jQuery滑鼠滾輪控制頁面滑動程式碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 JavaScript實作滑鼠滾輪控制頁面圖片切換
JavaScript實作滑鼠滾輪控制頁面圖片切換
29 Jan 2018
滑鼠上的滾輪是一個不錯的東東,為什麼這麼說,因為它能幫助我們快速的瀏覽網頁,快速的進行長篇文章的閱讀。對於web前端的我們來說又怎麼能不注重這個滑鼠滾輪呢,那麼它能如何讓使用者更好的瀏覽網頁呢?本文主要介紹JavaScript實作滑鼠滾輪控制頁面圖片切換功能,涉及javascript事件回應及頁面元素動態操作相關實作技巧,需要的朋友可以參考下,希望能幫助到大家。
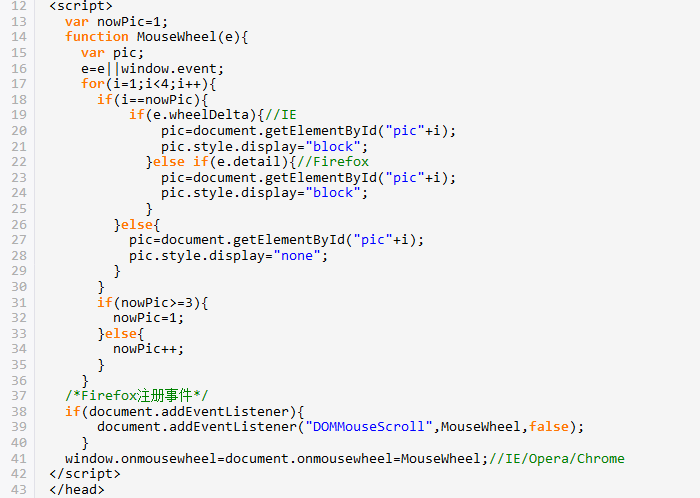
 JavaScript實作滑鼠滾輪控制頁面圖片切換的範例程式碼
JavaScript實作滑鼠滾輪控制頁面圖片切換的範例程式碼
16 Oct 2017
這篇文章主要介紹了JavaScript實作滑鼠滾輪控制頁面圖片切換功能,涉及javascript事件回應及頁面元素動態操作相關實作技巧,需要的朋友可以參考下
 JavaScript實作滑鼠滾輪控制頁面圖片切換功能範例
JavaScript實作滑鼠滾輪控制頁面圖片切換功能範例
12 Jan 2018
這篇文章主要介紹了JavaScript實作滑鼠滾輪控制頁面圖片切換功能,涉及javascript事件回應及頁面元素動態操作相關實作技巧,對JavaScript的朋友可以參考下本篇文章
16 May 2016
設定window的scrollLeft值,這裡一定要是window不能是body否則滾動有問題,綁定事件mousewhell 也必須是在body上,感興趣的各位可以了解下哈,希望可以幫助到你
 JS/jquery實作滑鼠事件控制頁面元素顯隱(程式碼實例)
JS/jquery實作滑鼠事件控制頁面元素顯隱(程式碼實例)
10 Sep 2018
本章帶給大家用JS/jquery實現滑鼠事件控制頁面元素顯隱效果,有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 如何使用CSS實現滑鼠移動控制頁面元素效果? (程式碼範例)
如何使用CSS實現滑鼠移動控制頁面元素效果? (程式碼範例)
26 Mar 2021
這篇文章為大家介紹一下使用css映射的滑鼠位置,實現透過滑鼠移動控制頁面元素效果的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 Mip中快速回頂組件怎麼用
Mip中快速回頂組件怎麼用
05 Nov 2018
這篇文章主要跟大家介紹MIP中快速回到頂部組件的使用,MIP中快速回到頂部組件也就是mip-gototop 快速回頂,添加快速回頂按鈕,點擊回到頁面頂部。


Hot Tools

jQuery卡通火箭回傳頂部效果
一款超簡單的jQuery卡通火箭回頂端效果

jQuery圖翼網側邊帶二維碼的回傳頂部代碼
jQuery圖翼網側邊帶二維碼的回傳頂部代碼










