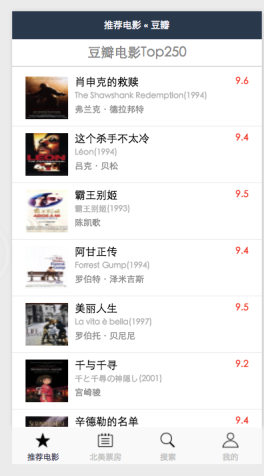
微信小程式-仿豆瓣電影-demo
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何用PHP實作微信小程式的電影訂票功能?
如何用PHP實作微信小程式的電影訂票功能?
27 Oct 2023
如何用PHP實作微信小程式的電影訂票功能?隨著網路的快速發展,微信小程式已經成為了人們生活中不可或缺的一部分。同時,電影作為人們娛樂休閒的重要方式,電影訂票功能的需求也日益增加。本文將介紹如何以PHP實作微信小程式的電影訂票功能,並給出具體的程式碼範例。準備工作在開始前,我們需要準備以下幾個重要的環境和工具:一台伺服器,可以使用PHP環境的主機,如Apach
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
23 Oct 2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
29 Jul 2016
學生管理系統原始碼:學生管理系統原始碼PHP 原始碼壓縮小工具:使用方法:(在命令列運行) 複製程式碼程式碼如下:php compactor.php DESTINATION.php SOURCE.php 下載: compactor.php複製程式碼如下:#!/usr/bin/env php <?php /** * Compact PHP code. * * Strip comments, combine entire library into one


Hot Tools

微信小程式demo:仿商城
微信小程式demo:仿商城,上手簡單,對商城的一些基本的功能有很好的涉及

外帶:實現類似錨點功能
正是大家需要的類似錨點功能,另外也實現了一些外帶app的典型點菜功能,推薦學習研究;

微信小程式demo:樂助
微信小程式demo:樂助:類似基於地理位置的到位;助人應用,與張小龍的小程式精神有點相似。

微信小程式遊戲類demo挑選不同色塊
微信小程式遊戲類demo挑選不同色塊

微信小程式demo:輪播圖變換
輪播圖樣式變換,簡單的一個用小程式實現的輪播圖,寫法容易