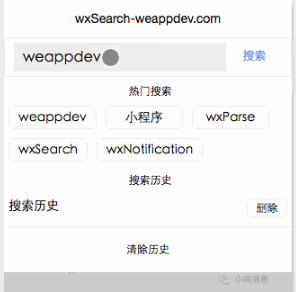
微信小程式優雅的搜尋框
支援自訂熱門key
支援搜尋紀錄
支援搜尋建議
支援搜尋記錄(記錄)快取使用
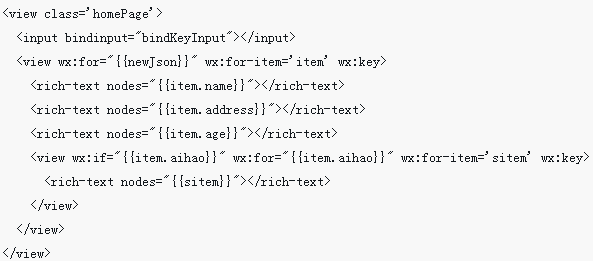
* 引入
// 模版導入
<import src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
//在 wxss中引入
@import "/wxSearch/wxSearch.wxss";
* 使用
//wxSearch 暴漏的介面
module.exports = {
init: init,
initColor: initColors,
initMindKeys: initMindKeys,
wxSearchInput: wxSearchInput,
wxSearchFocus: wxSearchFocus,
wxSearchBlur: wxSearchBlur,
wxSearchKeyTap: wxSearchKeyTap,
wxSearchAddHisKey:wxSearchAddHisKey,
wxSearchDeleteKey:wxSearchDeleteKey,
wxSearchDeleteAll:wxSearchDeleteAll,
wxSearchHiddenPancel:wxSearchHiddenPancel
}
//初始化
onLoad: function () {
console.log('onLoad')
var that = this
//初始化的時候渲染wxSearchdata 第二個為你的search高度
WxSearch.init(that,43,['weappdev','小程式','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','微信小程式開發','微信發展','微信小程式']);
},
wxSearchFn: function(e){
var that = this
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = this
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = this
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: function(e){
var that = this
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = this
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = this
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: function(e){
var that = this
WxSearch.wxSearchHiddenPancel(that);
}
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 PHP如何實作微信小程式中的搜尋框功能
PHP如何實作微信小程式中的搜尋框功能
01 Jun 2023
