欢迎回来!如果您每周都在关注,您可能已经注意到这个系列有短暂的休息!如果您一直关注的话,我非常抱歉!
我的一些个人项目工作占据了我很大一部分注意力,而且我刚刚结婚,所以我会以此为借口。如果您想了解我一直在做什么,请查看公共构建:烘焙系列,该系列记录了我从概念到部署跟踪家庭烘焙的应用程序的过程。
好吧好吧。停止自我推销,让我们回到在屏幕上移动我们的盒子吧!
就像第一部分一样,您将能够按照您的 CodePen 模板进行操作!如果您还没有阅读第 1 部分,请在此处查看。如果您需要新模板,请单击此处。
对于显示和位置属性,它们似乎影响同一件事:网页上出现的内容。但是,它们确实有细微的差别。定位属性控制元素在包含该元素的文档中的定位方式。要么在正常流程中,相对于其他元素,要么忽略一切!
显示的不同之处在于它影响解释布局的方式
:显示类型。 CSS 的 display 属性一开始有点麻烦,因为它不仅设置它所应用到的元素的显示类型(外部显示类型),而且还设置该属性所包含的元素的显示行为适用于(内部显示类型)。 内联与块 到目前为止,我们使用的大多数元素都有默认的块外部显示类型。这意味着没有其他元素会占据与该元素相同的垂直空间,实际上,添加的任何新元素都会创建一个“新行”。 并非所有元素都是这样。例如,
好吧,无论元素的默认值如何,您都可以通过设置来更改此属性:
雷雷
现在在您的代码笔中,更改 .box 规则集以使所有框并排显示。
取消注释以下代码行:
雷雷
在弹性盒的声明下方,添加以下内容:
雷雷
现在我们应该看到所有的框都出现在屏幕中间!
但是,如果我们不希望它们像那样被困在顶部怎么办?我们还添加:
雷雷
注意:在 CodePen 中继续操作之前,请确保注释掉或删除包含 display: flex 的行以及您添加的 justify-content 或align-items 属性。除了弹性盒之外,我们还可以选择将整个元素变成网格,我们可以在其中放置项目!我不会在这里详细介绍此代码的细节,但知道可以通过将元素声明为网格,提供网格模板,然后将项目放置在网格中!
取消.frame规则集中以下行的注释!
雷雷
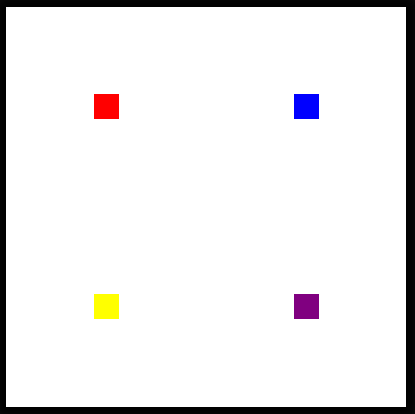
现在,您应该看到每个框都位于框架象限的中心!
与上一篇文章一样,这里有一系列挑战。在尝试之前,您需要删除或重新注释创建网格布局的代码行!
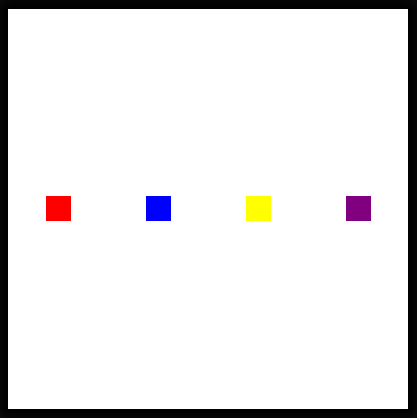
挑战#1:在 MDN 中搜索正确的 justify-content 属性,以便在水平面上均匀地显示每个块,而不接触侧面和垂直中心,如下图所示。

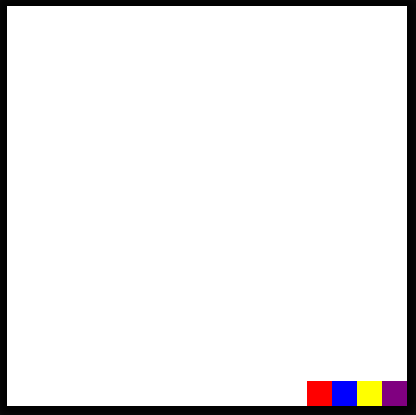
挑战#2:仍然在弹性容器中,看看您是否可以将所有盒子组合在一起并将它们放在右下角! (您需要为此调整哪些属性?)

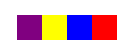
挑战#3:你能找到一个可以反转元素显示顺序的 flex 属性吗?

恭喜您完成这些挑战!下周再见,了解更多 HTML 和 CSS!
以上是我喜欢移动它,移动它(第二部分)的详细内容。更多信息请关注PHP中文网其他相关文章!




