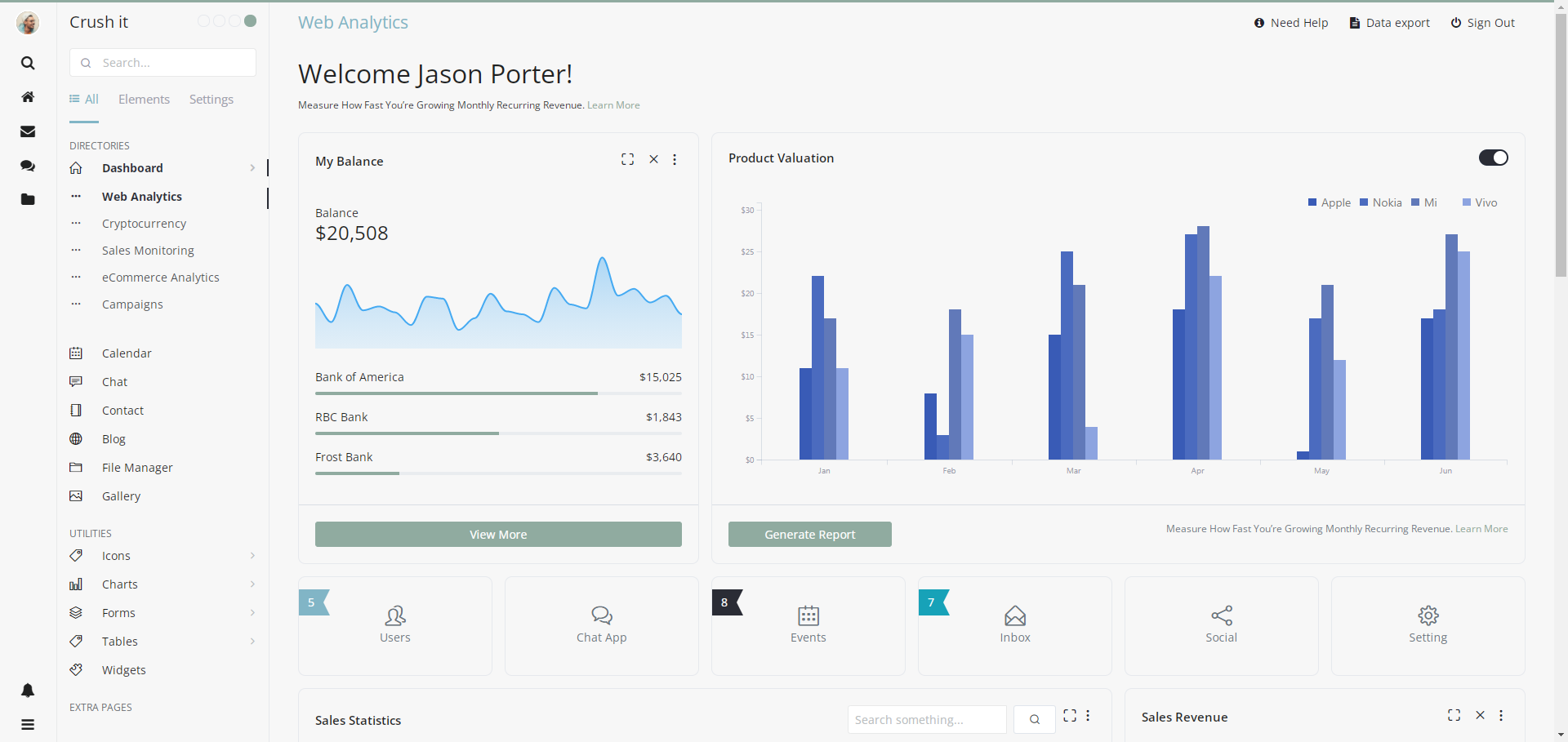
響應式Bootstrap後台管理範本-Crushit
Crushit是回應的HTML後台管理模板,基於Bootstrap框架建立的管理系統模板,漂亮的後台UI框架原始碼。它利用所有的Bootstrap元件重新設定統一的介面,創建一個一致的設計,可以用作後端應用程式的使用者介面。程式碼編寫很工整,容易自訂。
主要特色:
◇ 100%的回應
◇ Bootstrap4 x
◇ 完全可客製化的
◇ jquery v3.4.1
◇ 50+小部件
◇ 定價表
◇ Awesome > ◇ 相容於所有最新的瀏覽器
◇ 有效的和乾淨的程式碼
◇ 大日曆外掛程式
◇ AppApp視窗
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 6個大氣的bootstrap後台管理系統範本推薦(免費下載)
6個大氣的bootstrap後台管理系統範本推薦(免費下載)
08 May 2020
在我們進行網站管理時一個好的後台管理模板是非常重要的,一個好的網站後台可以讓我們更加方便快捷的管理我們的網站,下面這篇文章為大家推薦6個大氣的bootstrap後台管理系統模板,這些bootstrap後台模板全部可以免費下載!
 10款好看又實用的Bootstrap後台管理系統範本(快來下載)
10款好看又實用的Bootstrap後台管理系統範本(快來下載)
06 Aug 2021
一個好的網站,不能只看外表,網站後台也同樣重要。這篇文章跟大家分享10款好看又實用的Bootstrap後台管理系統模板,可以幫助大家快速建立強大有美觀的網站後台,歡迎下載使用!如果想要取得更多後端模板,請關注php中文網後端模板欄位!
 Django+Bootstrap建置響應式管理後台系統
Django+Bootstrap建置響應式管理後台系統
17 Jun 2023
隨著網路技術的快速發展和企業業務的不斷擴展,越來越多的企業需要建立自己的管理後台系統,以便於更好地管理業務和資料。而現在,使用Django框架和Bootstrap前端庫來建立響應式管理後台系統的趨勢也越來越明顯。本文將介紹如何利用Django和Bootstrap來建構一個響應式的管理後台系統。 Django是基於Python語言的Web框架,它提供了豐富的功
 如何利用React開發一個響應式的後台管理系統
如何利用React開發一個響應式的後台管理系統
28 Sep 2023
