,然后点击确定。现在你可以关闭该文档
Step 4: Creating the Navigation Bar
步骤4:创建导航条
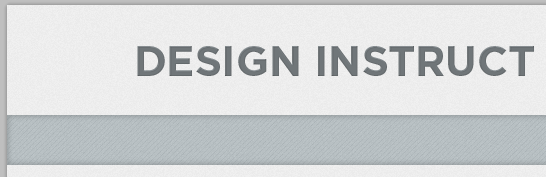
Create a new group and name it "Navigation". Select the Rectangle Tool (U) and create a rectangle with the height 50px and the same width as your document. Use the color #b8c0c3. Right-click on this layer and select Convert to Smart Object.
创建新组Navigation。用矩形工具创建一个矩形(0,111),高度为50px,宽度和文档的宽度一样,颜色: #b8c0c3。右键该图层选择转换为智能对象
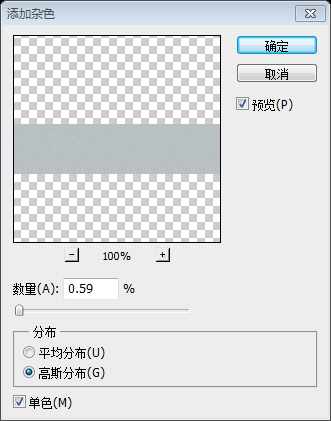
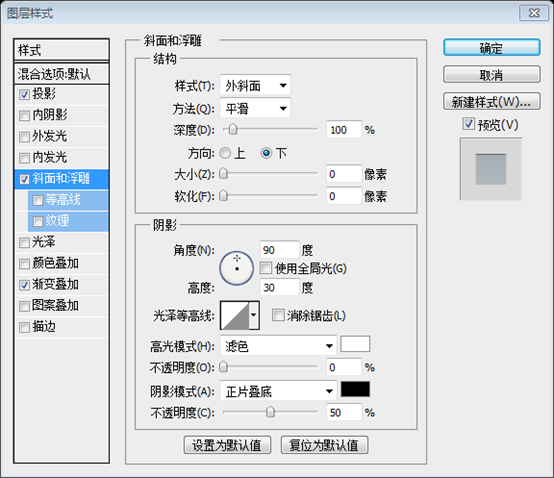
Double-click on this layer to open the Layer Style window and use the settings from the following image. Then go to Filter > Noise > Add Noise and add a 0.59% Gaussian Monochromatic noise.
双击该图层打开图层样式窗口,按照下图设置样式。然后点击:滤镜 > 杂色 > 添加杂色。设置数量为0.59%,高斯分布,单色。




Select the Line Tool (U), set the Weight to 1px and create a horizontal line at the top of your navigation bar using the color #cdd3d7. Name this layer "1px line".
用直线工具,设置宽度为1px,在你的导航栏的顶部创建一条水平线(0,111),颜色: #cdd3d7。命名图层为1px line
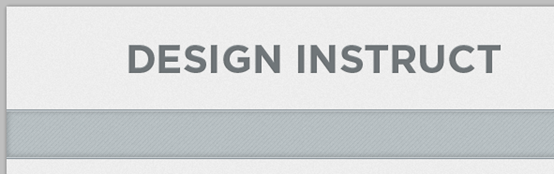
Duplicate this layer (Ctrl/Cmd + J), select the Move Tool (V) and hit the up arrow key on your keyboard to move this layer 1px upwards. Set the color of the new line to #818b91.
复制该图层(Ctrl/Cmd + J),用移动工具并按住键盘上的上方向键,向上移动该图层1px。设置新线(0,110)的颜色: #818b91
Now add two more horizontal lines at the bottom of the navigation bar using the same colors.
现在在导航栏的底部添加更多的水平线,用同样的颜色。两条直线的位置为(0,161)和(0,162)

Step 5: Adding the Navigation Menu Items
步骤5:添加导航菜单的菜单项
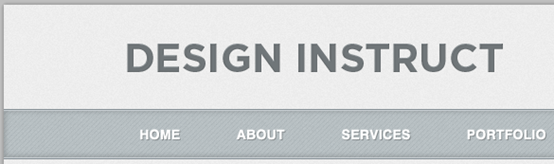
Select the Type Tool (T) and write the name for your navigation menu items. I used the font Helvetica Bold with the size 14pt and the color #ffffff.
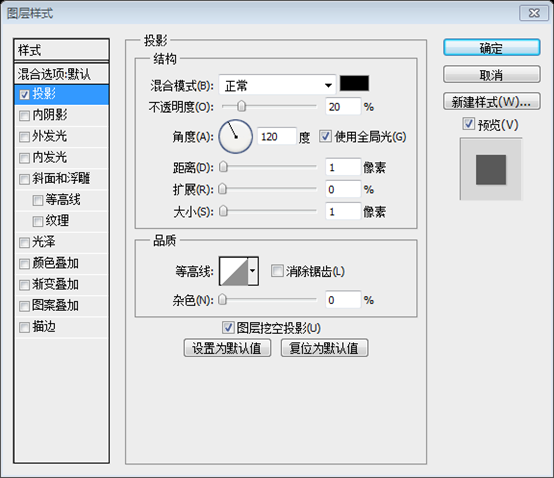
Add a drop shadow effect to these text layers using the settings from the image below.
用文字工具书写你的导航栏菜单的文字。我用的字体:Helvetica Bold,字号:41pt,颜色: #ffffff

Select the Rounded Rectangle Tool (U), set the Radius to 4px and create a black rounded rectangle with the dimensions 70px by 26px and the color #1d2d34 over the first navigation menu item. Name this layer "active menu item", put it underneath the text layer and set its opacity to 35%.
用圆角矩形工具,设置半径为4px,创建一个黑的圆角矩形(130,124)在导航栏的第一个菜单处,尺寸:70px*26px,颜色: #1d2d34。命名此图层为active menu item,把该图层置于文字图层的下方,设置不透明度为35%

Step 6: Creating a Pattern for the Slider
步骤6:创建滑动栏的图案
Now I will show you a technique for creating a seamless mosaic pattern for the image slider background. Create a new document (Ctrl/Cmd + N) with the dimensions 200px by 200px.
现在,我会告诉你一个技术,创造一个无缝的拼接图案的滑动栏的背景。新建文档(Ctrl/Cmd + N),尺寸:200px*200px
Hit the "D" key on your keyboard to reset the foreground and background colors to black and white. Create a new layer (Ctrl/Cmd + Shift + N) and go to Filter > Render > Clouds.
按键盘上的D键,重置前景色为白色和背景色为黑色。创建新的图层(Ctrl/Cmd + Shift + N),然后点击:滤镜 > 渲染 > 云彩

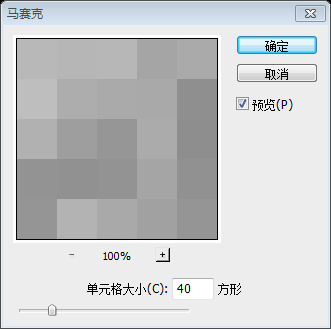
Right-click on the "Layer 1" layer and select Convert to Smart Object. Then go to Filter > Pixelate > Mosaic and set the Cell Size to 40.
在该图层上右键选择转换为智能对象。然后点击:滤镜 > 像素化 > 马赛克,设置单元格大小为40

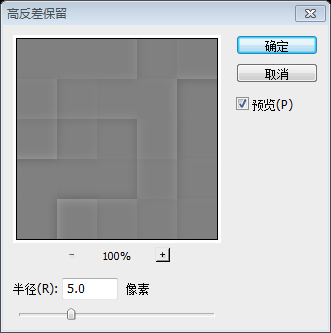
Duplicate the "Layer 1" layer (Ctrl/Cmd + J). Then go to Filter > Other > High Pass and set the radius to 5px. Set the blend mode of this layer to Hard Light. This will make mosaic effect sharper and add some shadow around the squares.
复制该图层(Ctrl/Cmd + J)。然后点击:滤镜 > 其他 > 高反差保留,设置半径为5px。设置混合选项为强光。这将使得马赛克效果更清晰,在方格的周围添加一些阴影。


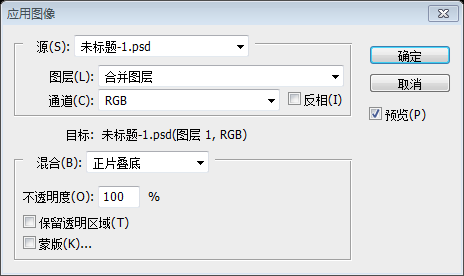
Now we will make the mosaic effect even sharper. Create a new layer above all the other ones (Ctrl/Cmd + Shift + N). Then go to Image > Apply Image and click OK. This will create a rasterized image from all the current layers, but keep all the other layers intact. You can also use the shortcut Ctrl/Cmd + Alt/Option + Shift + E.
现在,我们将使马赛克效果更清晰。创建一个在所有其它层上方的新层(Ctrl / Cmd+ Shift+ N)。然后点击:图像 > 应用图像,在出现的对话框点“确定”。这将从目前所有的层创建一个栅格化图像,但所有其他层保持不变。您也可以使用快捷键Ctrl/Cmd + Alt/Option + Shift + E。

Right-click on the layer that you created and select Convert to Smart Object. I usually like to use Smart Object whenever I can so I know what filters I have previously applied and to play around with the filters.
您创建的图层上单击鼠标右键,选择转换为智能对象。我通常喜欢使用智能对象,是因为我可以知道以前应用的滤镜。
Now go to Filter > Sharpen > Sharpen. Hit Ctrl/Cmd + F to apply this filter one more time. Two times should be enough for the image to get those nice highlights between squares.
点击:滤镜 > 锐化 > 锐化。按Ctrl/Cmd + F应用该滤镜多次。要使正方形之间出现足够的亮光的话,两次就足够了

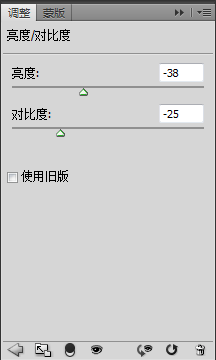
Go to Layer > New Adjustment Layer > Brightness/Contrast and use the settings from the following image. Then create a new layer above all the other ones and go to Image > Apply Image to create a rasterized image of all the layers.
点击:图层 > 新建调整图层 > 亮度/对比度,并按照下图进行设置。然后创建一个新层在其他层的上方,点击:图像 > 应用图像,创建一个所有层的栅格化图像。

