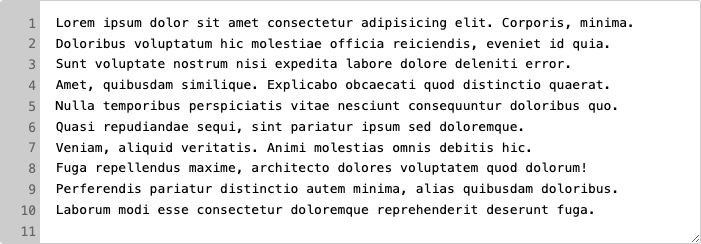
我做了一些研究,发现了多种方法:
我一个都不喜欢!第一个看起来不清晰 - 并且与我已经为我的
第二个需要一堆 JavaScript 来维护有序列表:动态添加/删除
所以我最终创建了一个混合体。
这是一个动态生成的 SVG,存储为CSS 自定义属性— 并用作背景图像,继承其父

让我们开始吧
首先是main方法:
element 是
接下来我们为自定义属性定义一个前缀:
在继续之前,我们检查是否重用任何现有属性:
接下来,我们从元素中提取样式,使用相同的字体系列、字体大小、行高等渲染SVG。:
我们的房产也需要一个随机ID:
现在是时候渲染 SVG 了:
我们来分解一下:
在
最后一部分迭代从 numLines 创建的数组,并将
我们就快到了!
要将生成的 SVG 用作 url() 属性,我们需要encodeit:
最后,我们在元素或文档主体上设置该属性:
就这样!
还不错,只有610字节,缩小并压缩了!
您可以在此处查看演示,并在此处下载完整脚本。
下面是一个简化的Codepen,没有使用内联属性逻辑:
有优点和缺点吗?当然有!
就我个人而言,对于我当前的项目,我需要一种简单、清晰的方法来将行号添加到
该方法不依赖于操作 DOM。行号生成为单个 SVG,存储在 CSS 自定义属性中。
由于行号是背景图片的一部分,它们会自动随着文本内容滚动,无需手动同步逻辑。
通过将生成的 SVG 存储在 CSS 自定义属性中,它可以在多个元素之间重复使用。这意味着如果多个元素需要相同的行号,它们都可以引用相同的自定义属性,从而避免冗余的 SVG 生成。
屏幕阅读器和辅助技术更容易访问有序列表,而基于 SVG 的行号可能会被忽略或误解。
在有序列表中设置各个行号的样式并与之交互非常简单。相比之下,SVG 方法使得自定义或为特定行号添加交互性变得更加困难。
SVG 和 CSS 自定义属性可能无法在所有浏览器上一致地呈现 - 当前的实现在 Safari 上存在问题,我们需要从 translateY 中扣除 (paddingTop / 10)。
有序列表可以更灵活地处理动态内容更新,例如添加或删除行,而 SVG 方法可能需要重新生成并重新应用整个背景图像。
以上是使用 SVG 的