如何利用React開發一個響應式的後台管理系統隨著互聯網的快速發展,越來越多的企業和組織需要一個高效、靈活、易於管理的後台管理系統來處理日常的操作事務。 React作為目前最受歡迎的JavaScript庫之一,提供了一種簡潔、高效和可維護的方式來建立使用者介面。本文將介紹如何利用React開發一個響應式的後台管理系統,並給出具體的程式碼範例。建立React專案首先
 如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
20 Dec 2024
覆蓋 Bootstrap 自訂 CSS 模板的預設設定像 Bootstrap 這樣的自訂 CSS 模板可能會為平衡帶來挑戰...
 bootstrap官網範本怎麼用
bootstrap官網範本怎麼用
01 Apr 2024
使用 Bootstrap 官網範本的方法如下:造訪 Bootstrap 官網,選擇並下載範本。解壓縮下載的 ZIP 檔。建立一個 HTML 文件,連結 Bootstrap CSS 和 JavaScript 文件。複製範本文件中的 HTML、CSS 和 JavaScript 程式碼並貼上到您建立的 HTML 檔案中。儲存 HTML 檔案並運行模板。
 bootstrap有哪些輪播模板可以使用
bootstrap有哪些輪播模板可以使用
14 Apr 2018
這次為大家帶來bootstrap有哪些輪播模板可以使用,bootstrap輪播模板使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
 bootstrap模板怎麼用
bootstrap模板怎麼用
05 Apr 2024
Bootstrap 模板的使用方法:從 Bootstrap 官方或第三方市場選擇模板。下載並解壓縮模板到本機資料夾。修改 HTML 內容,自訂 CSS 樣式。根據需要新增 JavaScript 檔案。將修改後的檔案上傳到伺服器部署。
 bootstrap響應式導航條範本應如何使用
bootstrap響應式導航條範本應如何使用
14 Apr 2018
這次為大家帶來bootstrap響應式導航條模板應如何使用,bootstrap響應式導航條模板使用的注意事項有哪些,以下就是實戰案例,一起來看一下。


Hot Tools

時尚潮流瀑布流佈局響應式網站bootstrap模板
時尚潮流瀑布流版面配置響應式網站bootstrap範本免費下載

Bootstrap影片網站模板
Bootstrap影片網站範本是基於HTML5+CSS3製作的電影網站範本下載。

文藝簡潔VI設計公司企業響應式官網
文藝簡潔VI設計公司企業響應式官網範本免費下載

FLOIX工業設計師工作室官網模板
FLOIX工業設計師工作室官網範本免費下載