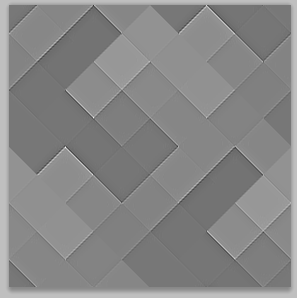
To create the first pattern go to Edit > Define Pattern and click OK. In the next steps I will show you how to use this pattern to create a diagonal mosaic pattern. Do not close this document, we will it later.
创建第一个图案,点击:编辑 > 定义图案,并按确定。在接下来的步骤中,我将向您展示如何使用这种图案创建一个对角线的马赛克图案。不要关闭这个文件,我们会在以后步骤里使用。
Now comes the tricky part – creating the diagonal mosaic pattern. I tried a few different techniques in order to achieve this, but only one was successful and I will explain it to you in the following steps. I am not sure this is the best way to do it, but it does work.
现在到了棘手的部分 - 创建对角线马赛克图案。为了实现这一目标,我尝试了一些不同的技术,但只有一个是成功的,我会解释接下来的步骤。我不确定这是最好的方式,但它的确做的很好。
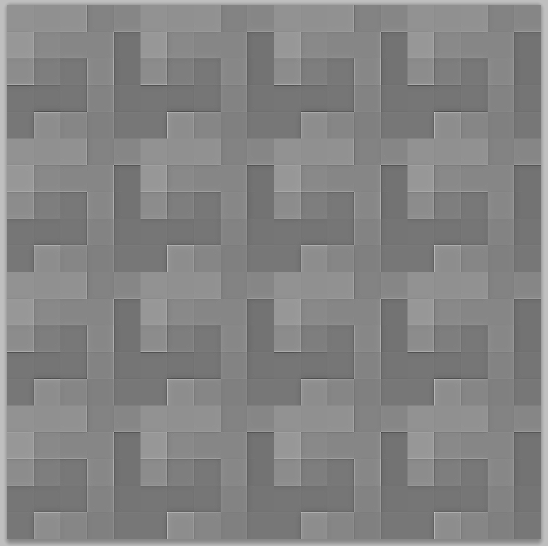
Create a new document (Ctrl/Cmd + N) with the dimensions 800px by 800px. Create a new layer (Ctrl/Cmd + Shift + N) and fill it with white. Double-click on this layer to open the Layer Style window and apply the pattern you created at the previous step.
新建文件(按Ctrl / Cmd+ N),尺寸:800x800px。新建图层(Ctrl / Cmd+ Shift + N),并用白色填充它。双击层,打开图层样式窗口,应用你在上一步中创建的图案。


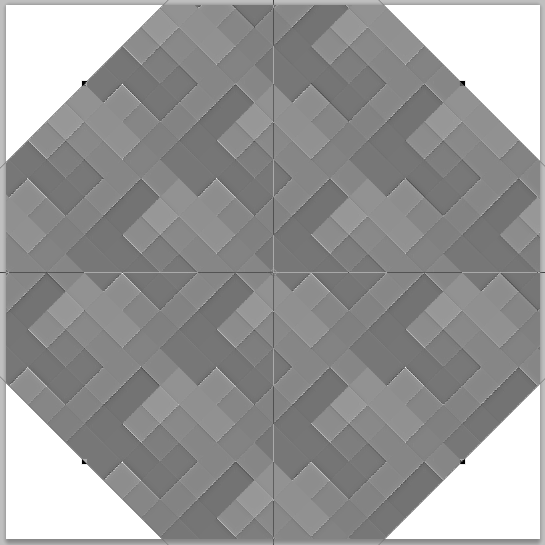
Right-click on the "Layer 1" layer and select Convert to Smart Object. Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key and rotate this layer 45°.
在该图层上右键,选择转换为智能对象。然后点击:编辑 > 自由变换(Ctrl/Cmd + T),按住Shift键旋转该图层45度

Go back to the document where you created the initial mosaic effect and move the rasterized layer ("Layer 4") into this new document.
返回之前创建的马赛克效果的文档,移动最后的栅格化的图层到本文档。(可以在图层上右键选择复制图层,目标选择新建的文档)
Right-click on this layer and select Convert to Smart Object. Then use Free Transform (Ctrl/Cmd + T) to rotate this layer 45° as well.
右键该图层,选择转换为智能对象。然后用自由变换,旋转45度
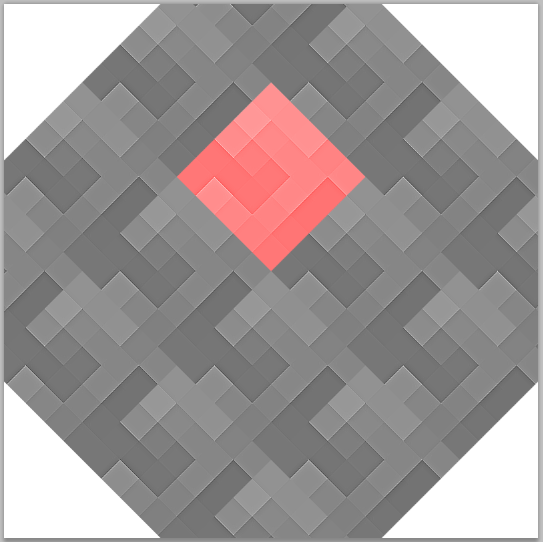
Select the Move Tool (V) and move this layer around to integrate it in the background pattern. I used the darker square from pattern as reference in order to find the right position for this layer. You can also use the arrow keys while having the Move Tool (V) selected in order to move the layer pixel by pixel. In the image below I highlighted the small pattern with red so you can see it.
选择移动工具(V),将其层左右移动,对齐到背景图案。我用的是暗方块的方式式作为参考,以便找到合适的位置,这一层。您也可以使用移动工具(V)同时用方向键,以使图层一个像素一个像素。在下图中,我给图案添加了红色的颜色叠加,就像你看到的一样。
Tip: to test if the small pattern is integrated in the background pattern, you can make its layer invisible and then visible again. If you don’t see any differences in your image, the layer is in the right position.
提示:测试对齐背景图案的小图案,可以使这一层隐藏,然后再次可见。如果您没有看到任何图像中的差异,该层是在正确的位置。

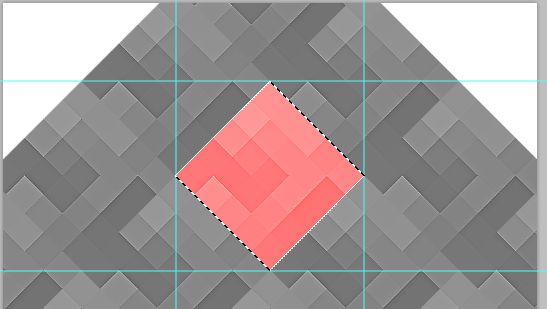
Hold down the Ctrl/Cmd key and click on the thumbnail of "Layer 2" to create a selection of the small pattern. Then activate the Rulers (Ctrl/Cmd + R) and drag some guides from the rulers towards each corner of the selection, as you see in the image below.
按住Ctrl/Cmd键单击该图层的缩略图,去创建一个小的图案的选区。然后激活标尺(Ctrl/Cmd + R),并从标尺上拖动一些参考线紧挨着选区的每一个角,如下图所示

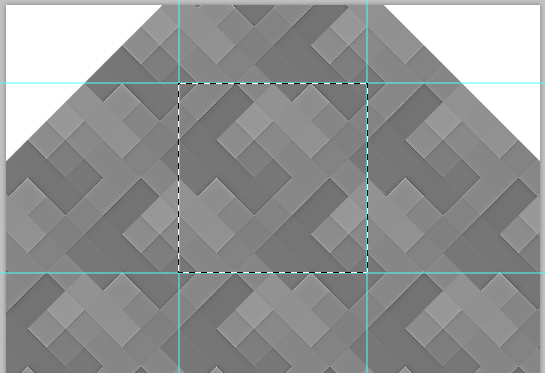
Now the square that was formed using the guides will be our new pattern. Hit Ctrl/Cmd + D to deselect. Then delete the layer of the small pattern. We don’t need it anymore.
现在参考线包围的正方形会是我们新的图案。按Ctrl/Cmd + D取消选择。然后删除小图案的图层。我们不再需要它了。
Select the Rectangular Marquee Tool (M) and select the square between guides.
用矩形选框工具选择参考线之间的正方形

With the "Layer 1" layer selected go to Edit > Copy (Ctrl/Cmd + C). Create a new document (Ctrl/Cmd + N). Photoshop will use the dimensions of the selection you made as dimensions for the new document. Click OK and paste (Ctrl/Cmd + V) the image you selected.
在该图层选中的情况下,点击:编辑 > 复制(Ctrl/Cmd + C)。创建新文档(Ctrl/Cmd + N)。PS会用你选区的尺寸作为新文档的尺寸。点去顶并粘贴(Ctrl/Cmd + V)你选择的图像
Now go to Edit > Define Pattern, give your pattern a name and click OK.
现在点击:编辑 > 定义图案,给你的图案一个名字,并点确定

Step 7: Creating the Image Slider Background
步骤7:创建图片滑动栏的背景
Now we will apply the pattern to the image slider background. Create a new group and name it "Image Slider". Select the Rectangle Tool (U) and create a rectangle with the height 410px and the same width as your document. Use the color #81aaba. Name this layer "slider_bg", right-click on it and select Convert to Smart Object.
现在我们要给图片滑动栏添加背景图案。创建新组Image Slider。用矩形工具创建一个矩形(0,163),高度为410px,宽度和你的文档一致,颜色: #81aaba。命名该图层为slider_bg,右键选择转换为智能对象。

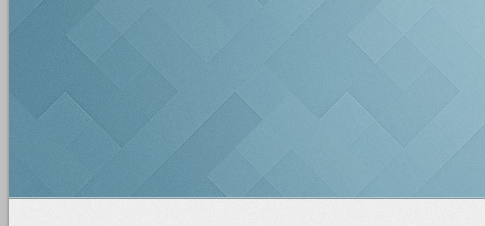
Double-click on this layer to open the Layer Style window and use the settings from the following image. Then go to Filter > Noise > Add Noise and add a 0.6 Gaussian Monochromatic noise.
双击该图层打开图层样式窗口按照下图设置样式。然后点击:滤镜 > 杂色 > 添加杂色,设置数量为0.6%,高斯分布,单色




Use the Line Tool (U) to create two horizontal lines with the weight 1px at the bottom of the image slider background. For the first line use the color #b8c8ce and for second one use #849ba4.
用直线工具在图片滑动栏背景的底部创建两条宽度为1px的直线。第一条直线(0,571)的颜色: #b8c8ce,第二条直线(0,572)的颜色: #849ba4