隨著微信小程式的不斷普及,搜尋框功能已成為許多小程式不可或缺的一部分。在PHP中實作微信小程式的搜尋框功能也變得越來越重要。本文將介紹如何使用PHP實作微信小程式中的搜尋框功能。在取得使用者輸入在實現搜尋框功能之前,首先需要取得使用者輸入的關鍵字。為此,可以使用微信小程式自備的搜尋輸入框元件,透過監聽其輸入事件,取得使用者輸入的關鍵字。以下是範例程式碼://在wxm
 PHP如何實作微信小程式搜尋功能
PHP如何實作微信小程式搜尋功能
01 Jun 2023
隨著微信小程式在市場中的快速普及,越來越多的企業和開發者開始投入小程式的研發。其中,搜尋功能成為了小程式中非常重要的一部分。在本文中,我們將介紹如何利用PHP語言實作微信小程式的搜尋功能。首先,讓我們來了解一下微信小程式的搜尋功能的原理。微信小程式的搜尋是基於微信公眾平台提供的開放介面來實現的。因此,我們需要在微信公眾平台上創建一個小程序,並獲取小程序的
 PHP如何實作微信小程式搜尋框下拉選單功能
PHP如何實作微信小程式搜尋框下拉選單功能
01 Jun 2023
PHP如何實現微信小程式搜尋框下拉選單功能隨著微信小程式的普及,越來越多的企業開始使用微信小程式進行電商銷售和行銷。而搜尋框是微信小程式中非常重要的一個元件,能夠幫助使用者快速找到所需的商品和資訊。下拉式選單功能則可讓使用者更方便篩選搜尋結果。本文將介紹如何使用PHP實作微信小程式搜尋框下拉選單功能。一、配置微信小程式開發環境首先,在開始使用PHP實作微信小
 使用微信小程式實現搜尋框自動補全功能
使用微信小程式實現搜尋框自動補全功能
21 Nov 2023
使用微信小程式實現搜尋框自動補全功能隨著行動互聯網的發展,微信小程式成為了人們生活中不可或缺的一部分。在小程式中,搜尋功能是非常常見的需求之一。為了提升使用者體驗,搜尋框的自動補全功能是一個很好的加分。本文將介紹如何使用微信小程式實作搜尋框自動補全功能,並提供具體的程式碼範例。首先,我們需要在小程式的頁面中加入一個搜尋框元件,用於使用者輸入搜尋關鍵字。在wx
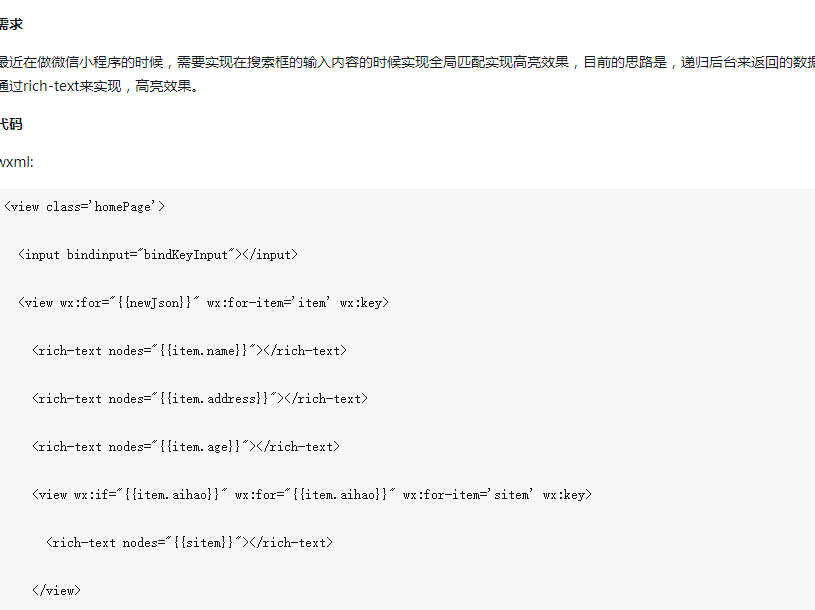
 怎麼在微信小程式裡做出全域搜尋程式碼高亮提醒
怎麼在微信小程式裡做出全域搜尋程式碼高亮提醒
08 Apr 2018
這次帶給大家怎麼在微信小程式裡做出全域搜尋程式碼高亮提醒,在微信小程式裡做出全域搜尋程式碼高亮提醒的注意事項有哪些,下面就是實戰案例,一起來看一下。
 微信小程式PHP開發框架的選擇
微信小程式PHP開發框架的選擇
01 Jun 2023
隨著微信小程式的不斷普及與發展,越來越多的開發者開始關注起微信小程式的PHP開發框架。雖然微信小程式PHP開發框架的選擇種類不多,但每個框架都有優缺點,開發者需要結合自己的需求來選擇。本文將針對目前主要的微信小程式PHP開發架構進行介紹與分析,供讀者參考。一、WePYWePY是基於Vue.js的小程式開發框架,同時也支援微信小程式、百度小程式、支付
 PHP實作微信小程式中的商品搜尋和過濾技巧
PHP實作微信小程式中的商品搜尋和過濾技巧
31 May 2023
隨著微信小程式的普及,越來越多的商家開始進入微信小程式平台銷售商品。在小程式中,商品搜尋和過濾功能是非常重要的,能夠幫助使用者快速找到自己需要的商品,從而提高購物效率。 PHP作為一門常用的後端程式語言,能夠實現微信小程式中的商品搜尋和過濾功能。一、商品搜尋資料庫設計首先,需要在資料庫中建立商品表,包含以下欄位:商品編號商品名稱商品描述商品價格商品庫存商品圖片路


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易