欢迎来到我们的 JavaScript 之旅的另一部分!在这篇博文中,我们将介绍编程中最基本的任务之一:打印“Hello, World!”到屏幕上。这个简单的练习是开始使用 JavaScript 和了解该语言工作原理的好方法。让我们潜入吧!
打印“你好,世界!”是用于介绍新编程语言的经典示例。在 JavaScript 中,您可以通过多种方式实现此目的,具体取决于您所处的环境。我们将介绍最常见的方法:使用浏览器控制台并在网页上显示消息。
浏览器控制台是用于测试和调试 JavaScript 代码的强大工具。您可以通过按 F12 或 Ctrl Shift I (Windows/Linux) 或 Cmd Opt I (Mac) 来访问大多数现代网络浏览器中的控制台。
console.log("Hello, World!");
如果你想显示“Hello, World!”在网页上,您需要编写一些 HTML 和 JavaScript 代码。操作方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1 id="message"></h1>
<script>
document.getElementById("message").innerText = "Hello, World!";
</script>
</body>
</html>
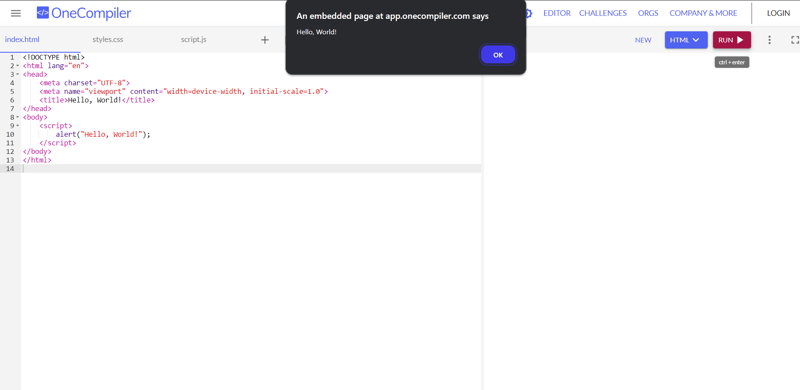
另一种显示“Hello, World!”的方式是通过使用alert()函数,它会显示一个带有指定消息的弹出对话框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>

打印“你好,世界!”是一个简单但功能强大的练习,向您介绍 JavaScript 的基础知识。无论您是使用浏览器控制台、在网页上显示消息,还是使用 alert() 函数,这些方法都展示了 JavaScript 的多功能性和易用性。
在下一篇博文中,我们将深入研究 JavaScript 语法并探索变量、数据类型和基本操作。请继续关注我们的 JavaScript 世界之旅!
以上是如何在 JavaScript 中打印'Hello, World!”的详细内容。更多信息请关注PHP中文网其他相关文章!