Step 8: Creating the Image Slider
步骤8:创建图像滑动栏
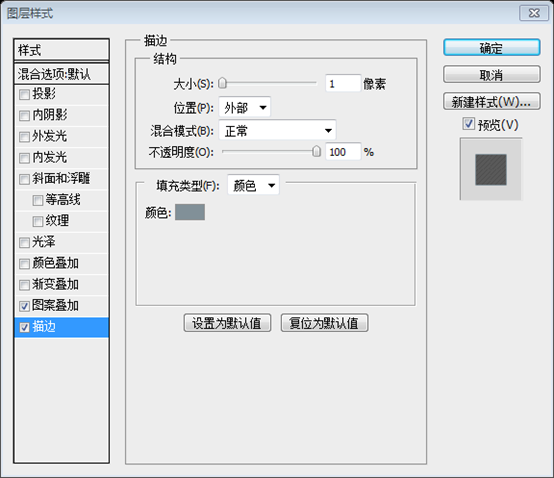
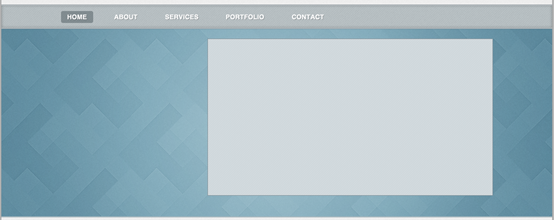
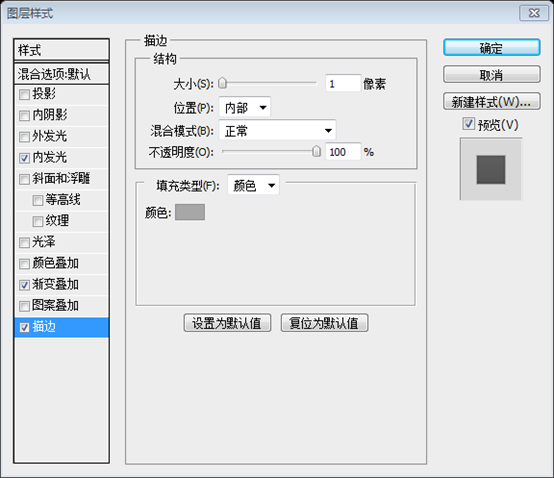
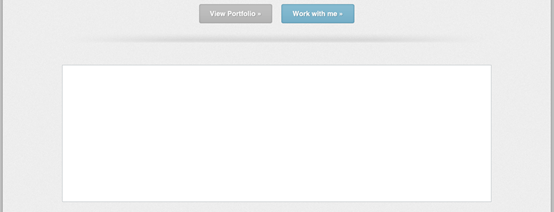
Create a rectangle with the dimensions 620px by 340px and the color #d2dade. Double-click on this layer to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #819098.
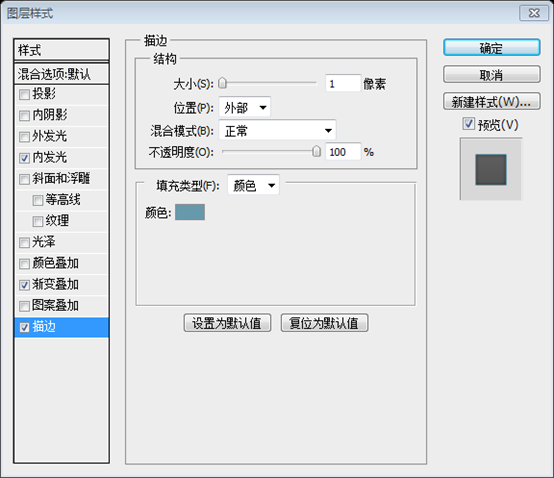
创建一个矩形(450,185),尺寸:620px*340px,颜色: #d2dade。双击该图层打开图层样式窗口,按照下图设置样式。描边的颜色: #819098。命名该图层为Border



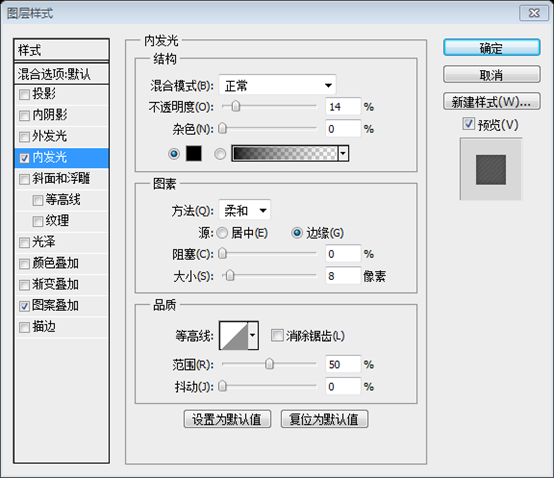
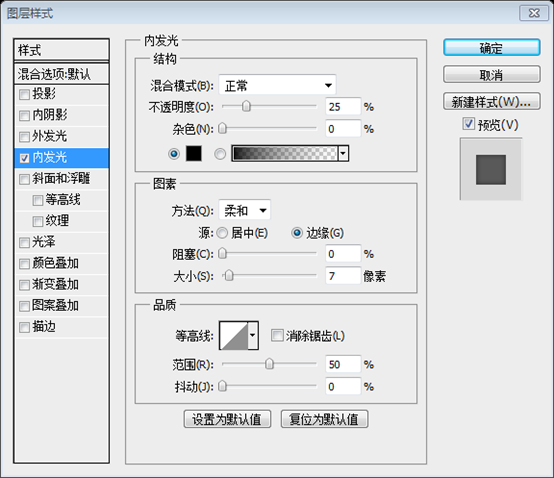
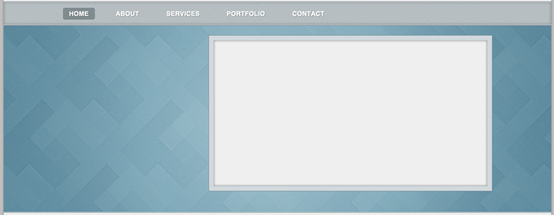
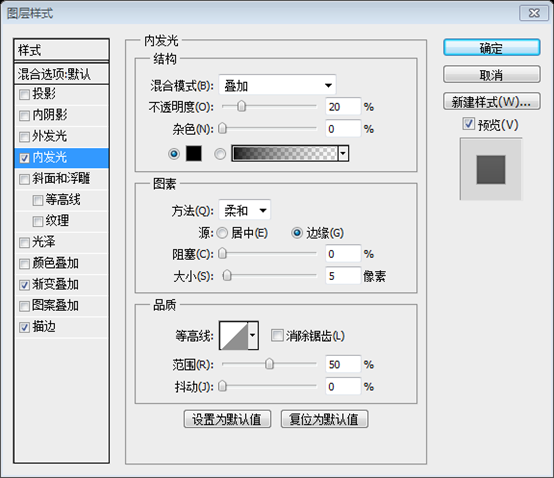
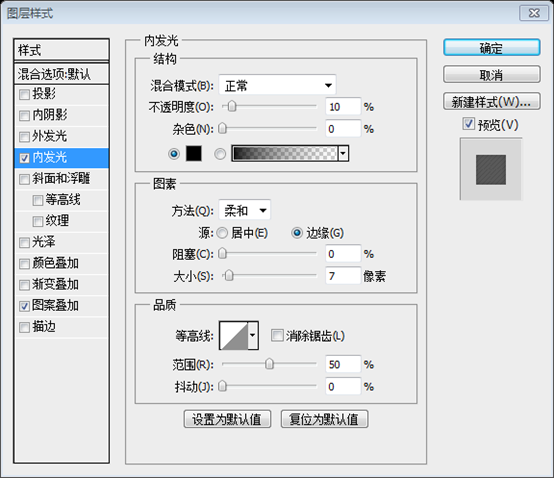
Create a new rectangle with the dimensions 600px by 320px and put it in the middle of the previous rectangle that you created. Name this layer "image_holder", double-click on it to open the Layer Style window and use the settings from the following image for Inner Glow.
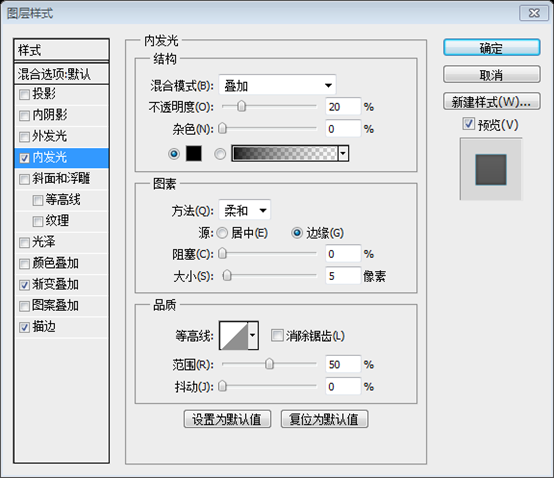
新建一个矩形(460,195),尺寸:600px*320px,并把它放在之前的创建的矩形的中间。命名此图层为Image_Holder,双击打开图层样式窗口,按照下图设置内发光的样式


Open an image in Photoshop that you want to display in your image slider. Use the Move Tool (V) to move it into your initial document and put it over the "image_holder" layer.
在PS中打开你想显示在图片滑动栏中的图片。用移动工具移动到你的文档,并把它放在Image_Holder图层的上方
Name this layer "image", right-click on it and select Create Clipping Mask to make it visible only over the area of the "image_holder" layer.
命名此图层Image,在其上右键并选择创建剪贴蒙版,是之只显示在Image_Holder图层上方的部分

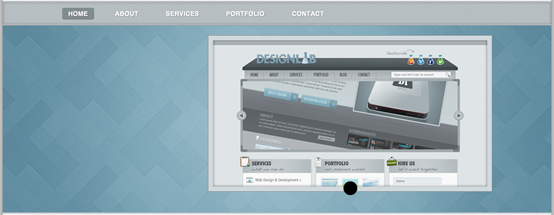
Now we will create a shadow at the bottom of the image slider. Select the Ellipse Tool (U), hold down the Shift key and create a black circle in the middle of the bottom edge of the image slider (1).
现在我们要在图片滑动栏底部的创建阴影。用椭圆工具,按住Shift键创建一个黑色的圆在图片滑动栏底边的中间

Name this layer "shadow", right-click on it and select Convert to Smart Object. Then go to Filter > Blur > Gaussian Blur and set the Radius to 3px. Then go to Edit > Free Transform, hold down the Alt/Option + Shift keys and drag the right edge of the layer until it reaches the right edge of the image slider. Take a look at the following image for reference (2).
命名此图层为shadow,右键选择转换为智能对象。然后点击:滤镜 > 模糊 > 高斯模糊,设置半径为3px。然后点击:编辑 > 自由变换,按住Alt/Option + Shift键拖动右边的边直到图片滑动栏的右边。可以参考下面的图片

Put this layer underneath the "border" layer and set its opacity to 15% (3, 4).
把该图层移到Border图层的下方,设置不透明度为15%

Now we will create some radio buttons to indicate how many images does the slider contain and which is the active one. Create a new group and name it "radio buttons". Then select the Ellipse Tool (U), hold down the Shift key and create a circle shape with the color #f6f6f6 and the diameter 10px. Name this layer "radio button".
现在,我们将创建一些圆按钮来表示滑动栏包含多少张图像,和当前是哪一张。创建一个新组radio buttons。然后用椭圆工具(U),按住Shift键并创建一个圆,颜色:#f6f6f6,直径10px的。命名此层为radio button。
Duplicate this layer (Ctrl/Cmd + J) a few times and arrange your circle shapes as you see in the following image.
复制该图层(Ctrl/Cmd + J)几次,并按照下图摆放这些圆
Now create another circle in the middle of the first one using the color #8bb2bf and the diameter 6px. Name this layer "active".
在第一个圆的中间创建另一个圆,颜色: #8bb2bf,直径:6px。命名此图层为active

