您与 ChatGPT 的某些对话可能比其他对话更加私密。幸运的是,OpenAI 可以轻松存档您的聊天记录并将对话隐藏起来。无论您在网络上还是在智能手机上使用 ChatGPT,隐藏这些 AI 聊天都很简单。
ChatGPT 具有存档功能,只需单击几下即可从侧边栏中删除任何聊天。在网络上加载 ChatGPT 后,您可以使用它在主屏幕上隐藏聊天会话。请按照以下说明操作:
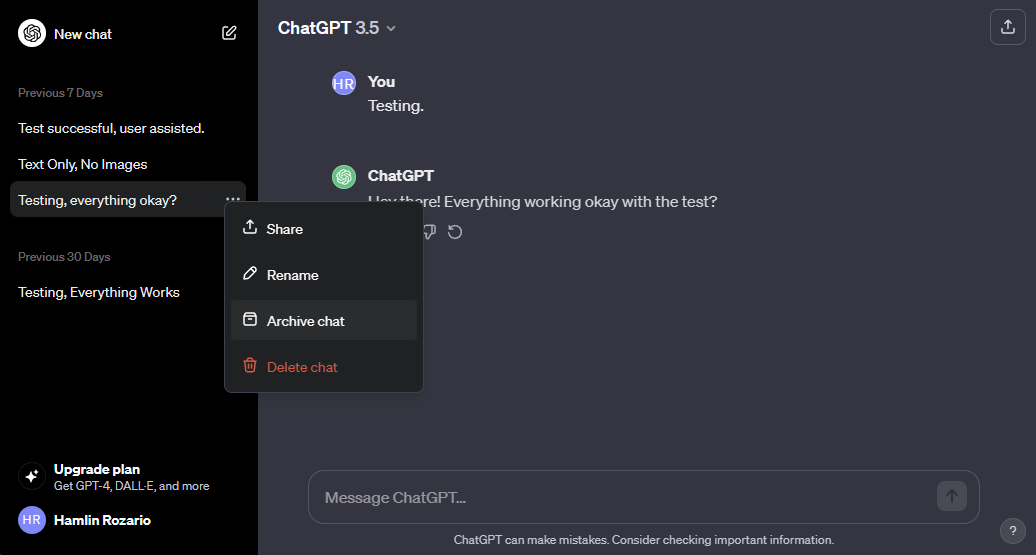
前往 chat.openai.com 并使用您的 OpenAI 帐户登录。 选择要从侧边栏隐藏的聊天,然后单击旁边的省略号 (...) 按钮。 现在,从上下文菜单中选择存档聊天。
聊天将立即从侧边栏消失。要访问它,您需要前往 ChatGPT 设置菜单,我们将在下面介绍。
无论您想要访问隐藏的聊天还是希望取消存档对话,您都可以按照以下步骤操作:
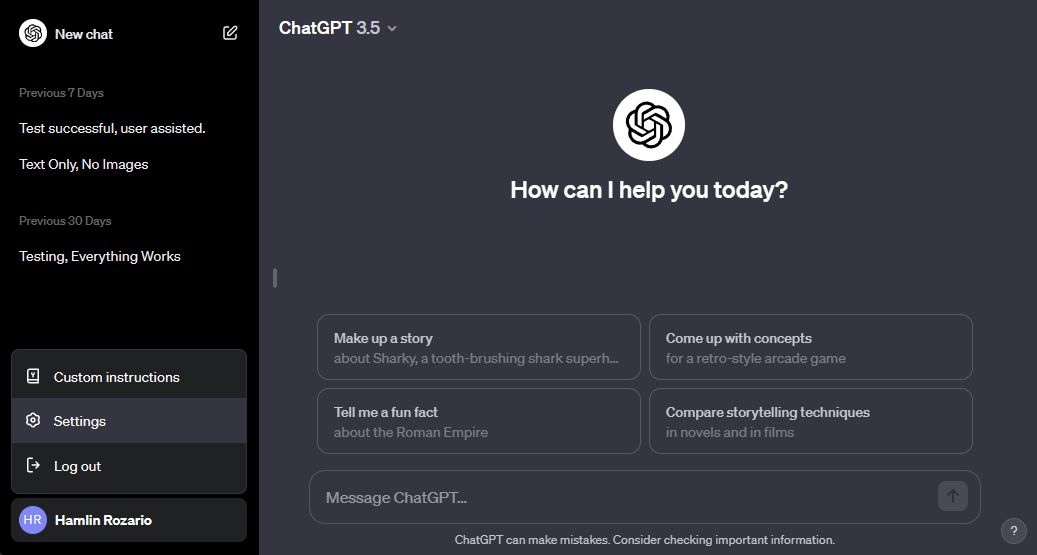
 单击 ChatGPT 页面左下角您的 OpenAI 帐户名称。 从上下文菜单中选择设置。 弹出设置菜单后,单击存档聊天旁边的管理。 要查看隐藏的聊天,只需单击聊天的名称即可。但是,要取消隐藏它,请单击“取消归档对话”按钮(位于“垃圾箱”图标旁边)。
单击 ChatGPT 页面左下角您的 OpenAI 帐户名称。 从上下文菜单中选择设置。 弹出设置菜单后,单击存档聊天旁边的管理。 要查看隐藏的聊天,只需单击聊天的名称即可。但是,要取消隐藏它,请单击“取消归档对话”按钮(位于“垃圾箱”图标旁边)。 
请记住,任何人都可以通过前往同一菜单来访问您隐藏的 ChatGPT 对话,因为他们没有被密码锁定。
ChatGPT 的移动应用程序还允许您存档聊天记录,但目前该功能仅限于 iOS 版本的应用程序。不过,OpenAI 在 X(以前称为 Twitter)上确认该功能很快就会登陆 Android。以下是在 iOS 上隐藏 ChatGPT 聊天的方法:
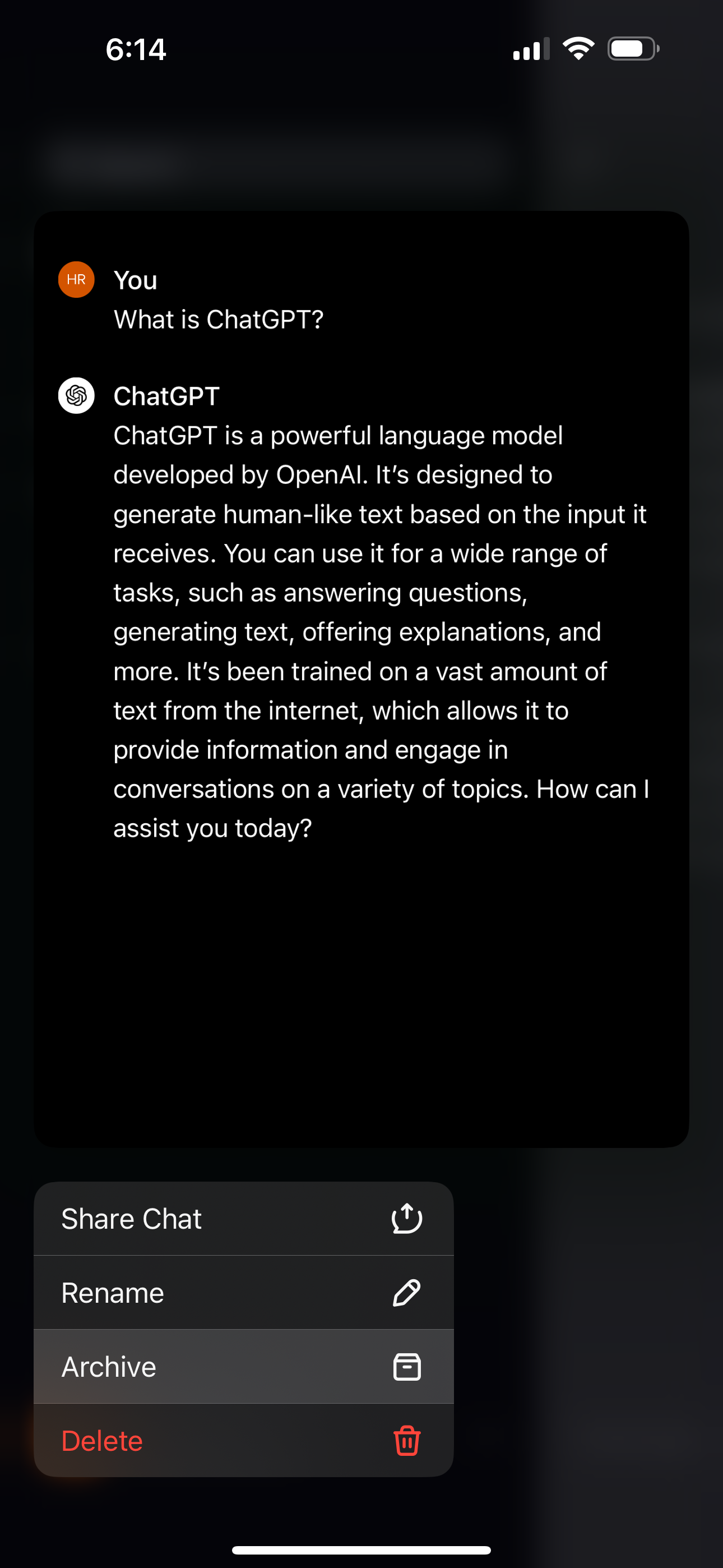
在 iPhone 上启动 ChatGPT 并使用您的 OpenAI 帐户登录。 在对话屏幕上向右滑动以显示侧边栏,或点击左上角的两行。 长按要隐藏的聊天,然后从上下文菜单中选择“存档”。 当提示确认时,再次点击存档。


如果您没有看到“存档”选项,请确保您的应用程序已更新。存档聊天记录后,您将无法通过从侧边栏搜索来找到它。
与 ChatGPT 的网络版本一样,您需要前往 ChatGPT 的设置菜单才能访问已存档的聊天。以下是您需要执行的操作:
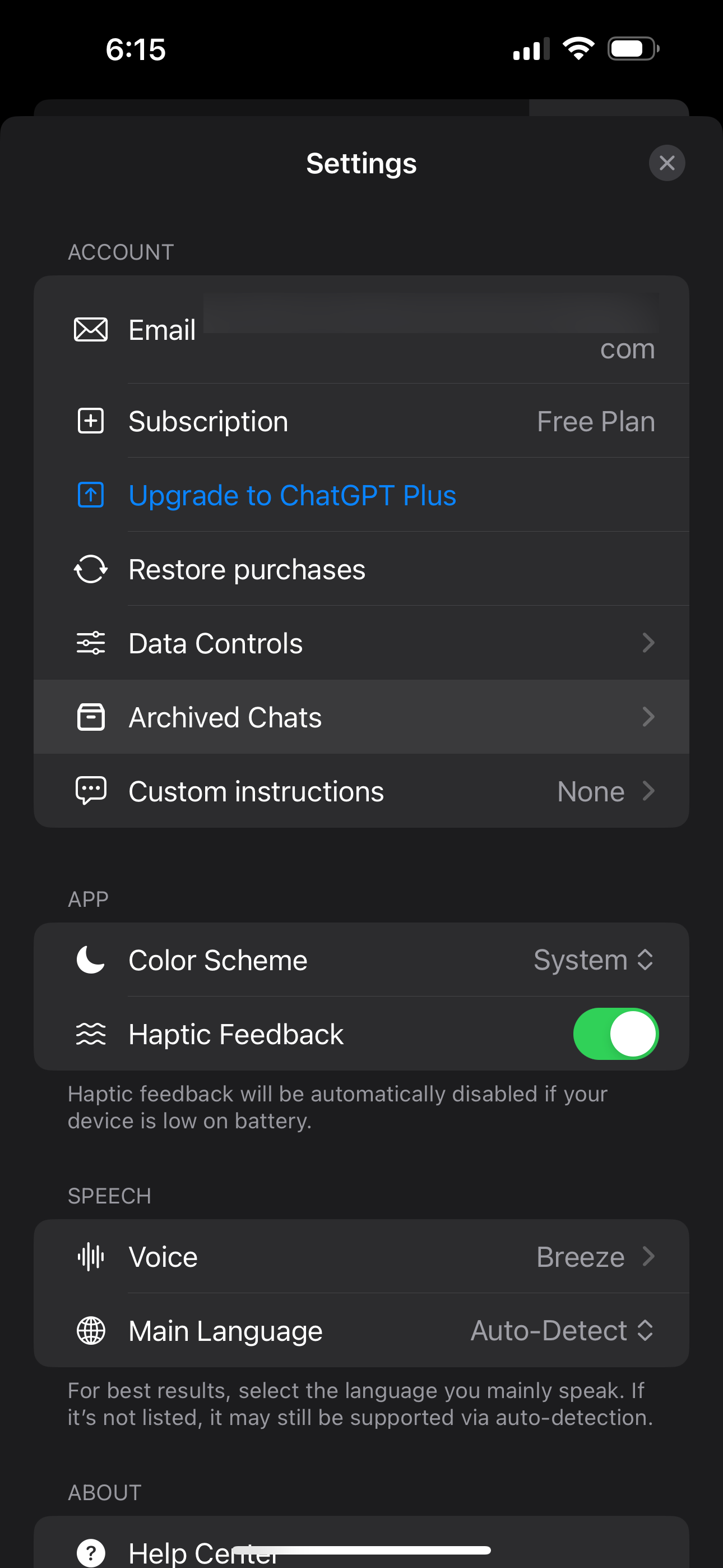
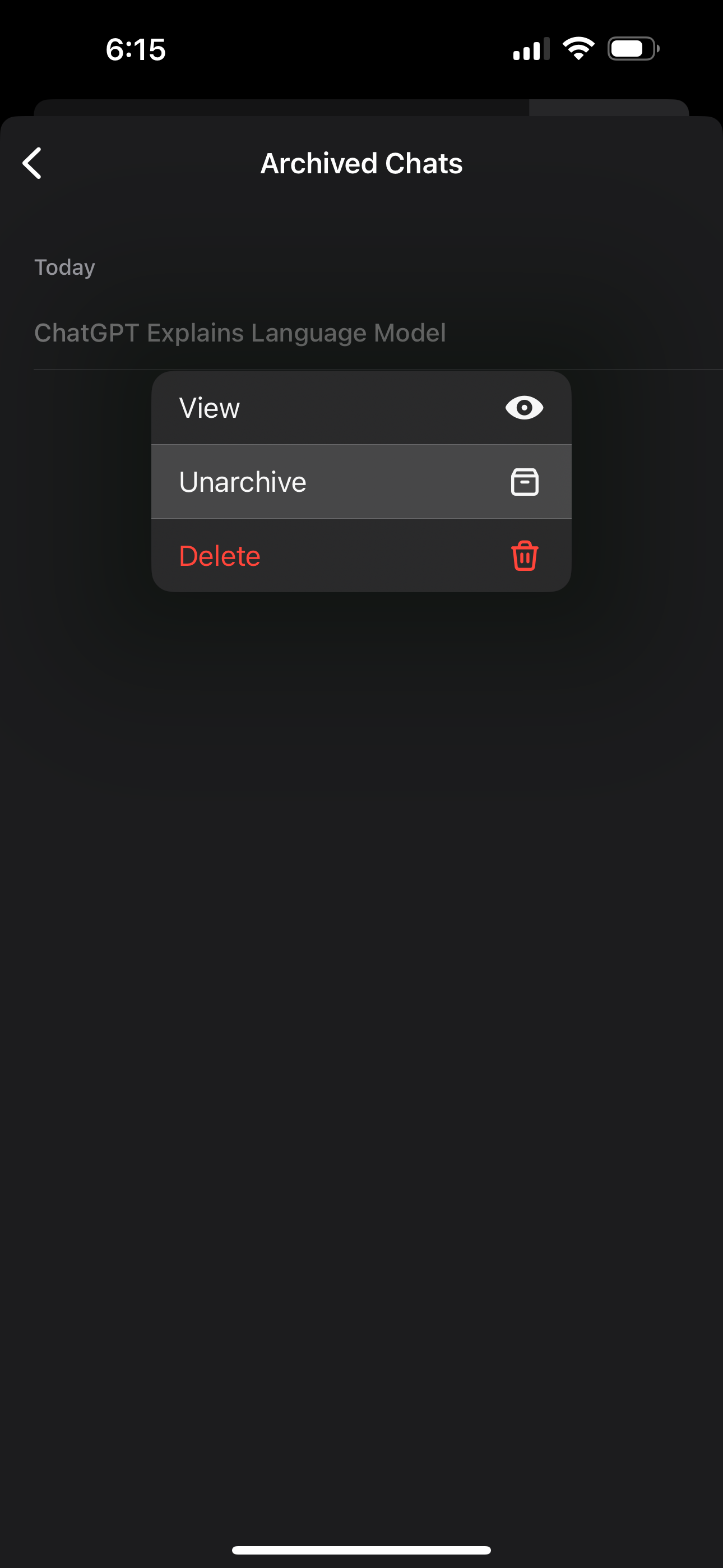
点击边栏中您的帐户名称旁边的省略号 (...) 按钮。 选择位于设置菜单的帐户部分下的存档聊天。 点击隐藏的聊天,然后选择“查看”(如果您想阅读),或者选择“取消存档”将聊天带回侧边栏。 如果您选择后者,系统将提示您确认。再次点击取消存档。


如您所见,如果您只想快速隐藏特定聊天,则归档对话比删除 ChatGPT 历史记录要方便得多。
不幸的是,您无法同时隐藏或存档多个聊天。因此,如果您有太多想要隐藏的对话,则必须慢慢来,一项一项地进行。
虽然存档是使用 ChatGPT 组织秘密对话的好方法,但它并不是像使用 ChatGPT 文件夹对所有聊天进行排序那样的完美解决方案。如果 OpenAI 允许用户将存档的聊天内容锁定在密码后面,以便在未来的更新中提供额外的保护,那就太好了。
以上是如何隐藏您的 ChatGPT 对话而不删除它们的详细内容。更多信息请关注PHP中文网其他相关文章!




