四通利方宋二體簡字體
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 方正小標宋簡體字體怎麼設定二號字體 方正小標宋簡體字體置二號字體的方法
方正小標宋簡體字體怎麼設定二號字體 方正小標宋簡體字體置二號字體的方法
06 Aug 2024
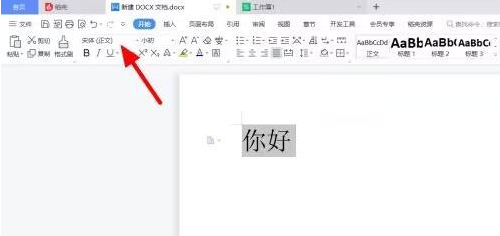
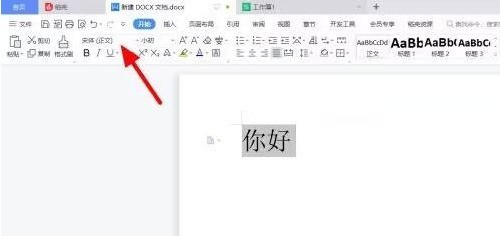
有不少用戶都喜歡使用方正小標宋簡體字體,那麼你們知道方正小標宋簡體字體如何設定二號字體嗎?下面為你們帶來的文章就講解了方正小標宋簡體字體設定二號字體的方法,讓我們一起來下文看看吧。方正小標宋簡體字體如何設定二號字體?方正小標宋簡體字體設定二號字體的方法第一步:在文件頁面,選擇文字,點選字體。第二步:出現下拉,點選方正小標宋簡體。第三步:完成設置,點選字號。第四步:出現下拉,點選二號。第五步:這樣就設定文字成功。
 方正小標宋簡體字體怎麼設定二號字體_方正小標宋簡體字體置二號字體的方法
方正小標宋簡體字體怎麼設定二號字體_方正小標宋簡體字體置二號字體的方法
08 Jun 2024
第一步:在文件頁面,選擇文字,點選字體。第二步:出現下拉,點選方正小標宋簡體。第三步:完成設置,點選字號。第四步:出現下拉,點選二號。第五步:這樣就設定文字成功。
 ps怎麼做飛金粉字體
ps怎麼做飛金粉字體
20 May 2020
ps做飛金粉字體的方法:首先在網上找兩張素材,一個金子素材,一個金沙素材,並拖進ps;然後在金素材上打上ps字母,並點擊ps文字,讓ps變為選區;接著將做好的ps金子效果拖進金沙素材裡;最後執行濾鏡「風的效果」即可。
 CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 )
CSS3中結構性偽類選擇器—:first-of-type實作名言標籤(程式碼實例 )
11 Jun 2020
1.整體寬為5002、每個名言標籤的間距為20,內部間距為25,字體為cursive現在來具體操作;1、準備素材:新建images目錄,將素材存放與此,方便管理,該案例中素材為一張文件圖片;2、創作好index.html,寫好...
 結構性偽類選擇器—nth-child實作彩色表格案例(程式碼實例 )
結構性偽類選擇器—nth-child實作彩色表格案例(程式碼實例 )
10 Jun 2020
1.每個單元格寬145,帶1個像素邊框,左邊padding為5,上下padding為15;2、標題字體為20px,加粗現在來具體操作:1、準備素材:無,不需要準備額外的素材圖片2、創建好inde...


Hot Tools

方正大標宋簡體 fzdhtjw gb1 0字體
方正大標宋簡體 fzdhtjw gb1 0字型免費下載

四通利方綜藝體簡
四通利方綜藝體簡字體免費下載

金橋繁仿宋字體
金橋繁仿宋字型免費下載

金橋繁粗圓字體
金橋繁粗圓字型免費下載

四通利方行楷體簡字體
四通利方行楷體簡字體免費下載