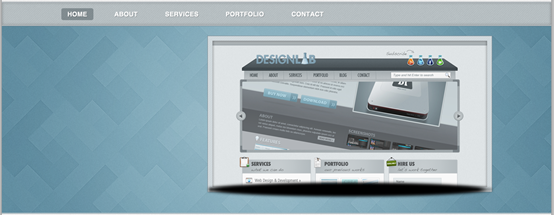
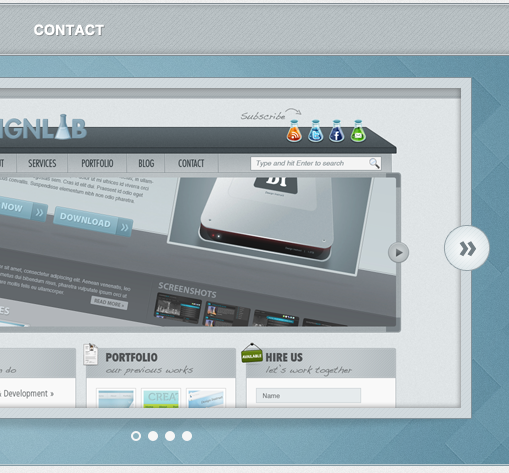
Step 9: Creating the Image Slider Arrows
步骤9:创建图片滑动栏的箭头
Create a new group and name it "right arrow". Then select the Ellipse Tool (U), hold down the Shift key and create a circle with the color #e7edef and the diameter 45px. Name this layer "circle" and put it in the right side of the image slider. Double-click on this layer to open the Layer Style window and use the settings from the following image.
创建新组right arrow。然后选择椭圆工具(U),按住Shift键并创建一个圆,颜色: #e7edef,直径:45px。命名此层为circle,并把它放在图像滑动栏的右侧。双击层打开图层样式窗口,按照下图设置图层样式。


描边的颜色: #95a2a8

Copy this symbol "»" go back to Photoshop, select the Type Tool (T) and paste it. I used the font Gotham Bold with the size 32pt and the color #727e84. Put this arrow in the middle of the circle.
复制符号»回到PS,选择文字工具(T),并将其粘贴。我使用的字体:Gotham Bold,字号:32pt,颜色: #727e84。把这个箭头摆放在圆的中间。

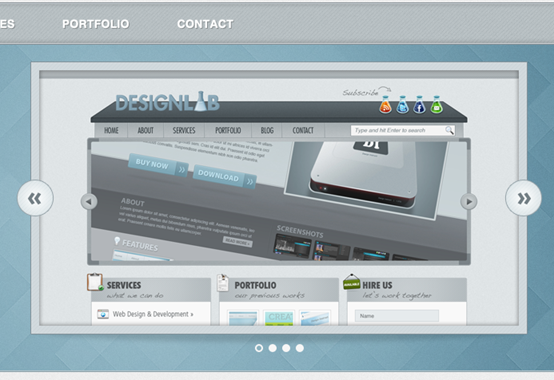
Duplicate the "right arrow" group (right-click on it and select Duplicate Group). Then go to Edit > Transform > Flip Horizontal. Put this new group in the left side of the image slider and name it "left arrow".
复制right arrow组(在其上右键选择复制组),然后点击:编辑 > 变换 > 水平翻转。把新组摆放到图片滑动栏的左边,命名为left arrow

Step 10: Adding Content for the Image Slider
步骤10:添加图像滑动栏的内容
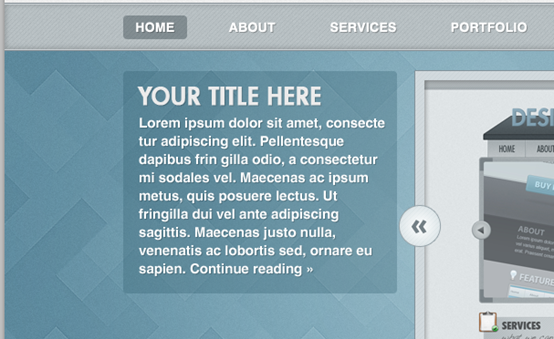
Now we will create an area for the description of the current image presented in the slider. Select the Rounded Rectangle Tool (U) and create a rectangle with the width 300px and the color #2c5a6b. The height depends on how much content you will include in this area. Name this layer "text bg" and set its opacity to 30%.
现在,我们将创建一个区域来描述当前图像滑动块。选择圆角矩形工具(U)创建一个圆角矩形(130,185),宽度:300px,颜色: #2c5a6b。高度取决于包括多少内容。命名此层text bg,并设置其不透明度为30%。
Select the Type Tool (T) and add some content in this area. For the headline I used the font Futura Bold with the size 26pt and the color #ebebeb. For the block of text I used Helvetica Regular with the size 15pt and the color #ffffff. Add a Drop Shadow effect to these text layers using the settings from the image below.
用文字工具在此区域中添加一些内容。对标题文字,我用字体:Futura Bold,字号:26pt,颜色: #ebebeb。对文本块,字体:Helvetica Regular,字号:15pt,颜色: #ffffff,按照下图对这些文本添加投影的图层样式。


Step 11: Create Web Buttons
步骤11:创建网页按钮
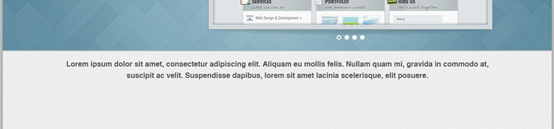
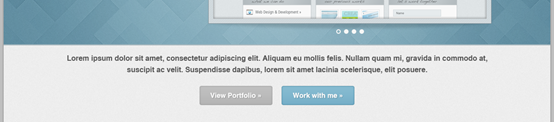
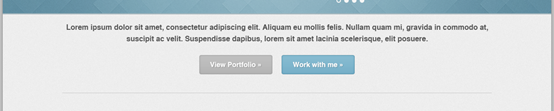
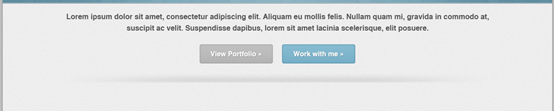
Create a new group and name it "Description". This area can be used for a short bio of the freelancer. Select the Type Tool (T) and add a short paragraph of text. I used the font Helvetica Bold with the size 16pt and the color #555555. I also centered the text and set the leading (the distance between the lines of text) to 25pt from the Character panel (Window > Character).
创建新组Description。这个区域可以用来做自由职业者的很短的说明。选择文字工具(T),并添加一段简短文字。用字体:Helvetica Bold,字号:16pt,颜色: #555555。我设置行间距(文本行之间的距离)为25pt,从字符面板(窗口 > 字符)。

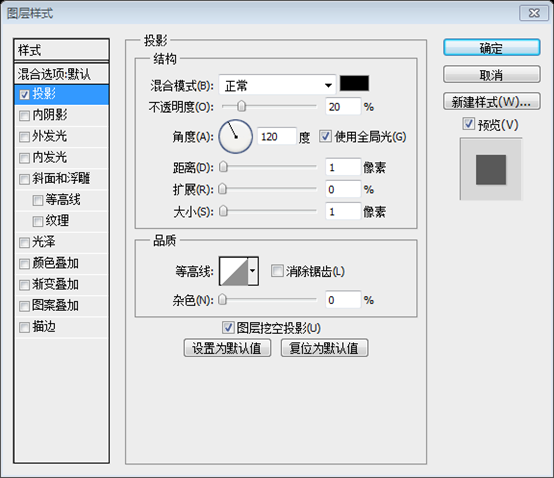
Now we will add some call-to-action buttons underneath the paragraph of text. Create a new group and name it "buttons". Then select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the color #bbbbbb, as you see in the image below. Name this layer "button", double-click on it to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #a7a7a7.
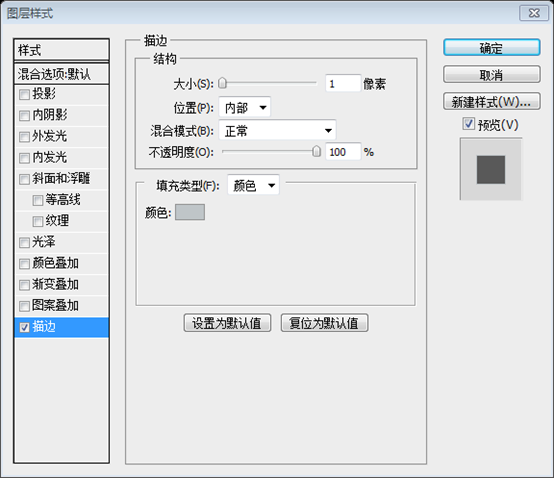
现在我们要添加一些命令按钮在文本段落的下方。创建新组buttons。然后用圆角矩形工具(430,662,160,42),设置半径为4px,创建一个圆角矩形,颜色: #bbbbbb,就像你看到的一样。命名该图层为button,双击打开图层样式窗口按照下图设置图层样式。描边的颜色: #a7a7a7




Select the Type Tool (T) and add some text to your button such as "View Portfolio »". I used the font Helvetica Bold with the size 15pt and the color #fafafa.
用文字工具在按钮上添加View Portfolio »。字体:Helvetica Bold,字号:15pt,颜色: #fafafa
并对文字添加投影样式

Create another button using the same settings, but change its color to #7fb6cd and the Stroke effect color to #6799ad.
创建另一个按钮(610,662),用同样的设置,不过颜色改为 #7fb6cd,描边效果的颜色为 #6799ad

Step 12: Creating a Separator
步骤12:创建分割符
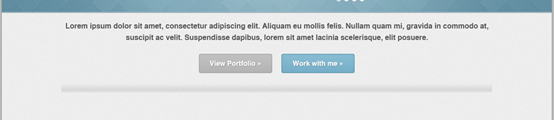
Create a new group and name it "separator". Select the Line Tool (U), set the Weight to 1px and create a horizontal line with the width 940px and the color #c8c8c8. Name this layer "1px line".
创建新组separator。用直线工具,设置粗细为1px,创建一条水平线(130,744,940,1),宽度为940px,颜色: #c8c8c8,命名此图层为1px line
Duplicate this layer (Ctrl/Cmd + J), move it one pixel upwards and change its color to #f2f2f2.
复制该图层(Ctrl/Cmd + J),把它上移一个像素(130,743,940,1),更改颜色为 #f2f2f2

Now we will add a gradient to the separator. Select the Rectangular Marquee Tool (M) and create a selection above the two horizontal lines with the dimensions 940px by 18px. Create a new layer and fill the selection with black. Name this layer "gradient" and hit Ctrl/Cmd + D to deselect (1).
现在我要给分隔符添加渐变。选择矩形选框工具创建一个选区在两条水平线的上方,尺寸:940px*18px。创建一个新的图层,用黑色填充选区。命名此图层为gradient,按Ctrl/Cmd + D取消选择

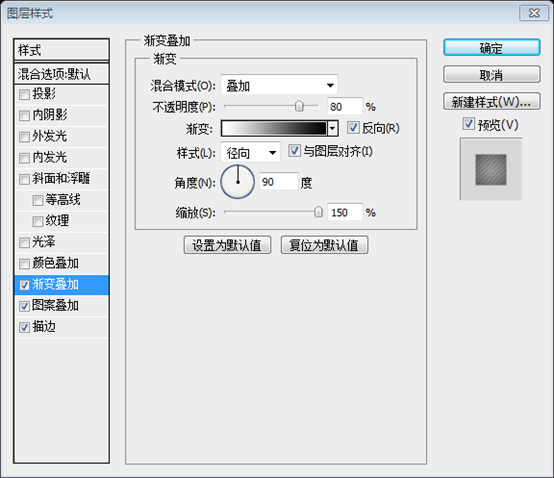
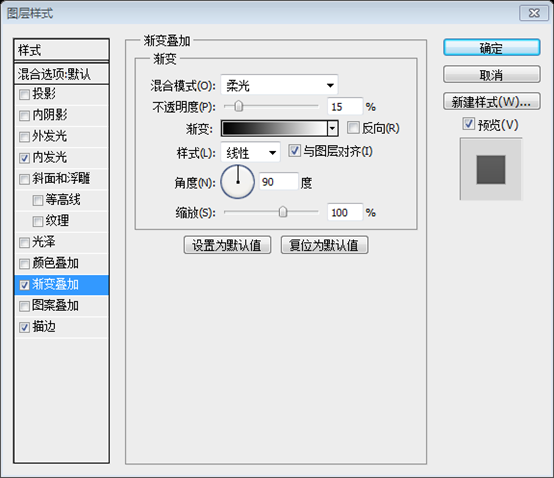
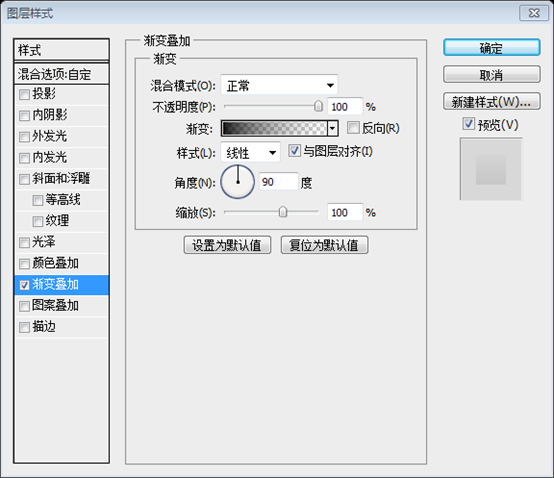
Double-click on the "gradient" layer to open the Layer Style window and use the settings from the following image (2).
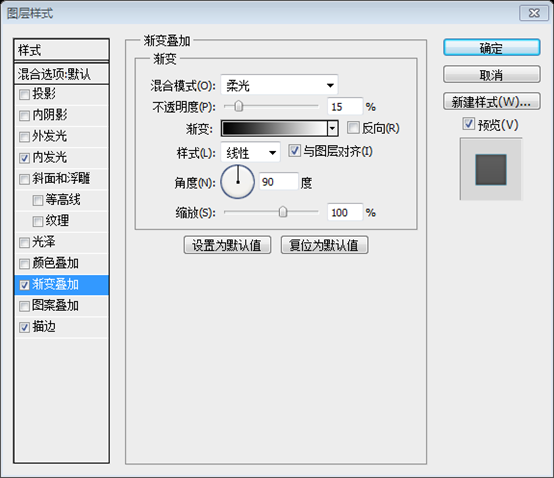
双击打开gradient图层打开图层样式窗口,按照下图设置图层样式



Add a mask to the "separator" group (Layer > Layer Mask > Reveal All). Then select the Gradient Tool (G), hold down the Shift key and drag a black to transparent gradient in the left side of the separator to make it fade out. Do the same for the right side of the separator. Take a look at the following image for reference.
给separator组添加蒙版(图层 > 图层蒙版 > 显示全部)。然后选择渐变工具,按住Shift键拖动一个黑色——透明的渐变在分隔符的左边,使其看起来像是淡出。做同样的操作在分隔符的右边。看看下面的图片,以供参考。

Then right-click on the "separator" group and select Convert to Smart Object.
在separator组上右键选择转换为智能对象
Step 13: Creating the "Services" Area
步骤13:创建Services区域
Create a new group and name it "Main Content". We’ll design this area using tabs to showcase services that a freelancer might offer to their clients.
创建新组Main Content。我们会设计这个领域,用标签来展示一个自由职业者,可能会为他们的客户提供的服务。
Select the Rectangle Tool (U) and create a white rectangle with the dimensions 940px by 300px. Name this layer "main content bg" and add a 1px stroke effect to it using the color #bfc5c8.
用矩形工具创建一个白色的矩形(130,795),尺寸:940px*300px。命名此图层为main content bg,添加1px的描边,描边的颜色: #bfc5c8


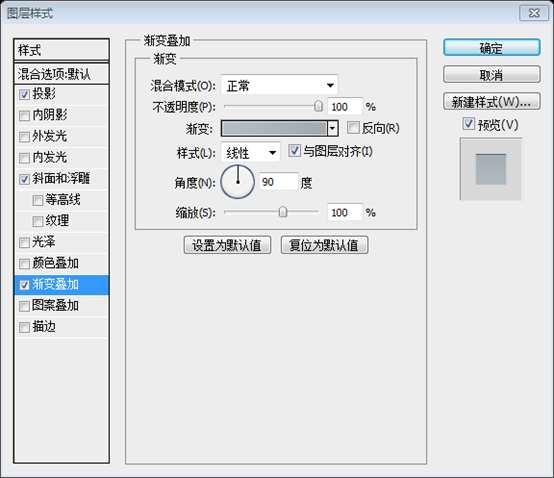
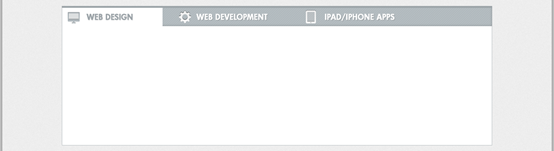
Create a new group and name it "tabs". Select the Rectangle Tool (U) and create a rectangle with the height 44px at the top of the white rectangle using the color #b5bdc1. Name this layer "title bar", double-click on it to open the Layer Style window and use the settings from the following image.
创建新组tabs。选择矩形工具在白色矩形的顶部创建一个矩形(130,795),高度为44px,宽度为940px,颜色: #b5bdc1。命名此图层为title bar。双击该图层打开图层样式。按照下图设置图层样式


Select the Rectangle Tool (U) again and create a rectangle with the height 4px and the color #9da5a9 at the top of the title bar. Name this layer "top line".
再次用矩形工具在title bar的顶部创建一个矩形(130,791),高度为4px,宽度为940px,颜色: #9da5a9.命名此图层为top line

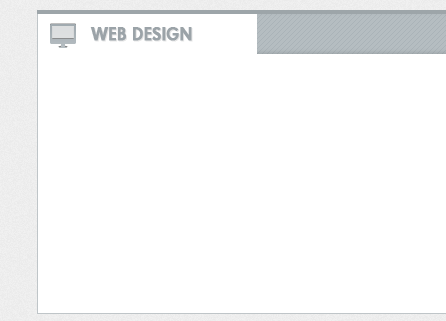
Select the Rectangle Tool (U) and create a white rectangle, as you see in the following image. This will be the active tab. Make sure this rectangle does not go over the "top line" layer and the stroke from the left side of the big white rectangle.
用矩形工具创建一个白色的矩形(131,795,219,40),就像你看到的下图。这会是活动的选项。确保这个矩形没有遮住top line图层和大白色矩形左边的描边
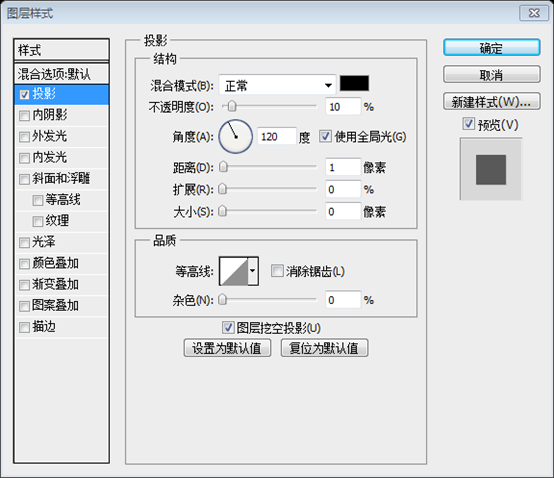
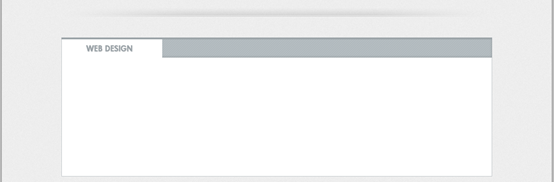
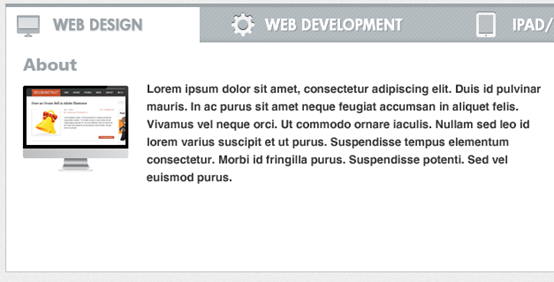
Select the Type Tool (T) and add the name of the service you want to display in this area. In my case, I put "Web Design" using the font Futura Bold with the size 17pt and the color #9ba3a8. I also added a Drop Shadow effect to this text layer.
用文字工具添加你想显示在其中的内容。我的选择,我用Web Design,字体:Futura Bold,字号:17pt,颜色: #9ba3a8。我也给文字图层添加投影的效果


Download this set of icons and open the .PSD file in Photoshop. Then move an icon that suits the name of the service into your initial document. I used the iMac icon. Put the icon in front of the service name, double-click on its layer and use the settings from the following image. The gradient that I used is from #b5bdc1 to #a1aab0.
下载该图标集,并在PS中打开.PSD文件。然后移动复合我的服务名字的图标到我的文档上。我用的是iMac图标。把图标摆放在服务名字的前面,双击打开该图层按照下图设置样式,渐变的颜色我用的是从 #b5bdc1到 #a1aab0。




Tip: to select the icon that you want without having to look through all the layers, select the Move Tool (V) and from the drop-down menu from the option bar above your image select ‘Layer’. Now hold down the Ctrl/Cmd key and click on the icon that you want to use. The layer of that icon will be automatically selected and you can move it into your web layout document.
提示:选择你想要的图标,而无需翻阅所有的层,选择移动工具(V),从图像上方的选项栏中的下拉菜单中选择“层”。现在按住Ctrl / Cmd的键,然后单击要使用的图标层,该图标将被自动选择,您可以将它移动到您的网页布局文件。
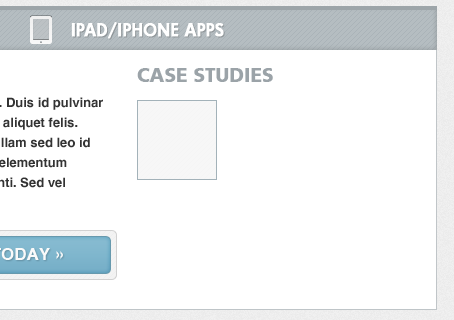
Select the Type Tool (T) and add the name of other services to the title bar, such as "web development" or "iPad/iPhone apps". Use the same font that you used for the first service name (in my case Futura Bold), but change the color to white. Then add a Drop Shadow effect to these text layers using the settings from the image below.
用文字工具在标题栏上添加其他服务的名字,就像web development或iPad/iPhone apps。用和第一个服务名字相同的字体(我的选择是Futura Bold),不过改颜色为白色。然后按照下图添加投影样式给这些文字图层。

Now add some icons for these services from the icons pack you downloaded earlier. Use the same layer style that you used for the first icon, but change the gradient colors to #f8f8f8 and #f0f0f0.
现在给这些服务添加一些图标,这些图标是之前你下载的。用和第一个图标的同样的图层样式,不过渐变颜色改为 #f8f8f8和 #f0f0f0。

Step 14: Adding the Content to the "Services" Area
步骤14:给Services区域添加内容
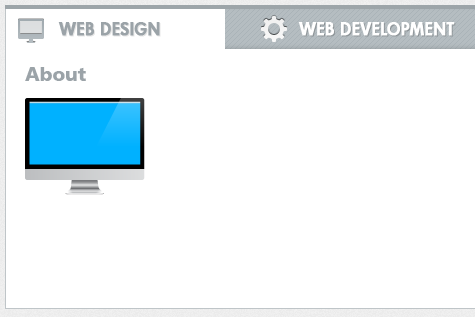
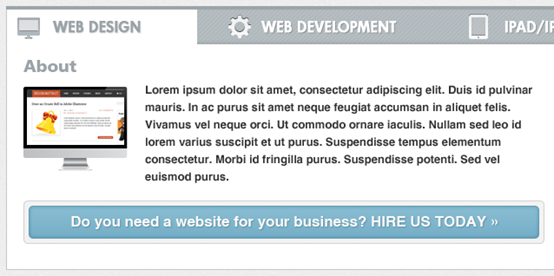
We will split the content for the "web design" service into two columns: "about" and "case studies". Create a new group and name it "column 1". Select the Type Tool (T) and write the word "About". I used the font Futura Book with the size 19pt and the color #9ba3a8.
我把web design服务的内容分成两列:about和case studies。新建组column 1.用文字工具书写文字About。我用的字体:Futura Book(用Frutiger LT 75 Black代替),字号19pt,颜色: #9ba3a8
Download this iMac vector and open the .AI file in Illustrator. Select the iMac using the Selection Tool (V), copy it (Ctrl/Cmd + C), go back to Photoshop and paste it as smart object (Ctrl/Cmd + V). Name this layer "imac" and use Free Transform (Ctrl/Cmd + T) to change its size. Take a look at the following image for reference.
下载这个iMac矢量图,并在Illustrator中打开.AI文件。用选择工具选择iMac,复制它(Ctrl/Cmd + C),回到PS并粘贴为智能对象(Ctrl/Cmd + V)。命名此图层为iMac,并用自由变换(Ctrl/Cmd + T)改变它的大小。看看下面的图片,以供参考。

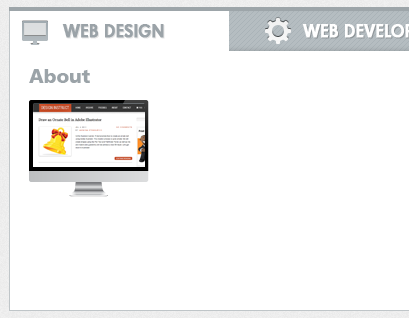
Select the Rectangle Tool (U) and create a rectangle over the computer screen. Name this layer "image_holder". Then open in Photoshop an image that you want to display on the screen and move it into your initial document using the Move Tool (V). Name this layer "image", put it over the screen, right-click on it and select Create Clipping Mask.
用矩形工具创建一个矩形覆盖计算机图像的屏幕。命名此图层为image_holder。在PS中打开你想显示在屏幕中的图像,用移动工具移到你的文档。命名此图层为image,把它移到屏幕的上方,右键选择创建剪贴蒙版。

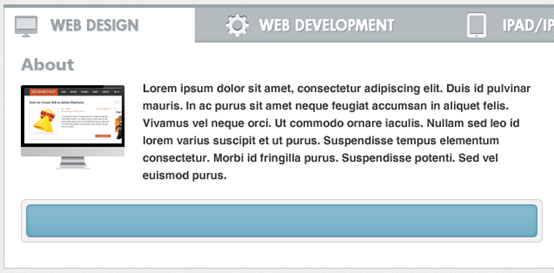
Select the Type Tool (T) and add a paragraph of text next to the image. I used the font Helvetica Regular with the size 13pt and the color #333333. Set the width of this text layer to 460px. Also, set the leading to 20pt from the Character panel to make the text more readable.
选择文字工具(T)和添加图片旁边的文字段。我用字体:Helvetica,字号:13pt,颜色:#333333。将这个文本层的宽度为460像素。另外,设置行间距为20pt,使文本更具可读性。

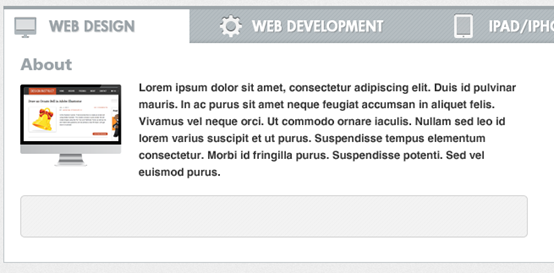
Now we will create a call-to-action button for the "services" area. First, select the Rounded Rectangle Tool (U), set the Radius to 5px and create a rounded rectangle with the dimensions 600px by 50px and the color #f3f3f3. Name this layer "button border", double-click on it to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #d1d1d1.
现在我要给Services区域创建一个命令按钮。首先,选择圆角矩形工具,设置半径为5px,创建一个圆角矩形(150,1015),尺寸:600px*50px,颜色: #f3f3f3。命名此图层为button border,双击图层打开图层样式窗口,并按照下图设置图层样式。描边样式用的颜色: #d1d1d1



Select the Rounded Rectangle Tool (U), set the Radius to 4px and create a rounded rectangle with the dimensions 586px by 36px and the color #7fb6cd in the middle of the gray rectangle. Name this layer "button", double-click on it to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #6698ad.
用圆角矩形工具,设置半径为4px,创建一个圆角矩形,尺寸:586px*36px,颜色: #7fb6cd,在灰色矩形的中间。命名此图层为button,双击打开图层样式窗口,按照下图设置样式,描边样式用的颜色: #6698ad




Select the Type Tool (T) and add some text to your button. I used the font Helvetica with the size 17pt and the color #fafafa. Add a Drop Shadow effect to this layer using the settings from the image below.
用文字工具在按钮上添加一些文本。字体:Helvetica,字号:17pt,颜色: #fafafa。按照下图添加投影的图层样式


Step 15: Designing an Area for Case Studies
步骤15:设计Case Studies区域
Create a new group and name it "column 2". Select the Type Tool (T) and write the words "Case Studies". I used the font Futura Book with the size 19pt and the color #9ba3a8.
新建组column 2。用文字工具添加文字Case Studies,我用的字体:Futura Book(用Frutiger LT 75 Black代替),字号:19pt,颜色: #9ba3a8
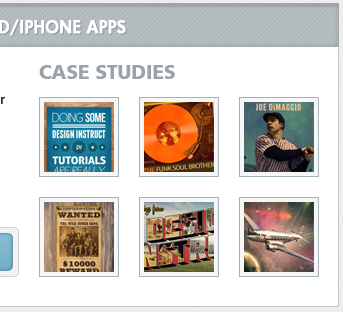
Select the Rectangle Tool (U), hold down the Shift key and create a square with the dimensions 80px by 80px and the color #f7f7f7. Name this layer "border", double-click on it to open the Layer Style window and use the settings from the following image. For the Stroke effect I used the color #a3b2b9.
用矩形工具,按住Shift键创建一个正方形(770,885),尺寸:80px*80px,颜色: #f7f7f7。命名此图层为border,双击打开图层样式窗口,并按照下图设置样式。描边的颜色: #a3b2b9



Create another square with the dimensions 70px by 70px in the middle of the "border" square shape. Name this layer "image_holder". Then open an image in Photoshop that you want to display in this area and move it into your initial document. Name this layer "image", put it over the "image_holder" layer, right-click on it and select Create Clipping Mask.
在border正方形中间创建另一个正方形(775,890),尺寸:70px*70px。命名此图层为image_holder。然后在PS中打开你想显示的图片,并移到你的文档。命名此图层image,把它摆放到image_holder图层的上方,右键选择创建剪贴蒙版
Hold down the Ctrl/Cmd key, select the "border", "image_holder" and "image" layers, and duplicate them five times (to duplicate these layers drag them over the "Create a new layer" button from the bottom of the Layers panel). Then arrange all your images as you see in the following image.
按住Ctrl/Cmd键,选择border,image_holder和image图层,并且复制他们5次(为了复制这些图层,拖动它们到图层面板底部的创建新图层按钮)。摆放你们的图像按照下图所示。
这六个方块的位置分别是(770,885)、(870,885)、(970,885)、(770,985)、(870,985)、(970,985)

Step 16: Creating the "Portfolio" Area
步骤16:创建Portfolio区域
Create a new group and name it "Portfolio". Then create a background for this area just like you did for the "services" section.
创建新组Portfolio。然后创建该区域的背景,就像你创建的Services区域一样
Make this area 620px wide and 280px high. Copy the colors and layer styles for the background, title bar and top line from the "services" area. Then add a headline for this area and an icon.
这个区域有620px宽,280px高,白色矩形的位置(130,1128),从Services区域复制Background、title bar、top line的颜色和图层样式。然后添加这个区域的标题和图标

Now we will create a highlight for the title bar. Select the Line Tool (U), set the Weight to 1px and create a horizontal white line at the bottom of the title bar. Leave a distance of 1px between the bottom edge of the title bar and this layer (1).
现在,我们将创建的标题栏的一大亮点。选择直线工具(U),粗细设置为1px,并在标题栏的底部创建水平白线(130,1166)。标题栏的底边和本层之间的距离为1px。

Add a mask to this layer (Layer > Layer Mask > Reveal All). Select the Gradient Tool (G), hold down the Shift key and drag a black to transparent gradient in the left side of the white line to make it fade away. Do the same for the right side of the line. Name this layer "highlight" and set its opacity to 70% (2).
添加蒙版层(图层 > 图层蒙版 > 显示全部)。选择渐变工具(G),按住Shift键并拖动一个黑色到透明的渐变在白线的左边,使其消失。该直线的右侧做相同的步骤。命名此层为highlight,并设置其不透明度为70%。

Now we will add some images for the latest projects and a short description of each project. Add an image like the ones you created for the "case studies" area.
现在我们将添加一些最新项目的图片,每个项目的简短说明。像您创建的case studies区域一样添加图像。
Select the Type Tool (T) and add some text next to it. For the headline I used the font Futura Book with the size 17pt and the color #9ba3a8. For the paragraph of text I used the font Helvetica Regular with the size 13pt and the color #9ba3a8. Also, set the leading for the paragraph to 18pt from the Character panel.
选择文字工具(T),并在它旁边添加一些文字。标题的字体:Futura Book(用Frutiger LT 75 Black代替),字号:17pt,颜色: #9ba3a8。对于一段文字,字体:Helvetica Regular ,字号:13pt,颜色: #9ba3a8。同时,在字符面板中设置行间距为18pt。
The width of this project area should be 280px. Put all these layers inside a group (Ctrl/Cmd + G) and name it "project #1". Duplicate this group three times and arrange them as you see in the image below.
本项目区的宽度是280px。把所有这些层(按Ctrl / Cmd+ G)归为一组,并将其命名为project #1。重复此组三次,并按照下图摆放他们。
四个内容块的正方形的位置分别是(150,1188)、(450,1188)、(150,1298)、(450,1298)

Step 17: Creating the "Blog" Area
步骤17:创建Blog区域
Create a new group and name it "Blog". Then create a content background just like you did for the "portfolio" section. Add a headline in the title bar and a suitable icon from the icons pack you downloaded.
创建新组Blog。创建内容背景,就像你之前做的Portfolio区域一样。在标题栏添加一个头线,和合适的图标之前你下载中的。
该区域的白色背景的矩形的位置为(770,1128,300,280)
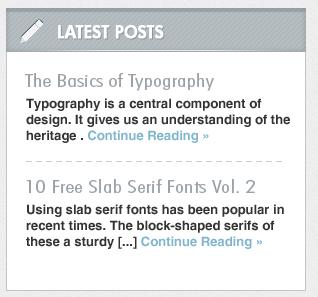
Select the Type Tool (T) and add a couple of posts to this area using the same fonts and colors that you used for the projects in the "portfolio" area. For the "Continue reading »" links I used the color #7fb6cd.
选择文字工具(T),并添加一对博客,这方面使用的字体和颜色和之前你使用的Portfolio区域中一样。对于Continue reading »链接,颜色: #7fb6cd。

Now we will create a dashed line pattern which we will use for a horizontal separator. First, create a new document (Ctrl/Cmd + N) with the dimensions 10px by 1px.
现在,我们将创建一个虚线的图案,用在一个水平分隔上。首先,创建一个新文件(Ctrl / Cmd+ N),尺寸:10px*1px。
Create a new layer (Ctrl/Cmd + Shift + N) and use the Rectangular Marquee Tool (M) to create a selection with the dimensions 6px by 1px. Fill this selection with black.
创建一个新层(Ctrl / Cmd+ Shift + N),使用矩形选框工具(M)创建一个选区,尺寸:6px*1px。用黑色填充选区。

Hide the Background layer and go to Edit > Define Pattern. Give your pattern a name and click OK. Now you can close this document.
隐藏背景层,点击:编辑 > 定义图案。给你的图案的名称,然后单击确定。现在,您可以关闭此文件。
Go to your initial web layout document, select the Line Tool (U) and create a horizontal line with the dimensions 260px by 1px. Set the Fill of this layer to 0% and the Opacity to 20%.
转到您的网络布局文档,选择直线工具(U)创建一个水平线(790,1277),尺寸:260px*1px。设置该图层的填充为0%,不透明度为20%。
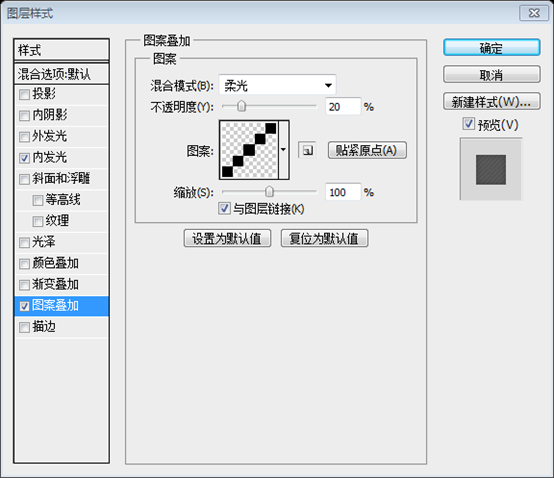
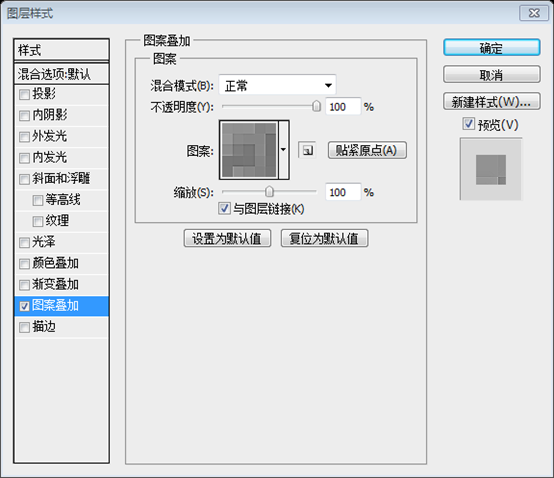
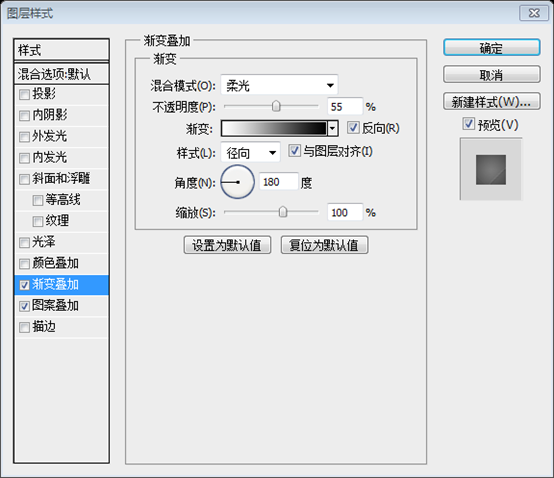
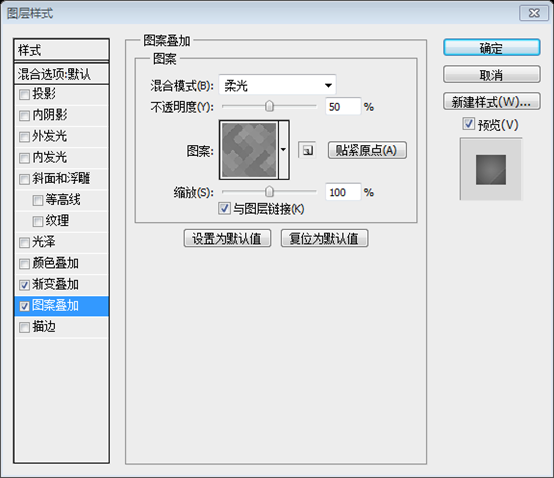
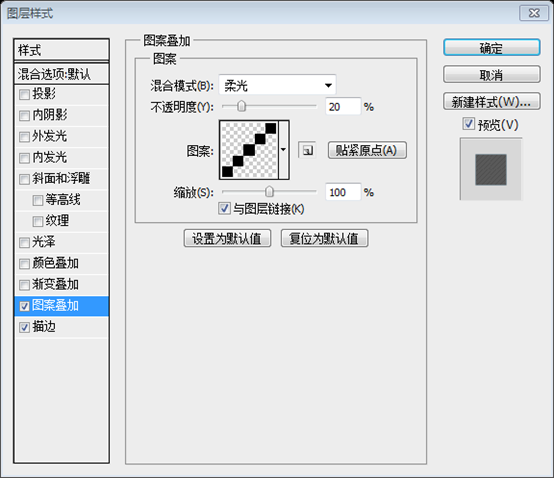
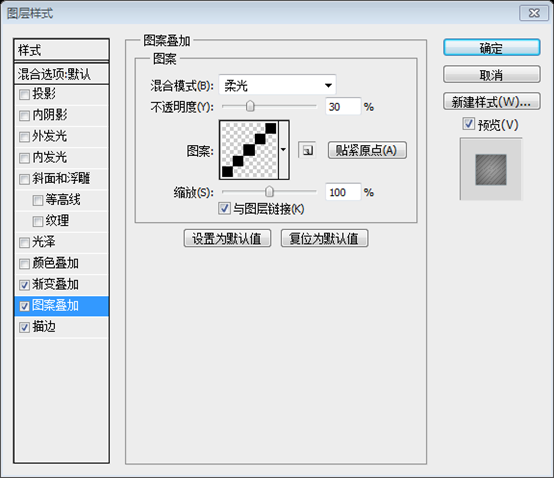
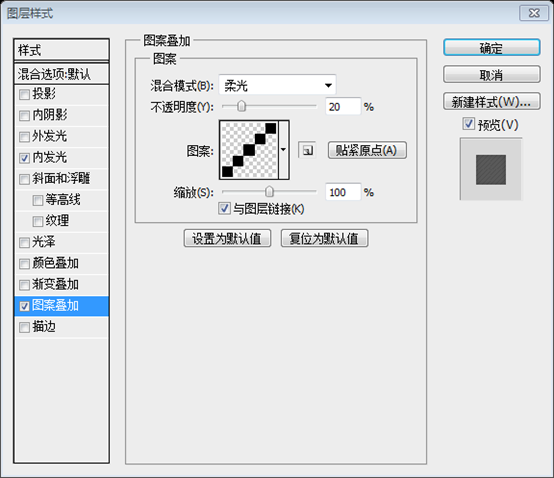
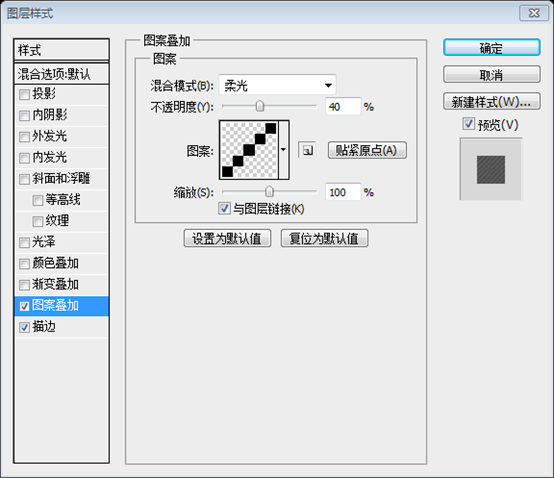
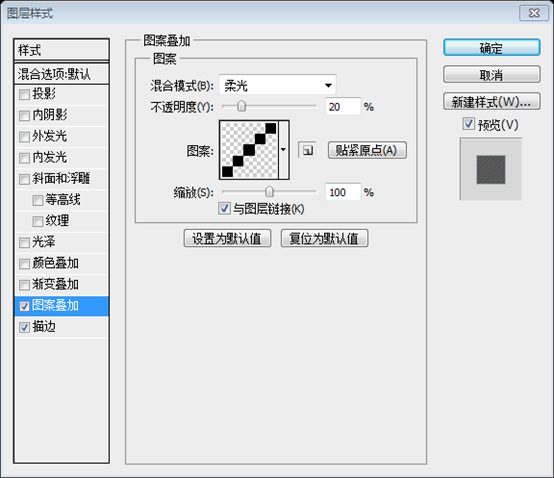
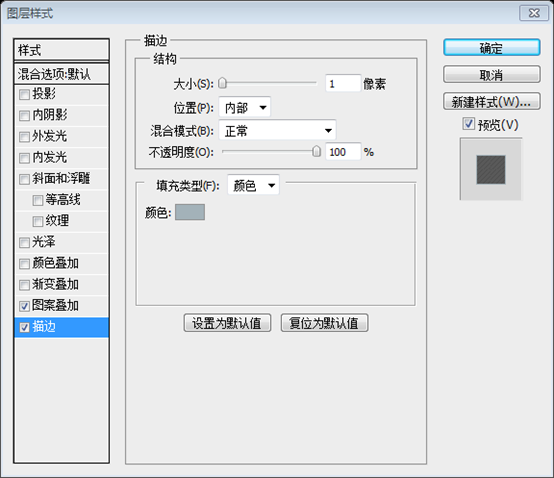
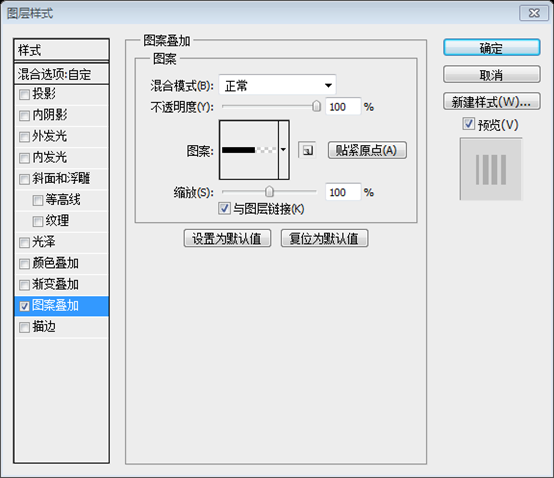
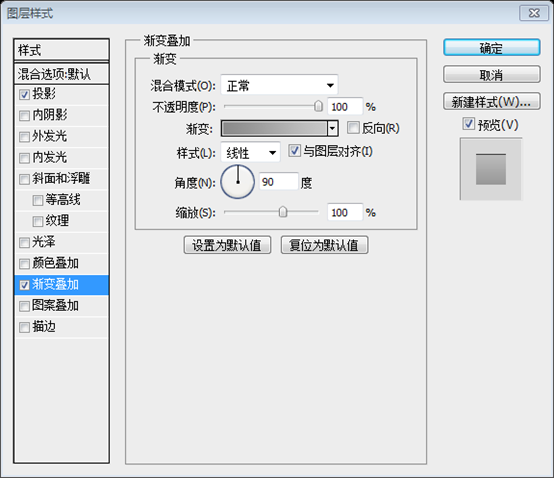
Double-click on this layer to open the Layer Style window and use the settings from the following image for Pattern Overlay.
双击层打开图层样式窗口,并按照下图设置图案叠加样式。


Step 18: Creating the Footer
步骤18:创建页脚
Create a new group and name it "Footer". Then duplicate the "separator" layer from the "Description" group and move it to the "Footer" group. Use the Move Tool (V) to move this layer underneath the "portfolio" and "blog" areas.
创建新组Footer。然后复制Description组中的separator图层,并移到Footer组。用移动工具移动该图层到Portfolio和blog区域的下方

Now we will create an area for the Twitter feed. Create a new group and name it "recent tweets".
现在我们要创建一个Twitter feed区域。创建新组recent tweets
Move the bird icon from the icons pack you downloaded into your web layout document. Right-click on this layer and select Clear Layer Style. Then double-click on it to open the Layer Style window and use the settings from the following image. For the gradient I used the colors #8b8b8b and #c7c7c7.
移动之前下载的图标集中的鸟的图标到你的网页布局中。在该图层上右键选择清除图层样式。然后双击打开图层样式窗口按照下图设置样式。渐变填充用的颜色分别是: #8b8b8b和 #c7c7c7


Select the Type Tool (T) and write "Recent Tweets" next to the icon. I used the font Futura Bold with the size 15pt and the color #585858.
用文字工具书写Recent Tweets在图标的右侧。字体:Futura Bold,字号:15pt,颜色: #585858

Select the Type Tool (T) and add a couple of tweets to this area. Make sure that the width of the text is 300px. I used the font Helvetica Regular with the size 12pt and the color #333333. For the links I used the color #7fb6cd.
用文字工具添加一对tweets在这个区域。确保文本的宽度为300px。我用的字体:Helvetica Regular,字号:12pt,颜色: #333333;链接的颜色: #7fb6cd
I also added separators for the tweets using the Line Tool (U). I created two lines for each separator using the colors #c8c8c8 and #fefefe.
我也用直线工具给tweets添加分隔符。我给每条分隔符创建两条直线,颜色分别是 #c8c8c8和 #fefefe
一共四条直线,分别是(130,1515,300,1)、(130,1516,300,1)、(130,1615,300,1)、(130,1616,300,1)

Add a button underneath the tweets that reads "Follow us »". Style this button just like the "Work With Me" button from the "description" area.
添加一个按钮(131,1724,100,30)在tweets的下方,文字Follow us »。这个按钮的样式就像Description区域中的Work with me按钮

Step 19: Creating the "About" Area
步骤19:创建About区域
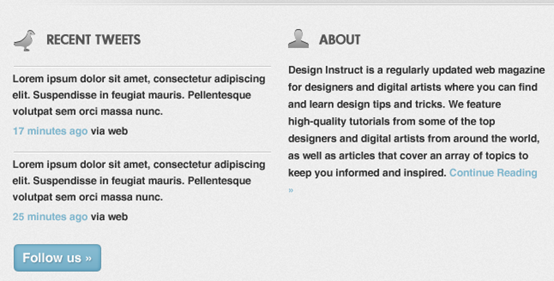
Create a new group and name it "about". Then add an icon from the icons pack you downloaded. Copy the layer style from the "bird icon" layer and paste it to this layer.
创建新组About。添加之前下载的图标集中的一个图标,复制bird icon图层的图层样式,并粘贴到本图层样式
Select the Type Tool (T) and write "About" next to the icon using the same font and color that you used for "Recent Tweets" headline.
用文字工具书写About在图标的右侧,用和Recent Tweets相同的字体和颜色
Now add a paragraph of text that is 300px wide.
现在添加一段文字,宽度为300px

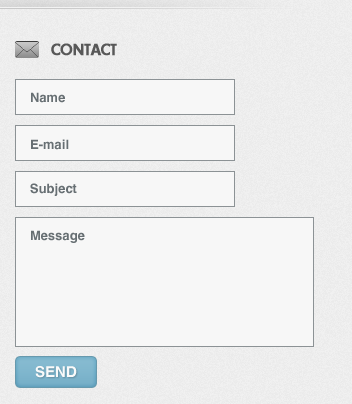
Step 20: Creating a Contact Form
步骤20:创建联系表单
Create a new group and name it "contact". Then add the envelope icon from the icons pack you downloaded. Copy the layer style from the "bird icon" layer and paste it to this layer.
创建新组contact。添加之前下载的图标集中的邮件图标,复制bird icon图层的图层样式,并粘贴到本图层样式
Select the Type Tool (T) and write "Contact" next to the icon using the same font and color that you used for "Recent Tweets" and "About" headlines.
用文字工具书写Contact在图标的右侧,用和Recent Tweets和About相同的字体和颜色
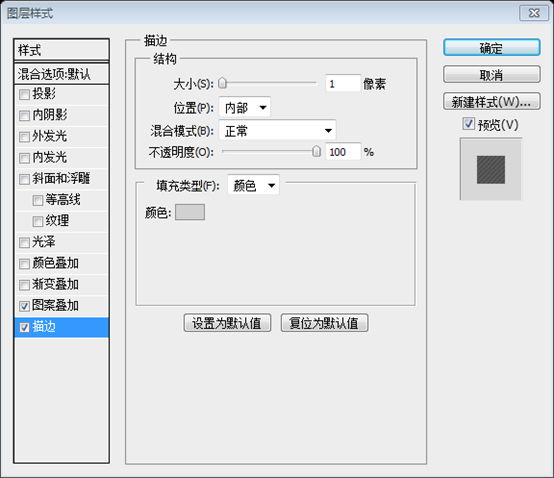
Select the Rectangle Tool (U) and create the rectangles of the contact form using the color #f7f7f7. Add a 1px Stroke effect to these layers using the color #8c9295. Then select the Type Tool (T) and write inside each box what it represents. I used the font Helvetica Regular with the size 13pt and the color #676f73.
用矩形工具给联系表单创建一些矩形,颜色: #f7f7f7。添加1px的描边样式,颜色: #8c9295。然后用文字工具在每个矩形中书写其代表意义。我用的字体:Helvetica Regular,字号:13pt,颜色: #676f73
Name对应的矩形为(770,1514,220,36)、Email对应的矩形为(770,1560,220,36)、Subject对应的矩形为(770,1606,220,36)、Message对应的矩形为(770,1652,299,130)
Create a "Send" button underneath the contact form just like you created the "Follow us" button from the "Recent tweets" area.
在联系表单的下方创建Send按钮(771,1792,80,30),就像你在Recent Tweets区域中的Follow us按钮一样

Step 21: Adding Copyright Information
步骤21:添加版权信息
Create a new group and name it "Copyright". Duplicate the "separator" layer from the "Footer" group and move it into the "Copyright" group.
新建组Copyright。从Footer组复制separator图层,并移到Copyright组
Flip this layer vertically by going to Edit > Transform > Flip Vertical. Use the Move Tool (V) to move this layer underneath the footer area.
垂直翻转该图层,点击:编辑 > 变换 > 垂直翻转。用移动工具把该图层移到Footer区域的下方
Select the Type Tool (T) and write a copyright statement. I used the font Helvetica Regular with the size 12pt and the color #5a5a5a.
用文字工具添加一些版权信息。字体:Helvetica Regular,字号:12pt,颜色: #5a5a5a

最后完成的作品

后记:
本教程是非常详细的教程。特色主要有两点,一是斜纹图案的制作,二是选项卡的制作,这在其他的教程中不常见的
更多PS网页设计教程XXI——在Photoshop中创建一个光质感网页设计相关文章请关注PHP中文网!




